vue+element+es6
vue 项目开发总结:
①对后台数据的要求,最好最省事的开发格式
1、复选框值: true/false
2、单选按钮: 字符串格式
3、克隆新增功能: get带参返回数据 最好 和save保存时要求的数据一致,
一些没用的数据影响功能的最好别返回
4、v-if/v-show: v-if 有更高的切换开销 适合于:运行条件不会改变时
v-show 有更高的初始渲染开销,适合于非常频繁的切换
5、v-for,v-if 当他们处于同一级别时,v-for的优先级要高于v-if
这就意味着v-if将分别重复运行于每个v-for循环中
②发现的小问题
1、文件下载、导出功能 接口不接受post带参请求,window.open 直接请求后台接口拼接参数
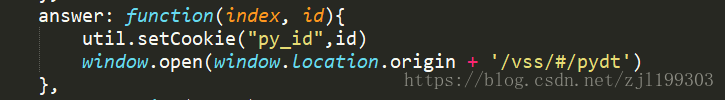
2、投票答题页面: 因为打开新窗口 window.open + 页面网址。
因为测试环境页面结构多套了一层 vss ,所以打开http://172.......81/#/pydt 错误
正确页面网址: http://172.....81/vss/#/pydt
奇怪的是:
本地应该是请求localhost:8080/#/pydt , 改为 localhost:8080/vss/#/pydt 也没错
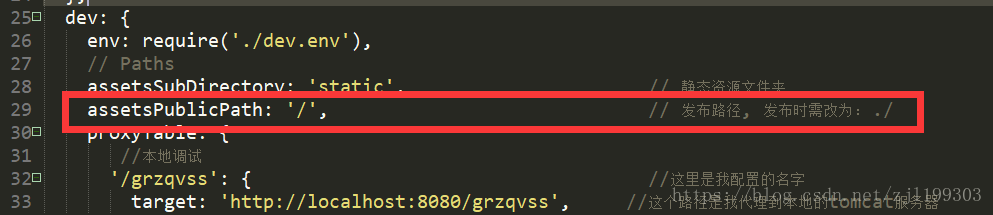
③vue build打包时注意
1、config/index.js 第二个assetsPublicPath 改为“ ./ ” , 打包完再改为 “ / ”
2、打完包需要重新更新dist文件,更新完这才是最新的包
3、
④开发解决的问题
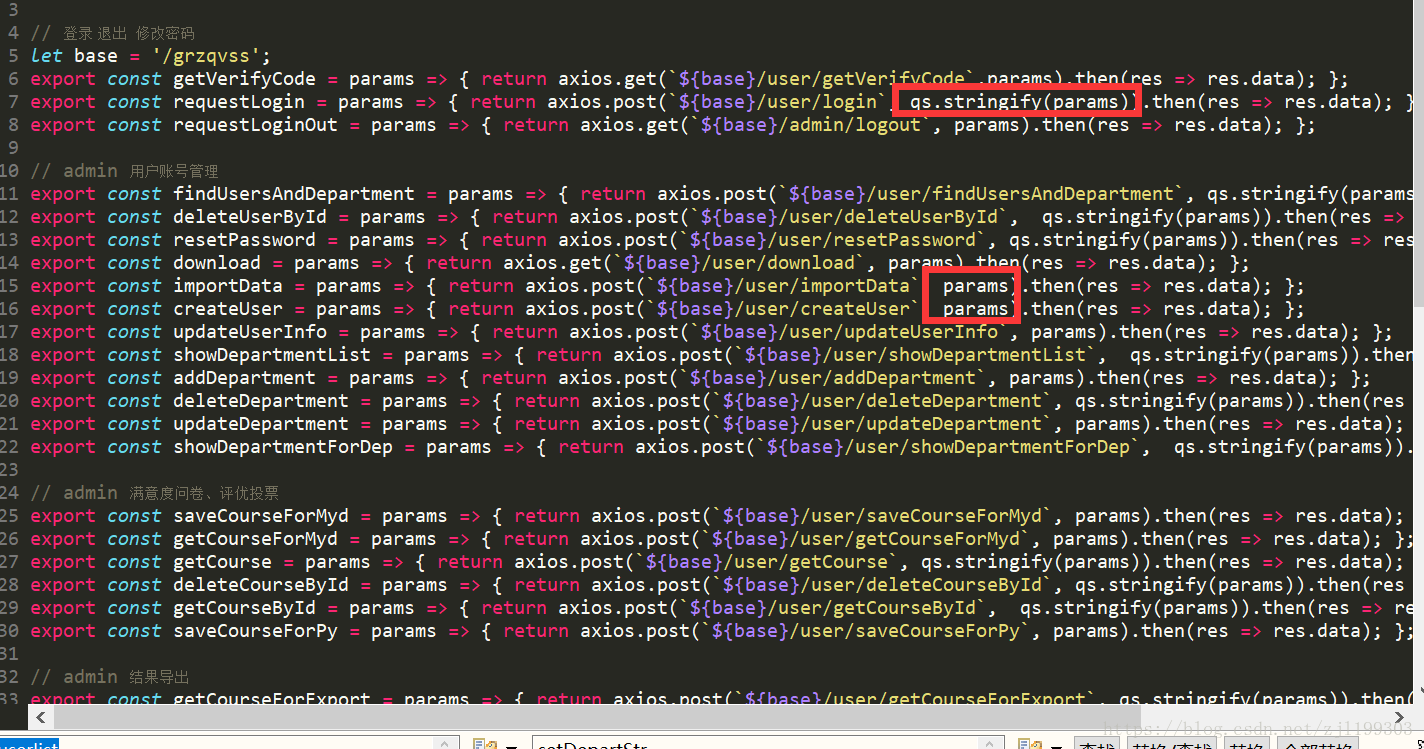
1、axios默认json,但是一个项目请求接口分表单格式、json 两种;
main.js 里设置会让所有的请求都是表单格式
解决方式:不在main里设置,对每一个axios单独设置
qs.stringify: 将对象 序列化成URL的形式,以&进行拼接 axios表单请求
qs.parse(): 将URL解析成对象的形式
在这里需要注意的是,JSON中同样存在stringify方法,
但是两者之间的区别是很明显的,如下所示:
{"uid":"cs11","pwd":"000000als","username":"cs11","password":"000000als"}
uid=cs11&pwd=000000als&username=cs11&password=000000als
如上所示,前者是采用JSON.stringify(param)进行处理,
后者是采用Qs.stringify(param)进行处理的。

























 400
400











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








