需求:选择今天之前(包括今天),时间段范围一月内。
<a-range-picker :value="createValue" @change='aaa'
:disabled-date="disabledPriceRangeDate"
@calendarChange="calendarPriceRangeChange"
:format="dateFormat">
<template slot="renderExtraFooter">
</template>
</a-range-picker>
import moment from 'moment';
data() {
return {
dateFormat: 'YYYY-MM-DD',
createValue:[
moment(this.formatDate(new Date().getTime() - 31*86400000, 'Y-m-d')),
moment(this.formatDate(new Date().getTime(), 'Y-m-d'))
],
selectPriceDate: '',
offsetDays: 2678400 * 1000 //最多选择范围31天m
},
},
methods: {
moment,
calendarPriceRangeChange(date){
this.selectPriceDate = date[0]
},
disabledPriceRangeDate(current){
if(this.selectPriceDate){
let selectV = moment(this.selectPriceDate, 'YYYY-MM-DD').valueOf()
return current > moment(this.formatDate(new Date(selectV+this.offsetDays).getTime(), 'Y-m-d')) ||
current < moment(this.formatDate(new Date(selectV-this.offsetDays).getTime(), 'Y-m-d')) ||
current > moment().endOf('day')
}else{
return current > moment().endOf('day')
}
},
},
formatDate: (timestamp, formatLayout = 'Y-m-d H:i:s') => {
let formatDate = ""
formatLayout = formatLayout.toUpperCase()
timestamp = (timestamp+"").length > 11 ? timestamp : timestamp * 1000
let time = new Date(timestamp)
for (let i in formatLayout) {
if (['Y','M','D', 'W','H','I','S'].indexOf(formatLayout[i]) >= 0) {
switch (formatLayout[i]) {
case 'Y':
formatDate += time.getFullYear()
break;
case 'M':
formatDate += time.getMonth() >= 9 ? time.getMonth() + 1 : '0' + (time.getMonth() + 1)
break;
case 'D':
formatDate += time.getDate() > 9 ? time.getDate() : '0' + time.getDate()
break;
case 'W':
formatDate += time.getDay() == 0 ? 7 : time.getDay()
break;
case 'H':
formatDate += time.getHours() > 9 ? time.getHours() : '0' + time.getHours()
break;
case 'I':
formatDate += time.getMinutes() > 9 ? time.getMinutes() : '0' + time.getMinutes()
break;
case 'S':
formatDate += time.getSeconds() > 9 ? time.getSeconds() : '0' + time.getSeconds()
break;
}
}else{
formatDate += formatLayout[i]
}
}
return formatDate
},
}
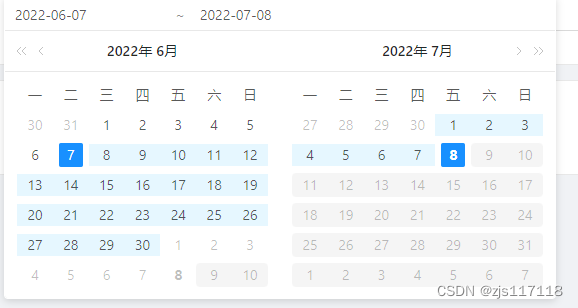
- 效果图

参考文章:https://blog.csdn.net/qq_39186346/article/details/107687502
























 3731
3731











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








