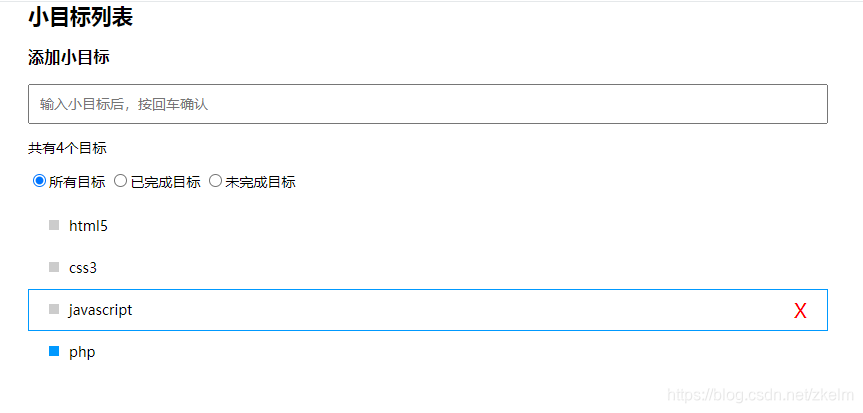
Vue小实例,首先实现的模式是:1.先做一个UI 把布局弄出来。2.写逻辑层 用Vue写

这里是完整代码
<html>
<head>
<meta charset="UTF-8">
<title>list</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<style>
body{font-family: "微软雅黑";font-size: 14px;}
input{font-size: 14px;}
body,ul,div,html{padding: 0;margin: 0;}
li div{display: block;}
li .status-span.status-end{background: #09f;}
.status-end{background: #09f;}
li.eidting div{display: none;}
li .text2{height: 40px;padding-left: 10px;box-sizing: border-box;margin-left: 10px;width: 80%;display: none;}
li.eidting .text2{display: block;}
.hidden{display: none;}
.main{width: 800px;margin: 0 auto;}
li{list-style-type: none;line-height: 40px;position: relative;border: 1px solid transparent;padding: 0 20px;}
li .type-span{display: block;width: 10px;height: 10px;background: #ccc;margin: 14px 10px 0 0 ;float: left;}
li .status-end{display: block;width: 10px;height: 10px;background: #09f;margin: 14px 10px 0 0 ;float: left;}
li .close{position: absolute;color: #f00;font-size: 20px;line-height: 40px;height: 40px;right: 20px;cursor: pointer;display: none;top: 0;}
li:hover{border: 1px solid #09f;}
li:hover .close{display: block;}
li .text-keyword{height: 40px;padding-left: 10px;box-sizing: border-box;margin-left: 10px;width: 80%;display: none;}
.text-keyword{box-sizing: border-box;width: 100%;height: 40px;padding-left: 10px;outline: none;}
</style>
</head>
<body>
<div id="app" class="main">
<h2>小目标列表</h2>
<div class="list">
<h3>添加小目标</h3>
<input type="text" class="text-keyword" @keyup.13="addlist" v-model="addText" placeholder="输入小目标后,按回车确认"/>
<p>共有{{getnum}}个目标</p>
<p>
<input @click="shooselist(1)" type="radio" name="chooseType" checked="true"/><label>所有目标</label>
<input @click="shooselist(2)" type="radio" name="chooseType"/><label>已完成目标</label>
<input @click="shooselist(3)" type="radio" name="chooseType"/><label>未完成目标</label>
</p>
</div>
<ul>
<li v-for="(item,index) in newlist" class="li1">
<div @click="item.status=!item.status">
<span :class="{'status-end':item.status}" class="type-span"></span>
<span>{{item.name}}</span>
<span @click="deletelist(index)" class="close">X</span>
</div>
</li>
</ul>
</div>
</body>
<script src="vue2.4.2.js"></script>
<script type="text/javascript">
new Vue({
el: "#app",
data: {
addText:'',
num:0,
newlist:[],
prolist:[
{name:"html5",status:false},
{name:"css3",status:false},
{name:"Vue",status:false},
{name:"javascript",status:false}
]
},
computed:{
getnum:function(){
return this.newlist.length;
}
},
methods:{
addlist(){
this.prolist.push({name:this.addText,status:false});
this.addText="";
},
deletelist(i){
this.prolist.splice(i,1)
},
shooselist(type){
switch(type){
case 1:this.newlist=this.prolist;break;
case 2:this.newlist=this.prolist.filter(function(e){
return e.status==true;
});break;
case 3:this.newlist=this.prolist.filter(function(e){
return e.status==false;
});break;
}
}
},
mounted(){
this.newlist=this.prolist
}
});
</script>
</html>
这里做下解析
prolist=就是一个数组,但是我们加了三个状态 分别是 全部 完成 未完成,所以为了配合这个状态,我们写了一个函数 shoose
当shoose(1)= 全部展示 这个社会也就是 this.newlist=this.prolist 全盘克隆prolist数组的数
当shoose(2) =展示完成的, 完成的status==true
代码的构造:
this.newlist=this.prolist.filter(function(item){
return item.status==true
})
这里解析下:array.filter(function(e){
return e+1
}) 这个数组函数, 他的作用就是把数组的每一个值都执行一次function计算,并把结果组成一个新的函数
南宁才聚软件科技有限公司:www.zkelm.com

























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








