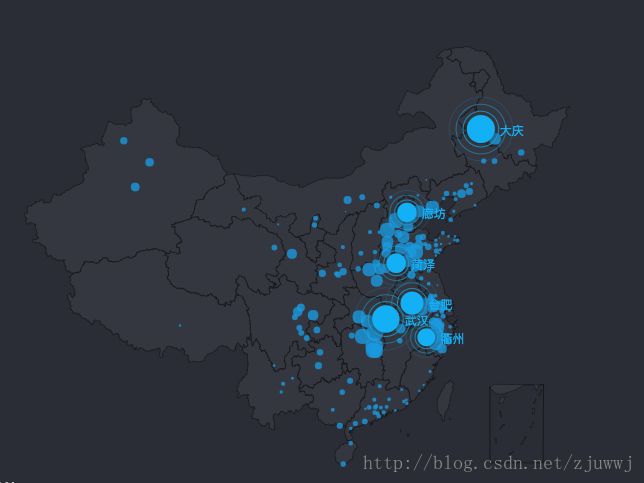
1. 需要的效果图
遇到的问题:Echarts3.0 散点图只显示南沙群岛,如下图所示。
2. 解决方法
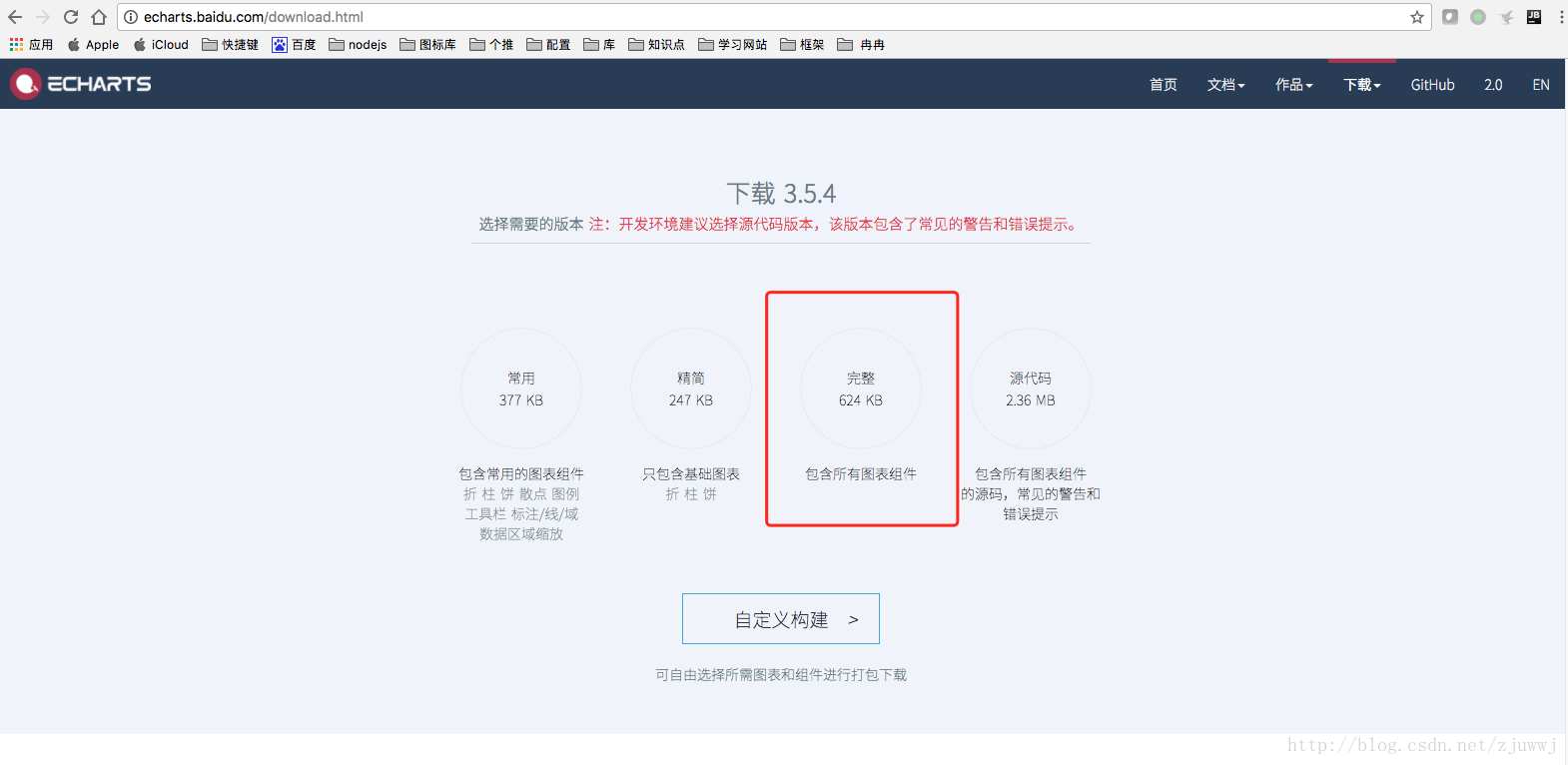
2.1 去官网下载需要的ECharts版本 http://echarts.baidu.com/download.html
注意:刚开始我用的是“常用“版本,虽然官网说包含散点图,但是我需要的图还是无法加载,换成完整版的问题解决。
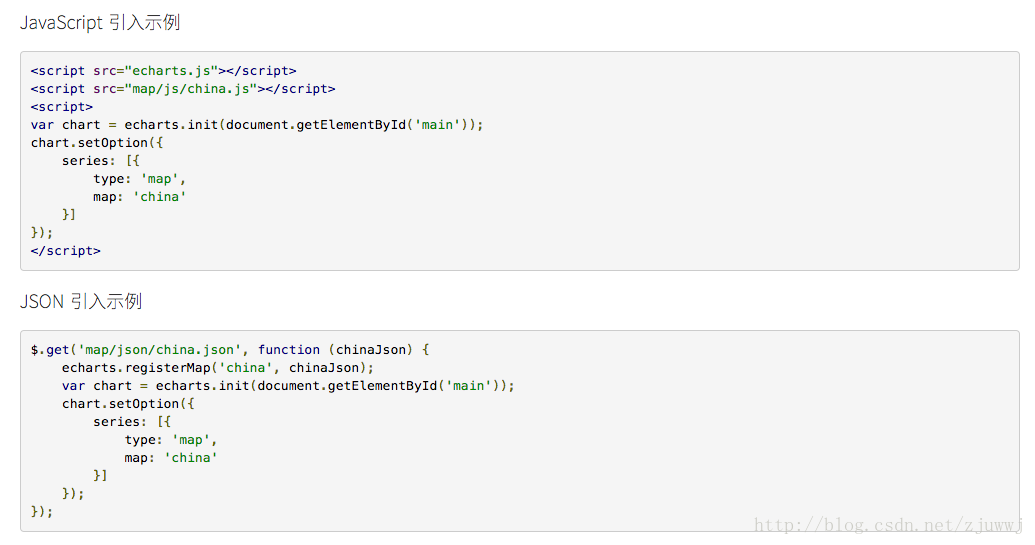
2.2 散点图涉及到地图,需要下载地图数据 http://echarts.baidu.com/download-map.html
有两种引用地图的方式: js 的方式和 json 的方式,刚才下载的地址上有说明。
原因:3.0 里地图数据是单独加载的,地图数据,js 文件可以直接 script 标签引入,json 文件可以用 jquery 等异步加载然后用如下方式注册到 echarts 中。
$.get('map/json/china.json', function (geoJson) {
echarts.registerMap('china', geoJson);
});加载 js 文件
<script src="js/vendor/jquery-3.2.1.min.js"></script>
<script src="js/vendor/echarts.min.js"></script>
<script src="js/china.js"></script>问题解决
总结:不难,但是需要熟练使用




























 1966
1966

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








