同学们可以私信我加入学习群!
前言
系列文章:vue2+webpack升级vue3+vite,修改插件兼容性bug
前面的文章主要是介绍,在升级初始阶段遇到的一些显而易见的兼容性问题和bug。随着项目迭代的不断深入,一些不容易暴露的问题也渐渐呈现。
本文主要记录一些开发重构过程中的bug
问题
vue报错Cannot read properties of null (reading ‘isCE’)
分析
项目中vue版本出现冲突,可能是项目基础的vue版本与组件库中某个组件依赖的vue版本有冲突。但是我怀疑这只是表象,因为如果存在版本冲突,那么第一天就存在,为什么后面才暴露。而且使用npm列出所有vue版本发现并没有冲突的版本。所以最终虽然解决了,但是总觉得还是不太清楚。
解决
- 命令行中输入
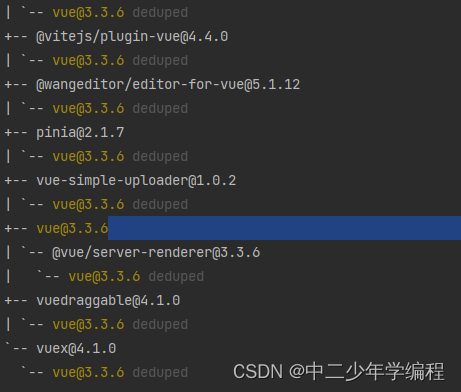
npm ls vue
可以查看所有vue的版本,如图:

如果各位使用脚手架创建的项目,vue的版本会设置‘^’符号,例如我的设置为:
"vue": "^3.3.4",
大家可以看到package.json中设置的版本号与实际项目中依赖的vue版本并不完全相同,这是因为^符号的含义就是保持大版本不变,可以根据兼容性等实际情况,升级小版本,所以 ’ ^3.3.4’的真实含义是3.3.4及以上版本,这样其实很难真的出现vue版本冲突的情况。通过上面的图片也可以知道,我的所有插件都是依赖于3.3.6。
实际情况确实是报错vue版本冲突,所以我只能认为可能是因为别的原因导致了这个报错,也就是其实报错信息就有问题。我没有想到其他方法严谨地定位到问题,只能把可以做的都做了一遍。
- 升级node
看一下自己的node版本,vue2在16版本的node中运行毫无问题,vue3在部分16版本的node中也无太大问题,但是总会出现预料不到的风险,甚至升级某些插件时也会提示node版本过低。vue官网也推荐18版本以上node:

所以为了省事,还是直接升级node吧。
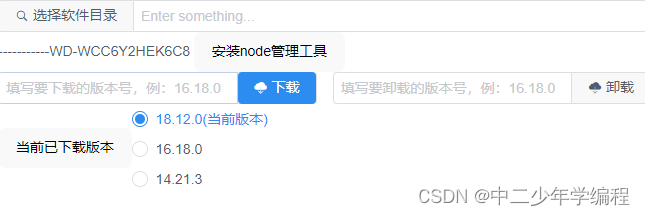
这里有个问题,那就是18版本的node可能运行vue2时会报错,所以如果是升级vue,可能会有一段时间,既开发vue2,又重构vue3,我们就需要一个很方便的node版本管理工具,推荐nvm。我自己写的基于nvm的可视化工具也快要完成了,基本功能已经实现,还达不到生产标准。
大家可以提前关注一波,等几个重要的工具同时开发完毕,会免费发布并群发消息提醒。如图:

- 虽然大概率不是vue版本的问题,但是为了以防万一,还是对vue版本做一个强制限制吧,在vite中配置参数dedupe,解决vue版本依赖冲突问题:
resolve: {
dedupe: [
'vue'
],
},
- 如果这些还是无法解决,那就先清楚npm的缓存:
npm cache clean --force
删除node_modules后,重新更新资源,运行项目。
2024年4月19日更新,如果上面无效,请看最终方案
他娘的,又又又出现这个问题了,这次问题大了,不光viewui和vue冲突,pinia都报错了,但是也进一步确定,肯定是版本问题。因为今天啥事没干,就是突然心血来潮,想着把所有版本都更新一下吧,更新后就报错了。
然后我又按照上面的方案都操作了一遍。结果可想而知,还是报错。
可我以前确实能运行,为啥现在就不行了?排查半天,终于发现问题所在。
我以前做完版本依赖唯一性的操作,最终会yarn install,更新的是几个月前的各个版本。上面我们提到过,版本号前面加^,就代表会升级小版本到最新,那几个月前的版本和现在肯定就不一样了。
然后我就查了最终下载的vue版本,果然,到3.4.5版本了,以前的版本应该是3.3.4或者略高,直接把^用3.3.4版本,
总结
博主的大部分文章都是有价值的原创文章,很少搬运点官方文档就水一篇,大家如果认可,希望多多点赞关注,原创不易,需要支持。























 2283
2283











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










