<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
/*
nth-child(n)
An+B
*/
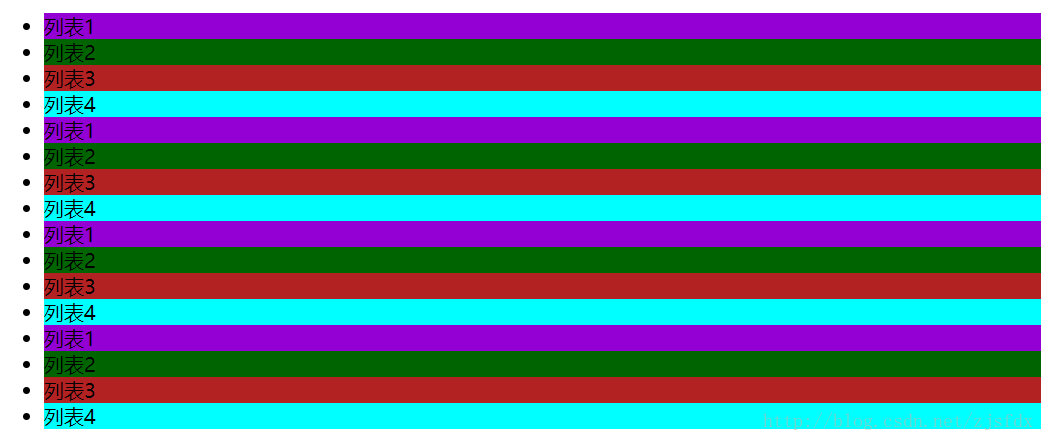
li:nth-child(4n+1){
background-color:darkviolet;
}
li:nth-child(4n+2){
background-color:darkgreen;
}
li:nth-child(4n+3){
background-color:firebrick;
}
li:nth-child(4n){
background-color:aqua;
}
</style>
</head>
<body>
<ul>
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
<li>列表4</li>
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
<li>列表4</li>
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
<li>列表4</li>
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
<li>列表4</li>
</ul>
</body>
</html>CSS3选择器nth-child
最新推荐文章于 2023-09-19 10:30:00 发布























 854
854

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








