一、配置仓库公钥(SSH)
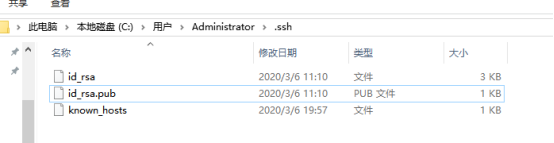
1、打开命令面板,在命令面板输入ssh-keygen -t rsa -C “注册仓库时的邮箱”,在系统盘生成.ssh后缀文件夹和.pub后缀文件。如下图:

2、打开.pub后缀文件,复制文件里的代码到码云:

这样就生成了公钥
二、创建项目仓库
点击新建仓库,填好仓库名称以及是否开源等信息即可创建:


三、克隆
如果想知道在项目开发中是谁提交的代码,首先需要在git命令面板中输入以下代码:
git config --global user.name “用户名”
gitconfig --global user.email “邮箱”

然后输入git clone 仓库地址,这样远程仓库代码就克隆到本地了
四、选择开发框架并生成框架代码
1、安装vue脚手架
yarn global add @vue/cli@3.7.0 vue脚手架有多个版本,建议安装距今半年以上的版本,相对最新版本比较稳定。
2、配置yarn下载服务器镜像
yarn config set registry https://registry.npm.taobao.org
yarn config set sass_binary_site http://cdn.npm.taobao.org/dist/node-sass -g
3、通过vue命令生成vue框架代码
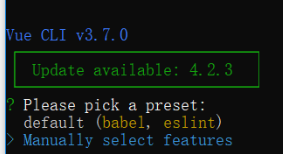
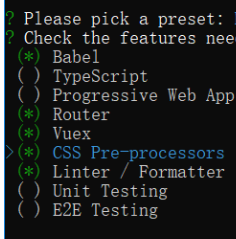
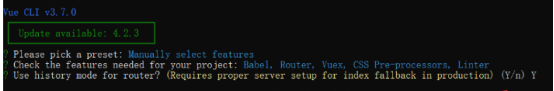
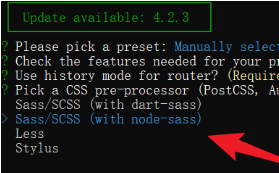
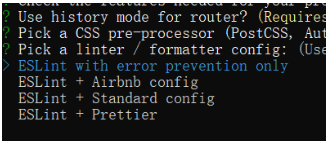
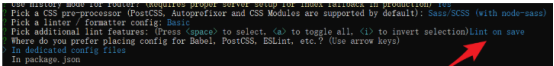
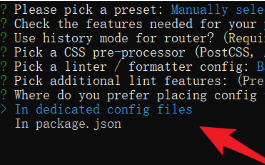
vue create 项目名,再根据以下步骤进行生成项目








这样项目就生成完成。
五、选择ui框架并配置
1、安装ui框架(注意:在命令面板中安装ui框架需要进入到项目文件目录开始安装)yarn add element-ui@版本号
2、配置

这样就安装并配置好了ui框架。
六、将初始化好的本地仓库代码提交到远程仓库

根据以上步骤,所有vue项目环境配置就完成了。




















 7978
7978











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








