常用Ajax提交通过URL参数提交,提交方式“POST”,”GET”等,而如果需要通过Ajax提交文件则需要用到FormData。
FormData用法:
1、使用FormData实例化表单数据
//实例化表单
var form=document.getElementById('myForm');
var formData=new FormData(form);
//添加数据
formData.append('Athor','my name');2、提交文件
var files=document.getElementById('upload');
var formData=new FormData();
for(var i = 0; i < files.length; i++) {
formData.append('files', this.files[i]);
}Ajax提交
//XMLHttpRequest方式
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if(xhr.readyStatus == 4 && xhr.status == '200') {
console.log(xhr.responseText)
}
}
xhr.open('POST', 'server.php')
xhr.send(fromData)
//jquery方式
$.ajax({
url: "server.php",
type: "POST",
data: formData,
processData: false, // 告诉jQuery不要去处理发送的数据
contentType: false // 告诉jQuery不要去设置Content-Type请求头
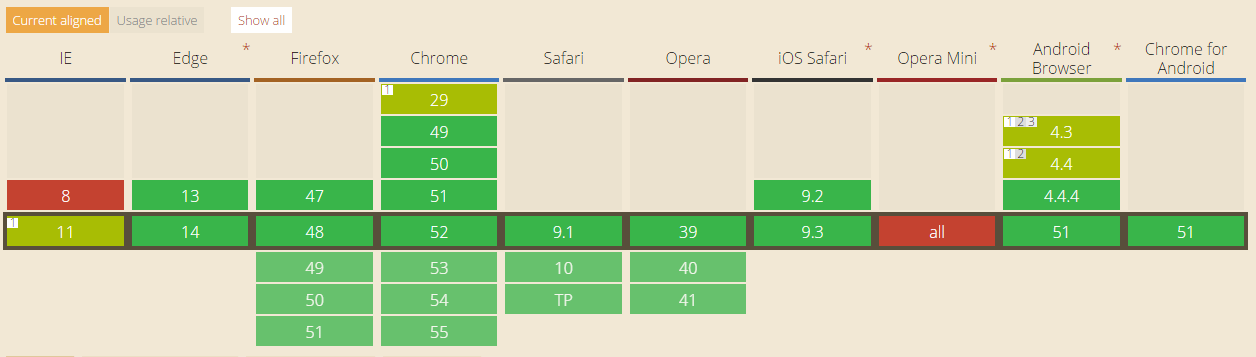
});由于 FormData 是 XMLHttpRequest Level 2 新增的接口,现在 低于IE10 的IE浏览器不支持 FormData ,至于 上面介绍的 FormData 对象的方法经过测试,在 IE 浏览器中都不支持,具体的各大浏览器的支持情况可以参照下图:
其它具体用法详见API用法:https://developer.mozilla.org/zh-CN/docs/Web/API/FormData























 4105
4105

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








