1.属性特性的修改
Object.defineProperty()
功能:给对象添加/修改一个属性并指定该属性的配置
语法:Object.defineProperty(obj,prop,descriptor)
参数:
obj:需要定义的对象
prop:需要定义或修改的属性名
descriptor:属性定义或修改的属性的描述
descriptor的数据属性:
configurable:总开关,一旦为false,则不能再配置了,同时这个属性也无法delete,但是可以把writable特性的true变成false;
enumerable:是否可枚举;
value:与属性有关的值;
writable:是否可写。
configurable,enumrable,writable这几个属性特性默认均为false。
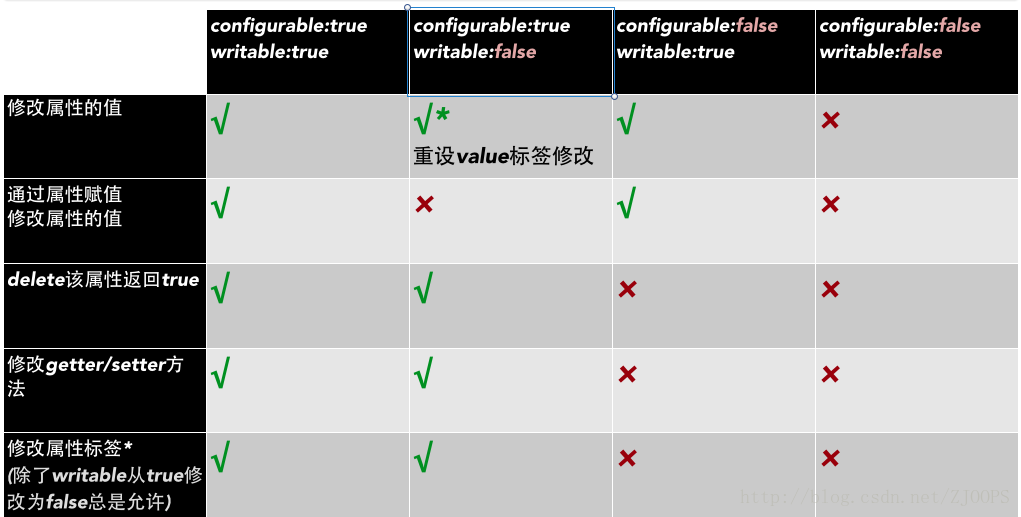
这里还有一个关于属性的表格:
var person = {};
Object.defineProperty(person, "name", {
value:"Tom",
writable:false,
enumerable:false,
configurable:false
});
console.log(person.name); //Tom
console.log(Object.keys(person)); //[]
person.name = "Linda";
console.log(person.name); //Tomdescriptor的访问器属性:
get:一个给属性提供getter的方法,如果没有getter则为undefined。方法将返回作用属性的值,默认为undefined
set:一个给属性提供setter的方法,如果没有setter则为undefined。该方法将受到作为唯一参数的新值分配给属性。
具体实例如下:
var person = {
username:"king",
sex:'man',
get age(){
return 12;
},
set age(val) {
console.log("不能设置" + val);
}
};
console.log(person.username);
console.log(person.sex);
person.age = 10;var obj = {};
Object.defineProperty(obj, "x", {
get : function () {
return "10";
}
})
console.log(obj.x);注意:这些选项不一定是自身属性,如果是继承来的也要考虑。为了确认保留这些默认值,你可能要在这之前冻结 Object.prototype,明确指定所有的选项,或者将 proto 属性指向空。






















 2020
2020











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








