CSS是一种样式表语言,描述了一个HTML(或XML)文档演示。CSS描述了元素是怎样渲染到屏幕、纸上或其他媒体的。内部样式和外部样式的定义顺序(引入顺序)决定了优先级高低,后指定的优先级高;内联样式优先级最高。
一个简单的CSS实例
(本文章分享在CSDN平台,更多精彩请阅读 东陆之滇的csdn博客:http://blog.csdn.net/zixiao217 ,如在其他平台看到此文可能会出现内容不完整的现象,请移至东陆之滇http://blog.csdn.NET/zixiao217查看原文)
body {
background-color: #d0e4fe;
}
h1 {
color: orange;
text-align: center;
}
p {
font-family: "Times New Roman";
font-size: 20px;
}创建一个demo1.html文件,完整的html内容如下:
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: #d0e4fe;
}
h1 {
color: orange;
text-align: center;
}
p {
font-family: "Times New Roman";
font-size: 20px;
}
</style>
</head>
<body>
<h1>My First CSS Example</h1>
<p>This is a paragraph.</p>
</body>
</html>使用浏览器打开该文件我们看到的网页效果:
使用CSS样式有三种方式:
- 外部样式
- 内部样式
- 内联样式
外部样式
外部样式通过<head>标签里的<link>标签来引用,例如我们引入一个样式文件(.css文件),该文件和当前demo2.html文件在一个目录中:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
mystyle.css文件内容如下,分别指定了<body>、<h1>标签的背景色、文本颜色和左边距:
body {
background-color: lightblue;
}
h1 {
color: navy;
margin-left: 20px;
}在浏览器中打开demo2.html,查看效果:
内部样式
内部样式是<head>标签里使用<style>标签来定义的,demo3.html:
<!DOCTYPE html>
<html>
<head>
<!--内部样式使用style标签:定义了body标签的背景颜色、h1标签的文本颜色和左边距-->
<style>
body {
background-color: linen;
}
h1 {
color: maroon;
margin-left: 40px;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
现在浏览器中打开demo3.html效果:
内联样式
内联样式是通过元素的style属性来指明的,例如通过h1的style属性指定其文本颜色为蓝色、左边距为30px:
<h1 style="color:blue;margin-left:30px;">This is a heading.</h1>demo4.html:
<!DOCTYPE html>
<html>
<body>
<h1 style="color:blue;margin-left:30px;">This is a heading.</h1>
<p>This is a paragraph.</p>
</body>
</html>
在浏览器中打开demo4.html:
多种样式的优先级
如果同一元素被多种样式指定,则最后的样式优先级高。
如果外部样式指定:
h1 {
color: navy;
}在外部样式后面又定义了内部样式,则内部样式优先级高
在外部样式之后定义了内部样式:
h1 {
color: orange;
}则h1标签文本颜色以orange为准。以demo5.html为例(mystyle.css还是之前的内容不变):
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
<style>
h1 {
color: orange;
}
</style>
<h1>This is a heading</h1>
<p>The style of this document is a combination of an external stylesheet, and internal style</p>
</body>
</html>
页面效果:
如果内部样式定义在引入外部样式之前,则外部样式优先级高。
如果使用style属性指定了元素内联样式,则内联样式优先级最高。
以一个实例说明样式的优先级,demo6.html:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
<style>
body {background-color: linen;}
</style>
</head>
<body style="background-color: lightgreen">
<h1>Multiple Styles Will Cascade into One</h1>
</body>
</html>
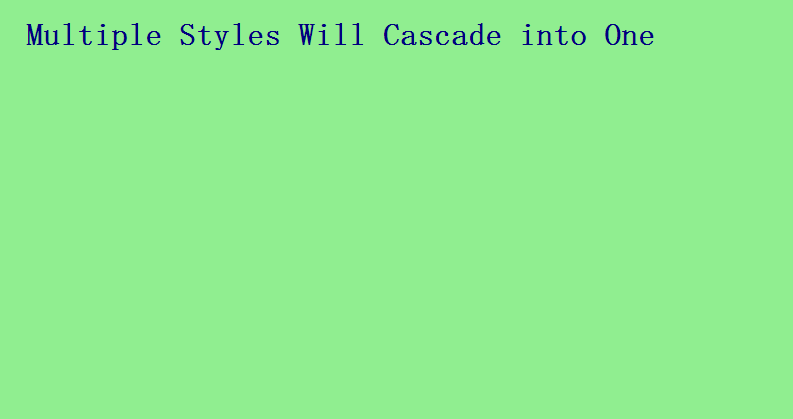
页面效果如下,我们看到页面背景色以style属性指定的为准:




























 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








