HTML基础
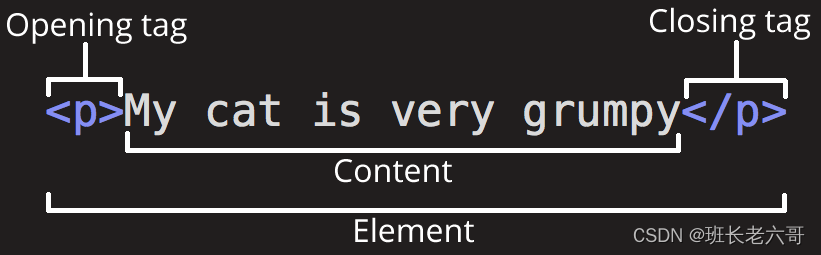
一、元素(Element)
整个元素即指开始标签、内容、结束标签三部分组成的整体。

1、块级元素 Block Element
- 元素排列 一行只能放一个块级元素
- 设置样式 可以设置宽度和高度
- 默认宽度 容器的100%
- 包含 容器级可以包含任何标签
- 块级元素距离 <p>
2、行内元素 Inline Element
- 元素排列 一行可以放多个行内元素
- 设置样式 不可以设置宽度好高度
- 默认宽度 它本身内容的宽度
- 包含 容纳文本或其他行内
- <span> <a> <em>
3、行内块元素 Inline-Block Element
- 元素排列 一行可以放多个行内块元素 input
- 设置样式 可以设置宽度和高度
- 默认宽度 他本身内容的宽度
4、元数据 <meta> 元素
- charset属性 <meta charset="utf-8" />
5、标题<h1>元素
- <h1>我是文章的标题</h1>
6、段落<p>元素
- <p>我是一个段落,千真万确。</p>
7、超链接<a>元素
- 块级超链接 <a href="https://developer.mozilla.org/zh-CN/">
9、无语义元素<div><span>元素
- 有时候你可能只想将一组元素作为一个单独的实体来修饰来响应单一的用 CSS 或 JavaScript。
10、换行元素<br>
11、主题中断元素<hr>
12、图像元素<img>
- src属性
- alt属性
- width属性
- height属性
13、视频<video>元素
- src属性
- controls属性
14、音频<audio>元素
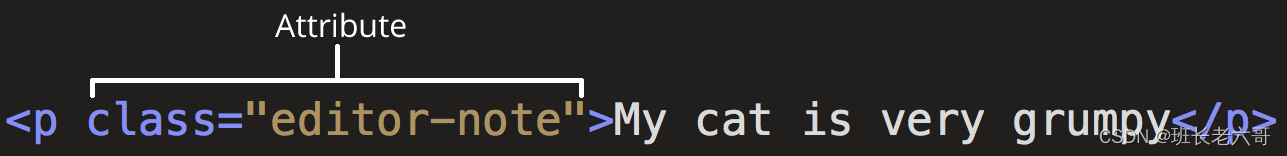
二、属性(Attribute)

属性必须包含:
- 一个空格,它在属性和元素名称之间。如果一个元素具有多个属性,则每个属性之间必须由空格分隔。
- 属性名称,后面跟着一个等于号。
- 一个属性值,由一对引号 " " 引起来。





















 968
968











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








