<divstyle="clear:both;"></div>
参考博客:http://blog.sina.com.cn/s/blog_4a3789a70100jfv4.html
CSS的定位机制有3种:普通流、浮动(float:left/right/none)和定位 (position:static/relative/absolute/)。
普通流就是正常的文档流,在HTML里面的写法就是从上到下,从左到右的排版布局。
浮动(float):
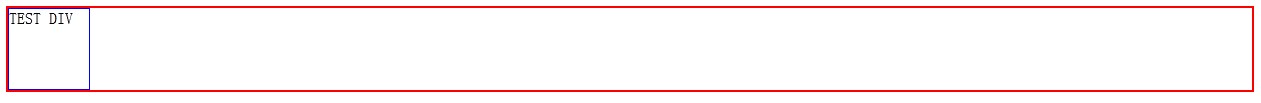
测试1:
<div style="border:2px solid red;">
<div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
<div style="clear:both;"></div>
</div>
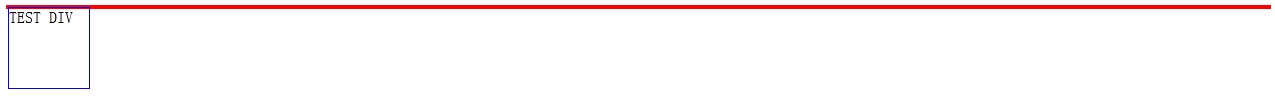
测试2:
<div style="border:2px solid red;">
<div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
</div>
浮动float是脱离文档流,不占空间的,所以它会忽略文档流的存在而浮在已有东西的上面。所以最外层div就空了,背景只能看到一条线。
Clear:both;其实就是利用清除浮动来把外层的div撑开,所以有时候,我们在将内部div都设置成浮动之后,就会发现,外层div的背景没有显示,原因就是外层的div没有撑开,太小,所以能看到的背景仅限于一条线。
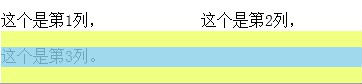
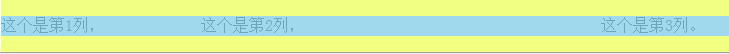
看另一个例子:
<p style="float:left;width:200px;">这个是第1列,</p>
<p style="float:left;width:400px;">这个是第2列,</p>
<p style="clear:both;">这个是第3列。</p>
前两个都设置了轻浮动,如果没有clear:both,则第三个<p>内容与前面在同一行。
其实是第一列和第二列悬浮,而第三列占用了第一列的位置,使得第一列和第二列覆盖第三列。
定位(position):
Static:保持文档流。
Relative:相对本身的原始位置发生位移且保持文档流,占空间。
Absolute:脱离文档流,不占空间且相对于其包含块来定位。


























 2527
2527

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








