由于实际的软件开发中系统自带的控件往往无法实现我们想要的效果,这就需要自定义一些特殊的控件style比如带信号灯的按钮、三角形的按钮、、,关于控件style的使用教程如下。
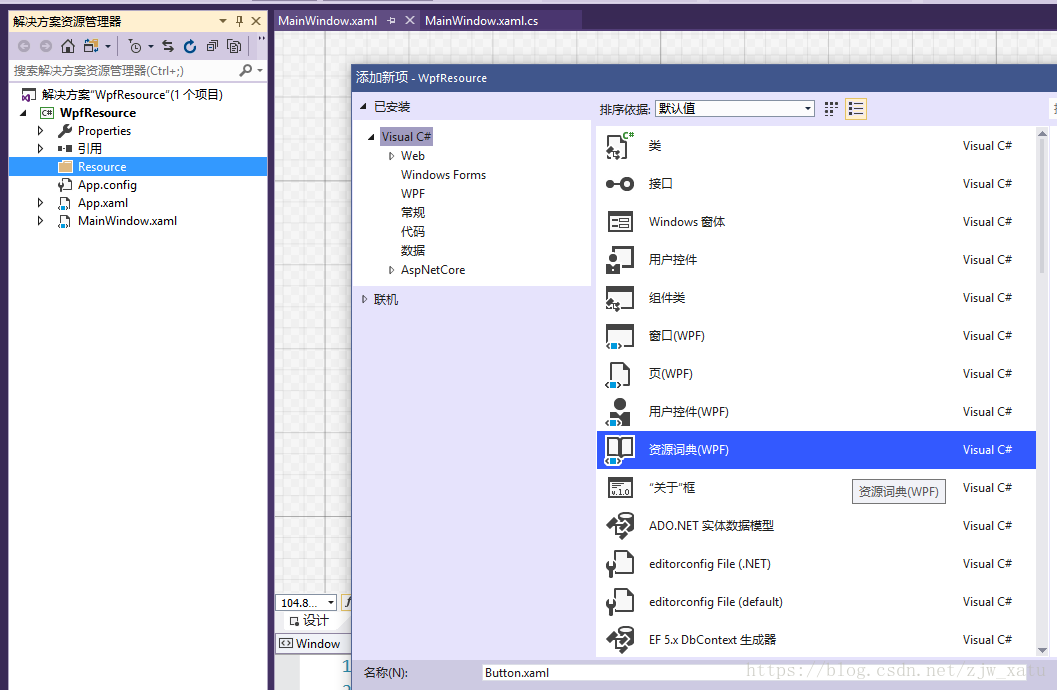
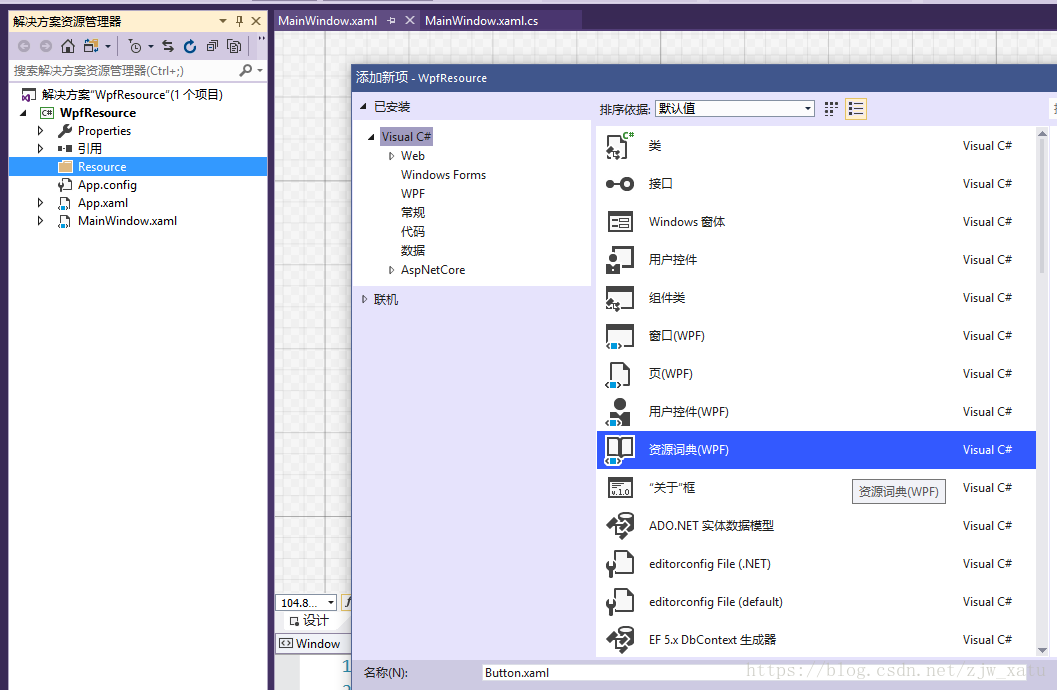
一、新建Resource文件夹,添加自定义的资源词典

二、编写控件的style
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WpfResource.Resource">
<Style x:Key="SignalButton" TargetType="{x:Type Button}">
<Setter Property="Background" Value="LightGray" />
<Setter Property="HorizontalContentAlignment" Value="Center" />
<Setter Property="VerticalContentAlignment�









 本文档详细介绍了如何在WPF应用中创建并使用带信号灯的Button风格。首先,讲解了新建Resource文件夹并添加自定义资源词典的步骤。接着,阐述了如何编写Button的Style,特别是添加信号灯元素,并利用Tag属性控制信号灯颜色。然后,说明了在App.xaml中引用自定义控件Style的方法。最后,展示了在实际代码中应用SignalButton样式的示例。
本文档详细介绍了如何在WPF应用中创建并使用带信号灯的Button风格。首先,讲解了新建Resource文件夹并添加自定义资源词典的步骤。接着,阐述了如何编写Button的Style,特别是添加信号灯元素,并利用Tag属性控制信号灯颜色。然后,说明了在App.xaml中引用自定义控件Style的方法。最后,展示了在实际代码中应用SignalButton样式的示例。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1335
1335

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








