
<el-table
:data="tableData1"
:cell-style="{ 'text-align': 'center' }"
:header-cell-style="{
textAlign: 'center',
background: '#E5E5E5',
'border-color': '#B3B3B3',
height: '38px',
lineHeight: '38px',
}"
border
class="no-header"
:cell-class-name="getCellClass"
:header-cell-class-name="getCellClass"
style="width: 30%"
>
<el-table-column prop="name" width="180"> </el-table-column>
<el-table-column>
<template slot-scope="scope">
<div
v-for="(temp, index) in scope.row.temperatures"
:key="index"
>
{{ temp.type }}
</div>
</template>
</el-table-column>
<el-table-column>
<template slot-scope="scope">
<div
v-for="(temp, index) in scope.row.temperatures"
:key="index"
>
{{ temp.value }}°C
</div>
</template>
</el-table-column>
</el-table>
data定义的数据,处理数据按照这个格式处理即可:
tableData1: [
{
name: "B1",
temperatures: [
{ type: "最高温", value: 30 },
{ type: "最低温", value: 10 },
{ type: "平均温", value: 20 },
],
},
{
name: "B2",
temperatures: [
{ type: "最高温", value: 35 },
{ type: "最低温", value: 15 },
{ type: "平均温", value: 25 },
],
},
],
调用边框的方法:
methods: {
getCellClass() {
return "table-cell-border";
},
<style scoped>
::v-deep .table-cell-border {
border: 1px solid #b3b3b3; /* 调整边框的颜色和样式 */
}
::v-deep .no-header .el-table__header-wrapper {
display: none;
}
</style>
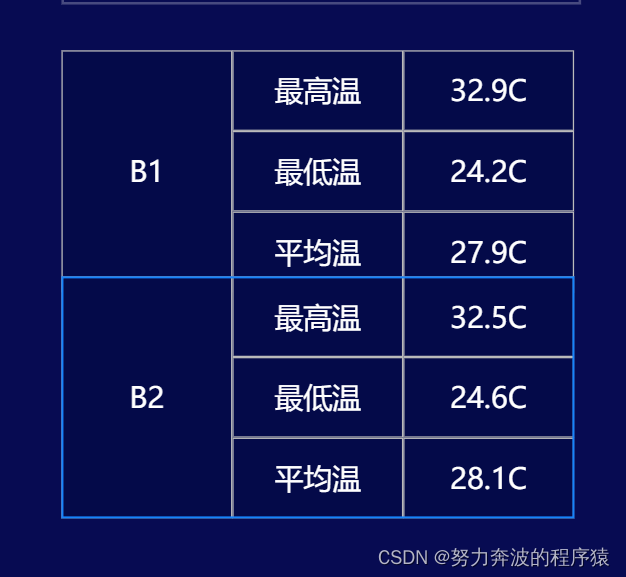
成果:
























 6449
6449

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










