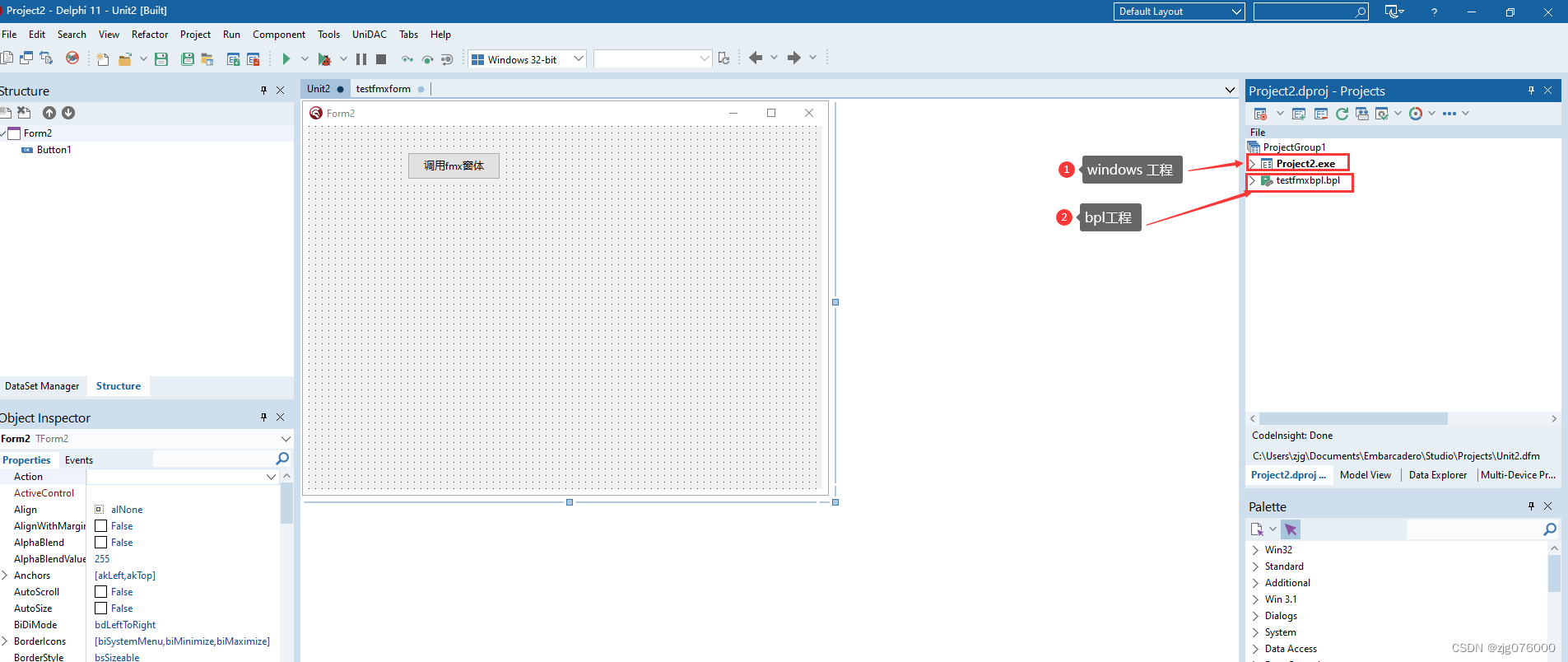
1.创建2个工程,一个是window application ,一个bpl 工程(multi-device Forml),创建方式见:
在delphi Form窗体调用Fmx窗体_zjg076000的博客-CSDN博客(这里不再重复)

2.调整一下windows应用的界面,放入panel 来嵌入fmx窗体

3.编写代码
unit Unit2;
interface
uses
Winapi.Windows, Winapi.Messages, System.SysUtils, System.Variants, System.Classes, Vcl.Graphics,
Vcl.Controls, Vcl.Forms, Vcl.Dialogs, Vcl.StdCtrls,testfmxform, Vcl.ExtCtrls;type
TForm2 = class(TForm)
Panel1: TPanel;
Button1: TButton;
Button2: TButton;
Panel2: TPanel;
procedure Button1Click(Sender: TObject);
procedure Button2Click(Sender: TObject);
procedure FormResize(Sender: TObject);
procedure FormClose(Sender: TObject; var Action: TCloseAction);
privatepublic
FmxForm: Tfrmtestfrmform;
FMHWnd: HWND;
end;var
Form2: TForm2;implementation
uses FMX.Platform.Win,FMX.Forms;
{$R *.dfm}procedure TForm2.Button1Click(Sender: TObject);
begin
frmtestfrmform:=tfrmtestfrmform.Create(self);
frmtestfrmform.ShowModal;
end;procedure TForm2.Button2Click(Sender: TObject);
beginFmxForm := Tfrmtestfrmform.Create(panel2);
FmxForm.Left :=0;
FmxForm.Top := 0;
FMHWnd := FmxHandleToHWND(FmxForm.Handle);SetWindowLong(FMHWnd, GWL_STYLE, GetWindowLong(FMHwnd, GWL_STYLE) or WS_CHILD);
Winapi.Windows.SetParent(WindowHandleToPlatform(FmxForm.Handle).Wnd, Panel2.Handle);
MoveWindow(WindowHandleToPlatform(FmxForm.Handle).Wnd, 0, 0, Round(Panel2.Width), Round(Panel2.Height), True);FmxForm.WindowState := wsMaximized;
FmxForm.Show;
FmxForm.EndUpdate;
end;procedure TForm2.FormClose(Sender: TObject; var Action: TCloseAction);
begin
FmxForm.Close;
end;procedure TForm2.FormResize(Sender: TObject);
begin
if FmxForm <> nil then
MoveWindow(WindowHandleToPlatform(FmxForm.Handle).Wnd, 0, 0, Round(Panel2.Width), Round(Panel2.Height), True);
end;end.
4.运行效果








 该博客介绍了如何在Delphi的Windows应用程序中嵌入FireMonkey (Fmx) 窗体。首先创建一个Windows应用程序和一个Fmx的multi-device Form工程。然后调整Windows应用界面,使用Panel来承载Fmx窗体。在代码中,通过设置Fmx窗体的样式和父窗口,实现在Panel中的显示,并在窗体大小改变时调整Fmx窗体的大小。最后展示了运行效果。
该博客介绍了如何在Delphi的Windows应用程序中嵌入FireMonkey (Fmx) 窗体。首先创建一个Windows应用程序和一个Fmx的multi-device Form工程。然后调整Windows应用界面,使用Panel来承载Fmx窗体。在代码中,通过设置Fmx窗体的样式和父窗口,实现在Panel中的显示,并在窗体大小改变时调整Fmx窗体的大小。最后展示了运行效果。
















 893
893

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








