每天进步1%,昨天我还学了一下 父类 子类的选择器,常用的就两个:Element.parentNode Element.children[n]. 还有一个 兄弟元素 Element.NextElementSibling 决定做一个下拉菜单小组件
广西小程序开发公司:www.zkelm.com
可能更新完100集之后,我就可以把前端搞定了!最起码感觉充满着自信感,贼爽!
如果使用javascript做一个 下拉菜单
1.首先先布局DIV 标准的下拉菜单的格式是这样子的

html代码如下
<div class="box">
<ul>
<li><a href="#">公司主营</a>
<ul>
<li>小程序开发</li>
<li>企业官网开发</li>
<li>公众号开发</li>
</ul>
</li>
<li><a href="#">公司简介</a>
<ul>
<li>小程序开发</li>
<li>企业官网开发</li>
<li>公众号开发</li>
</ul>
</li>
<li><a href="#">个人中心</a>
<ul>
<li>小程序开发</li>
<li>企业官网开发</li>
<li>公众号开发</li>
</ul>
</li>
</ul>
</div>
显示结果如下:

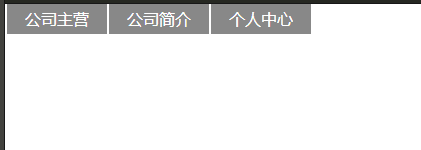
我们来美观一下:、
*{margin:0;padding:0;}
.box>ul>li{
float:left;
margin-left: 2px;
width: 100px;
text-align: center;
}
li{
list-style-type:none;
}
a{
text-decoration:none;
width:100px;
height: 30px;
line-height: 30px;
background: #888;
display: block;
text-align:center;
color:#fff;
}
.box>ul>li>ul>li{
border: 1px solid #eee;
background-color: #ccc;
}
显示效果如下:

接下来隐藏掉 ul
.box>ul>li>ul{
display:none;
}

添加点击事件,给 ul li 添加点击事件,
//获取第一层 ul下得所有li 也就是表头
var list=document.querySelectAll(".box>ul>li")
//循环加入点击事件
for(var i=0;i<list.length;i++){
list[i].onclick=function(){
this.children[1].style.display="block";
}
//点击li得时候就取LI的children[1] =UL 并设置它可以查看
list[i].onmouseover=function(){
this.children[1].style.display="none";
}
}
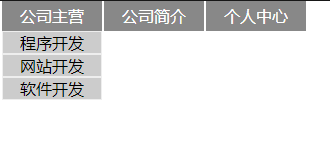
运行结果如下

专业小程序开发:www.zkelm.com
好了, 一个简单的js下拉菜单搞定!, 接下来准备做 留言板

























 244
244











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








