<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>带时间轴的折线图</title>
<script src="//cdn.bootcss.com/echarts/3.4.0/echarts.min.js"></script>
</head>
<body>
<div id="chart" style="width: 100%;height: 500px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('chart'));
// 指定图表的配置项和数据
option = {
title : {
text: '带时间轴的折线图',
subtext: '带时间轴的折线图',
x: 'center',
align: 'right'
},
grid: {
bottom: 80
},
toolbox: {
feature: {
saveAsImage: {}
}
},
tooltip : {
trigger: 'axis',
axisPointer: {
animation: false
}
},
dataZoom: [
{
show: true,
realtime: true,
start: 65,
end: 85
},
{
type: 'inside',
realtime: true,
start: 65,
end: 85
}
],
//x轴时间轴
xAxis : [
{
type : 'category',
data : [
'2009/6/12 2:00', '2009/6/12 3:00', '2009/6/12 4:00', '2009/6/12 5:00', '2009/6/12 6:00', '2009/6/12 7:00', '2009/6/12 8:00', '2009/6/12 9:00', '2009/6/12 10:00', '2009/6/12 11:00'
].map(function (str) {
return str.replace(' ', '\n')
})
}
],
yAxis: [
{
name: '流量(m^3/s)',
type: 'value'
}
],
//y轴
series: [
{
name:'流量',
type:'line',
animation: false,
areaStyle: {
normal: {}
},
lineStyle: {
normal: {
width: 1
}
},
data:[
100.97,20.96,300.96,40.95,300.95,20.94,50.94,360.94,80.94,100.94
]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
//自适应
window.onresize = myChart.resize;
</script>
</body>
</html>
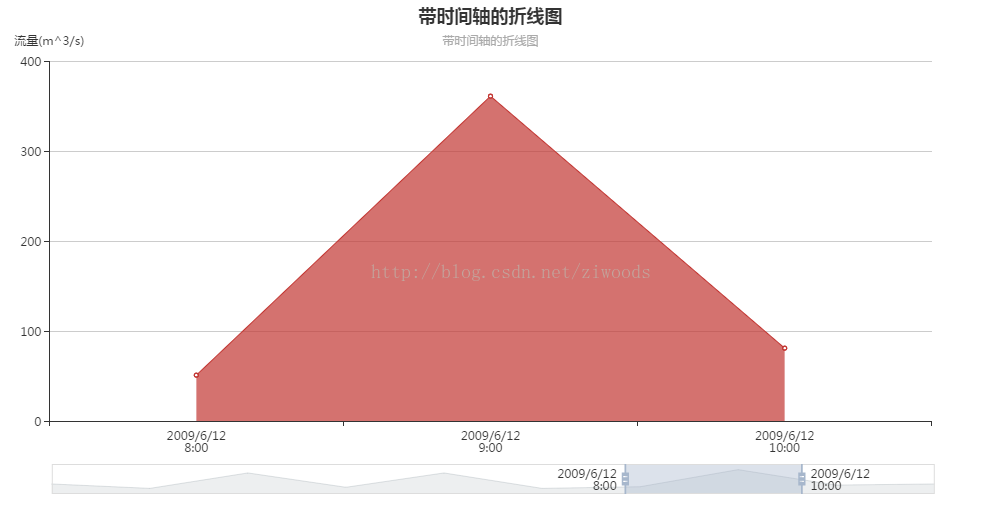
效果图:








 本文展示了一种利用ECharts实现的时间轴折线图案例,该图表能够清晰地展示随时间变化的数据趋势,并具备数据缩放及图片导出等功能。
本文展示了一种利用ECharts实现的时间轴折线图案例,该图表能够清晰地展示随时间变化的数据趋势,并具备数据缩放及图片导出等功能。

















 3011
3011

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








