学习笔记,方便查看。
文本
标题
<h1>Bootstrap标题一<small>我是副标题</small></h1>
<h2>Bootstrap标题二<small>我是副标题</small></h2>
<h3>Bootstrap标题三<small>我是副标题</small></h3>
<h4>Bootstrap标题四<small>我是副标题</small></h4>
<h5>Bootstrap标题五<small>我是副标题</small></h5>
<h6>Bootstrap标题六<small>我是副标题</small></h6>风格
<p>普通段落</p>
<p class="lead">强调段落</p>
<p>普通<strong>加粗</strong><em>斜体</em></p>===========效果============
普通段落
强调段落
===========效果============
颜色
| 类名 | 意义 | 颜色 |
|---|---|---|
| ext-muted | 提示 | 浅灰色(#999) |
| text-primary | 主要 | 蓝色(#428bca) |
| text-success | 成功 | 浅绿色(#3c763d) |
| text-info | 通知信息 | 浅蓝色(#31708f) |
| text-warning | 警告 | 黄色(#8a6d3b) |
| text-danger | 危险 | 褐色(#a94442) |
<div class="text-muted">.text-muted 效果</div>
<div class="text-primary">.text-primary效果</div>
<div class="text-success">.text-success效果</div>
<div class="text-info">.text-info效果</div>
<div class="text-warning">.text-warning效果</div>
<div class="text-danger">.text-danger效果</div>对齐
| 类名 | 意义 |
|---|---|
| text-left | 左对齐 |
| text-center | 居中对齐 |
| text-right | 右对齐 |
| text-justify | 两端对齐 |
<p class="text-left">我居左</p>
<p class="text-center">我居中</p>
<p class="text-right">我居右</p>
<p class="text-justify">我两端对齐 </p>列表
| 类名 | 作用标签 | 意义 |
|---|---|---|
| list-unstyled | ul,ol | 去掉编号 |
| list-inline | ul,ol | 内联列表(水平) |
| dl-horizontal | dl | 内联列表(水平) |
有序列表
(嵌套)
<ol>
<li>有序列表</li>
<li>
有序列表
<ol>
<li>有序列表(2)</li>
<li>有序列表(2)</li>
</ol>
</li>
<li>有序列表</li>
</ol>无序列表
<ul>
<li>列表项目</li>
<li>列表项目</li>
<li>列表项目</li>
<li>列表项目</li>
<li>列表项目</li>
</ul>定义列表
<dl>
<dt>标题</dt>
<dd>介绍</dd>
<dt>标题</dt>
<dd>介绍</dd>
</dl>代码块
| 标签 | 意义 |
|---|---|
<code> |
一般是针对于单个单词或单个句子的代码 |
<pre> |
一般是针对于多行代码(也就是成块的代码) |
<kbd> |
一般是表示用户要通过键盘输入的内容 |
<div>Bootstrap的代码风格有三种:<code><code></code>、<code><pre></code>和<code><kbd></code></div>
pre风格:
<div>
<pre>
<ul>
<li>...</li>
<li>...</li>
<li>...</li>
</ul>
</pre>
</div>
kbd风格:
<div>请输入<kbd>ctrl+c</kbd>来复制代码,然后使用<kbd>ctrl+v</kbd>来粘贴代码</div>| 类名 | 标签 | 意义 |
|---|---|---|
| pre-scrollable | pre | Y轴出现滚动条 |
表格
表格样式
| 类名 | 作用标签 | 意义 |
|---|---|---|
| table | table | 基础表格 |
| table-striped | table | 斑马线表格 |
| table-bordered | table | 带边框的表格 |
| table-hover | table | 鼠标悬停高亮的表格 |
| table-condensed | table | 紧凑型表格 |
| table-responsive | div | 响应式表格 |
行列样式
| 类名 | 作用标签 | 意义 | 颜色 |
|---|---|---|---|
| active | tr | 表示当前活动的信息 | 灰 |
| success | tr | 表示成功或者正确的行为 | 绿 |
| info | tr | 表示中立的信息或行为 | 蓝 |
| warning | tr | 表示警告,需要特别注意 | 黄 |
| danger | tr | 表示危险或者可能是错误的行为 | 红 |
响应式表格
<div class="table-responsive">
<table class="table table-bordered">
<thead>
<tr>
<th>表格标题</th>
<th>表格标题</th>
</tr>
</thead>
<tbody>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
</tbody>
</table>
</div>表单
样式
| 类名 | 作用标签 | 意义 |
|---|---|---|
| form-horizontal | form | 水平结构 |
| form-inline | form | 内联表单 |
控件样式
| 类名 | 作用标签 | 意义 |
|---|---|---|
| form-control | input | 保证样式 |
| checkbox | div | 保证对齐 |
| radio | div | 保证对齐 |
| checkbox-inline | label | 水平结构 |
| radio-inline | label | 水平结构 |
| input-sm | input | 控件变小 |
| input-lg | input | 控件变大 |
| has-warning | div | 警告状态(黄色) |
| has-error | div | 错误状态(红色) |
| has-success | div | 成功状态(绿色) |
| has-feedback | div | 显示提示图片 |
| form-group | div | 设定为form容器 |
| help-inline | span | 提示信息 |
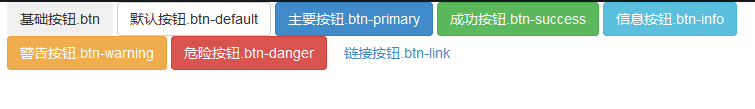
按钮
| 类名 | 作用标签 | 意义 | 颜色 |
|---|---|---|---|
| btn | 多标签 | 定义按钮 | 灰 |
| btn-default | button | 默认样式 | 白 |
| btn-block | button | 充满父控件 |
btn->支持多标签div,span之类的都可以使用
按钮组:btn-group
将多个按钮组合在一起使用 div class=”btn-group”
btn-group-vertical–>垂直按钮组
btn-group-justified–>自适应分组按钮(响应式)
按钮工具栏:btn-toolbar
将多个按钮组放在一个class=”btn-toolbar”的父控件里
按钮(嵌套分组)
把下拉菜单和普通的按钮组排列在一起
只需要把当初制作下拉菜单的“dropdown”的容器换成“btn-group”,并且和普通的按钮放在同一级。
<div class="btn-group">
<button class="btn btn-default" type="button">首页</button>
<button class="btn btn-default" type="button">产品展示</button>
<button class="btn btn-default" type="button">案例分析</button>
<button class="btn btn-default" type="button">联系我们</button>
<div class="btn-group">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">关于我们<span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="##">公司简介</a></li







 这篇学习笔记详细介绍了Bootstrap的各种Web组件,包括文本、标题、颜色、对齐、列表、代码块、表格、表单、按钮、图像、网格系统、下拉菜单、导航、导航条、分页、标签、徽章、缩略图、提示框、进度条和媒体对象等,是理解Bootstrap布局和设计的基础。
这篇学习笔记详细介绍了Bootstrap的各种Web组件,包括文本、标题、颜色、对齐、列表、代码块、表格、表单、按钮、图像、网格系统、下拉菜单、导航、导航条、分页、标签、徽章、缩略图、提示框、进度条和媒体对象等,是理解Bootstrap布局和设计的基础。






 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 711
711

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








