啥也不说,先看代码
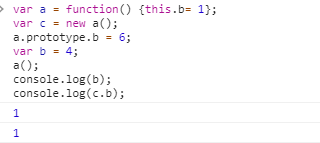
var a = function() {this.b= 1};
var c = new a();
a.prototype.b = 6;
var b = 4;
a();
console.log(b);
console.log(c.b);
以上代码应该很简单对吧,无非就是构造函数,原型链,大家如果对原型链构造函数不熟悉的,可以自行出门右转google,没有什么是google解决不了的,如果有那就继续google!
答案将在5秒后公布,你答对了嘛

简单来科普几句吧,js函数中的this建议大家好好去看看,这里的a(),this在非严格模式下指向window,所有第一个console.log(b)就是1;第二个是构造函数,原型链基础,为啥c.b不是6呢,因为c对象本身就存在b这个变量,所以不需要往原型链上找!
变形1
还是上述例子,严格模式下的结果是啥
'use strict'
var a = function() {this.b= 1};
var c = new a();
a.prototype.b = 6;
var b = 4;
a();
console.log(b);
console.log(c.b);
还是老规矩,5秒后看答案!

这里其实要说下严格模式的区别,具体大家google,我只简单说几句,严格模式下函数中的this如果没定义,返回undefined,非严格模式下则返回window对象
那么现在大家来看报错,因为this在严格模式下是undefined,所以报了上面这个错!
如果我们想看看b和c.b,我们现在有2个方法
- 方法一
去掉a()

因为没有了a()的报错,代码得以顺利执行 - 方法二
把a中的this去掉

这里的b是全局window中新增了b这个变量,所以b的值是1,c.b因为c对象本身不包含b,所以要去原型链上寻找,c.b的值就是6
结尾
其实这段代码考察了原型链,闭包,作用域,this指向,大家可以好好的再细读几遍,相信会有更多收获!





















 1159
1159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








