简介
本文介绍博客园在使用awescnb插件中的geek皮肤时的一些相关优化,主要涉及博客园统计(blogStats)展示及自定义日历隐藏。
皮肤安装
博客效果




优化
1.隐藏右上角自定义日历展示
直接通过更改
css样式隐藏
- 具体操作:
博客园->管理->设置->页面定制 CSS 代码
添加代码
#custom-calendar{display: none;}
custom-calendar为自定义日历元素的id
display属性用于定义元素如何在页面上显示以及与其他元素的关系,none代表元素完全从文档流中移除
2.添加博客园统计(blogStats)展示
博客园blogStats接口会返回
blogStats相关数据
内容渲染在class="blogStats"的div标签中
我们可以将该标签在内容注入至geek主题的class="profile-age"的父级标签内当然为了更好的自适应分辨率,我们可以在注入时根据不同分辨率进行特殊处理
例如当前主题主页宽度width大于800px时,将blogStats注入至当前关注信息之后;反之进行换行显示
- 具体操作:
博客园->管理->设置->页脚 HTML 代码
添加相关代码
//添加博客统计信息
function addBlogStats() {
setTimeout(function() {
if(document.getElementById('main').offsetWidth > 800){
document.getElementsByClassName("profile-age")[0].parentElement.insertAdjacentHTML('beforeend', document.getElementsByClassName("blogStats")[0].innerHTML);
}else{
document.getElementsByClassName("profile-age")[0].parentElement.parentElement.insertAdjacentHTML('beforeend', "<p>" + document.getElementsByClassName("blogStats")[0].innerHTML + "</p>");
}
}, 2000);
}
addBlogStats();
main为博客主内容显示区域id,我们通过它来区分分辨率
document.getElementsByClassName("blogStats")[0].innerHTML即为我们的博客统计HTML
当分辨率>800px时,则在class="profile-age"的父级元素内后部注入博客统计HTML
当分辨率<800px时,则在class="profile-age"的父级元素的父级元素后部注入<p>标签包裹的博客统计HTML
- 文本CSS添加
博客园->管理->设置->页面定制 CSS 代码
添加代码:
.profile-msg p:nth-child(3){margin-top: 12px;font-size: 13px;color: #fff;text-shadow: 0 0 3px #151728;}
解决换行注入时,文本样式统一问题
效果比对
-
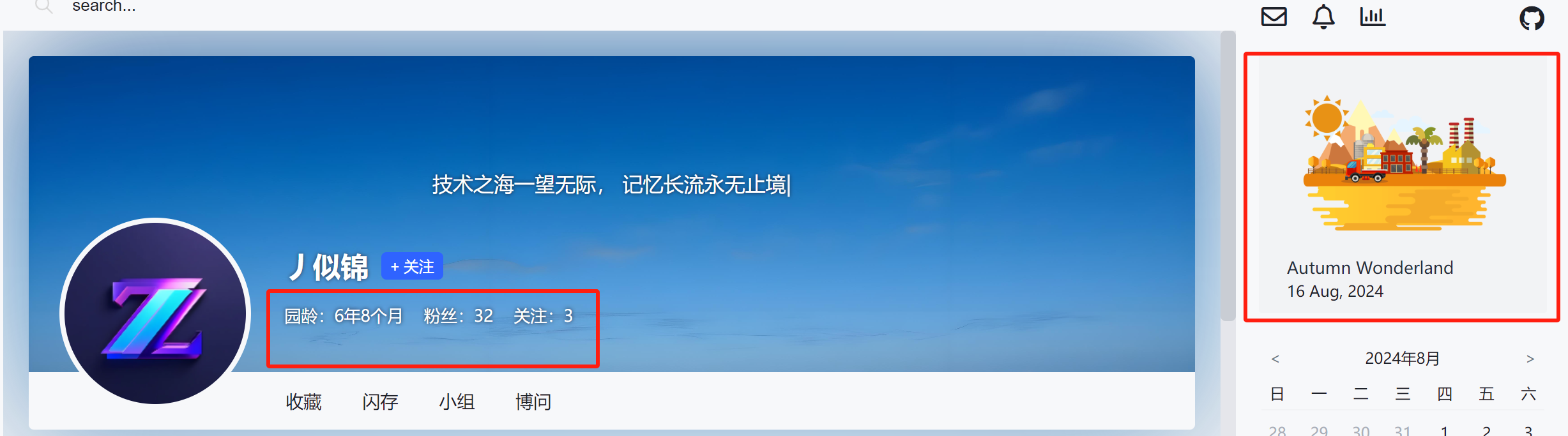
修改前

-
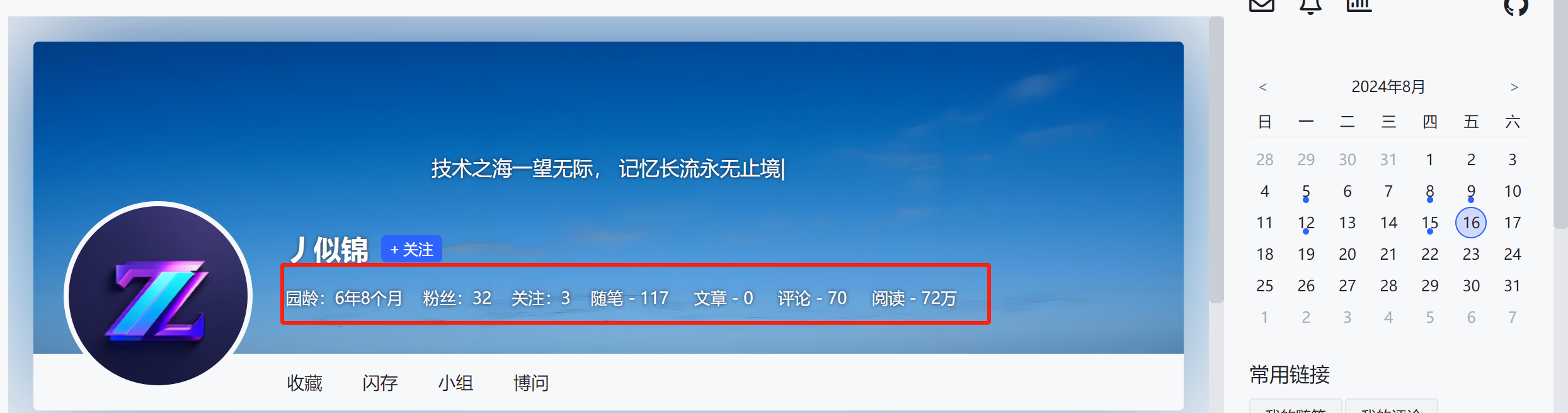
修改后


结束






















 304
304

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










