先来看两个overflow:hidden的使用例子。
1、嵌套布局内部块元素设置float:left时,导致外部元素塌方,高度为0的问题。
CSS和HTML分别如下:
.wrap {
outline: red 1px solid;
width: 250px;
/*overflow: hidden;*/
}
.item {
height: 20px;
width: 100px;
outline: blue 1px solid;
float: left;
margin: 10px;
}<div class="wrap">
<div class="item"></div>
<div class="item"></div>
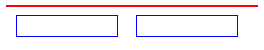
</div>显示效果如下:
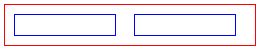
通过去掉wrap CSS中的overflow: hidden;的注释,显示效果如下:
2、左右布局DIV,左侧DIV设置为float: left, 当右侧DIV高度超过左侧DIV时,右侧内容向左塌陷问题。
CSS和HTML分别如下:
.left {
float: left;
height: 20px;
width: 100px;
outline: red 1px solid;
}
.content {
/*overflow: hidden;*/
outline: green 1px solid;
width: 250px;
}
.content div {
outline: blue 1px solid;
margin: 5px;
height: 20px;
}<div>
<div class="left"></div>
<div class="content">
<div>AAAAAAAAAAAAAAAAAA</div>
<div>BBBBBBBBBBBBBBBBBB</div>
<div>CCCCCCCCCCCCCCCCCC</div>
</div>
</div>
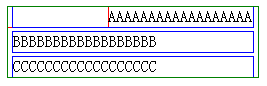
显示效果如下:
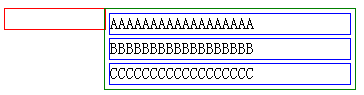
通过去掉left CSS中的overflow: hidden;的注释,显示效果如下:
通过以上两个例子,我们发现overflow: hidden;在布局时有神奇的治理布局塌方的功效。
其实,这是CSS2.1中定义的一个叫BFC(Block formatting context)的概念在起作用。所谓BFC,可直译为“块格式化上下文”,BFC定义了一块独立的渲染区域,规定了其内部块级元素的渲染规则,其渲染效果不受外界环境的干扰。
BFC定义了如下布局规则:
- 内部的块元素会在垂直方向,一个接一个地放置。
- 块元素垂直方向的距离由margin决定。两个相邻块元素的垂直方向的margin会发生重叠。
- 每个元素的左外边距,与包含块的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
- BFC的区域不会与float元素的区域重叠。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- 计算BFC的高度时,浮动元素也参与计算
以上的两个例子,就分别用到了规则的6和4。
那么,在什么情况下,元素的BFC才能生效呢?
根据CSS规范,当给元素添加下列Style属性时,元素成为一个BFC元素。
- float为 left|right
- overflow为 hidden|auto|scroll
- display为 table-cell|table-caption|inline-block
- position为 absolute|fixed
通过对BFC的了解,在日常开发过程中,可以有效的利用该特性,处理布局的问题;同时也知道这些属性如何影响布局的了,希望能对大家有一点点的帮助。


























 2084
2084











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








