初印象:HTML的控制部分
一、JS基础
代码位置
js的实现方式有三种(head,body,外部),通常的做法是把函数放入 <head> 部分中,或者放在页面底部变量
a.变量声明
var a = 1;
b =1;
b.变量作用域 (全局和局部)<script> var a = 1;//全局变量(方式1) b = 2; //全局变量(方式2) function demo(){ var a = 1;//局部变量,只在本方法内部有效 x = 2; //全局变量(在本方法执行后,任意位置有效) }数据类型
a.基本数据类型:var
b.数组
var cars=new Array();cars[0]="Audi";cars[1]="BMW";cars[2]="Volvo";
var cars=new Array("Audi","BMW","Volvo");//两种等价
c.对象
var person={firstname:"Bill", lastname:"Gates", id:5566};运算符
和其他语言类似
注:数字+字符串 = 字符串三大语句
和其他语言类似
注:循环:For/In 循环(for (x in person))(详细参见W3C)面向对象
JS在设计的时候,是没有类的概念。其类的体现,本质还是通过方法来实现。/**
- Created by Administrator on 2015/7/10.
*/
function A(){
//JS类的方法的第二种写法
this.SencondFunction = function(){
console.log(“2”);
}
}
//JS的方法
A.prototype.FirstFunction = function(){
console.log(“A1”);
}
A.FristStaticFunction = function(){
console.log(“AS1”);
}
var a = new A(); a.FirstFunction(); A.FristStaticFunction();
a.SencondFunction();
//JS的继承 function B(){ }
B.prototype = new A(); var b = new B(); b.FirstFunction(); //静态方法无法继承
//B.FristStaticFunction();
- Created by Administrator on 2015/7/10.
调试
a.在代码中向控制台打印日志
console.log("2");
b.在浏览器“审查元素”(或F12选择控制台)查看log
c.可以在html代码中,点击js文件,进行断点调试
附:在简单调试时,可以使用alert(“”)查看弹出信息
二、JS DOM对象控制HTML元素
方法
getElementsByName()————根据name获取元素对象
getElementsByTagName()—— 根据元素标签名获取元素对象
getAttribute()————————获取元素属性
setAttribute()————————设置元素属性
childNodes()————————访问子节点
parentNode()————————访问父节点
createElement()———————创建元素节点
createTextNode———————创建文本节点
insertBefore()————————插入节点
removeChild()————————删除节点
offsetHeight()————————网页尺寸
scrollHeight()————————网页尺寸代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p name="pn"> hello</p>
<p name="pn"> hello</p>
<p name="pn"> hello</p>
<p name="pn"> hello</p>
<p name="pn"> hello</p>
<a id="aid" title="得到a的标签">hehe</a>
<ul><li>11</li><li>12</li><li>13</li><li>14</li></ul>
<div id="DIV">
<p id="pid">nnnnnnn</p>
</div>
<script>
function getName(){
// var count = document.getElementsByName("pn");
var count = document.getElementsByTagName("p");
var p = count[2];
p.innerHTML = "world";
}
function getAttr(){
var aid = document.getElementById("aid");
var attr = aid.getAttribute("title");
alert(attr);
aid.setAttribute("title","hehehehe");
}
function getChildNodes(){
var childNodes = document.getElementsByTagName("ul")[0].childNodes;
alert(childNodes.length);//注意,此处由于浏览器的兼容性问题,列于列间空白项也可能会当成子节点
alert(childNodes[2].nodeType);//此处为什么会显示1,不是很明白
}
function getParentNode(){
var count = document.getElementById("pid");
alert(count.parentNode.nodeName);
}
function createNode(){
var body = document.body;//注意此处不是通过get方法得到
var input = document.createElement("input");
input.type = "button";
input.value = "button";
body.appendChild(input);
}
function addNode(){
var div = document.getElementById("DIV");
var pid = document.getElementById("pid");
var newNode = document.createElement("button");
newNode.innerHTML="动态创建的button"
div.insertBefore(newNode,pid);
}
function removeNode(){
var div = document.getElementById("DIV");
div.removeChild(div.childNodes[1]);
}
function getSize(){
var width = document.body.offsetWidth||document.documentElement.offsetWidth;//此处考虑浏览器的兼容性问题,两者根据情况取其一
var hight = document.body.offsetHeight;
alert("width:"+width+",hight:"+hight);
}
// getName();
// getAttr();
// getChildNodes();
// getParentNode();
// createNode();
// addNode();
// removeNode();
getSize();
</script>
</body>
</html>
三、JS事件
- 事件流
描述页面中接收事件的顺序,可分为两类:
a.事件冒泡(具体–>不具体【由内及外】)
b.事件捕获(不具体–>具体【由外及内】) - 事件处理
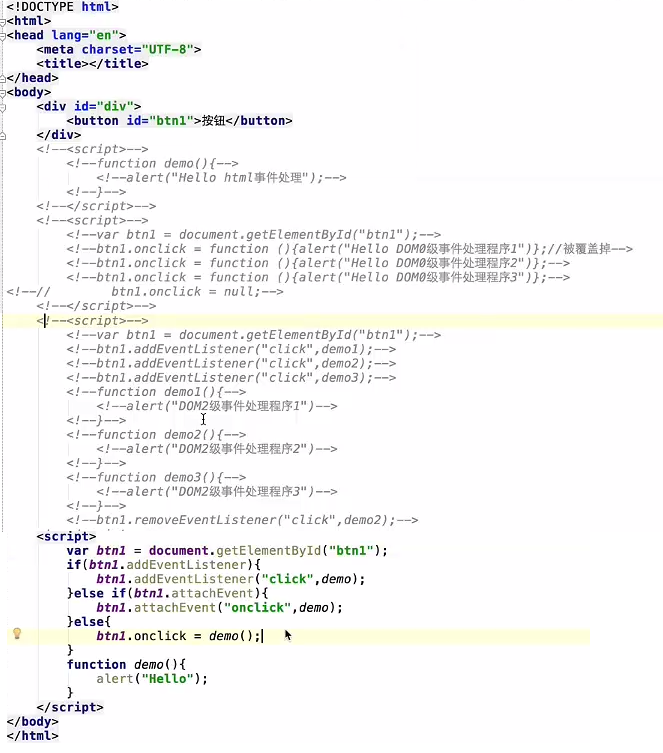
a.html事件处理
b.Dom0事件处理
c.Dom1事件处理
d.IE事件处理
注:
html修改较麻烦
0级不支持多个事件
1级支持多个事件
IE事件处理用来处理IE9一下的版本 - 事件对象event
在触发DOM事件时,都会产生事件对象
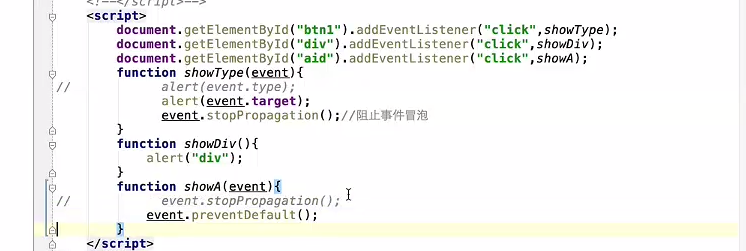
a.常用方法和属性
type———————---—获取事件类型
target———————-—获取事件目标
stopPropagation()—--—阻止事件冒泡
preventDefault()————阻止事件默认行为
b.示例
参考:http://www.jikexueyuan.com/course/196_3.html?ss=1

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








