1. 计算属性–computed
官网对于计算属性的解释是用于简化模板中放入冗杂的计算逻辑而设计的,也就是说当要显示的变量要经过逻辑运算后再显示后,不推荐在模板中进行计算,都应当使用计算属性。下面通过一个例子来实现:
<body>
<div id="root">
姓:<input v-model="firstName">
名:<input v-model="lastName">
<div>{
{fullName}}</div>
</div>
<script>
new Vue({
el:"#root",
data:{
firstName:'',
lastName:'',
},
computed:{ /*firstname和lastname没有发生改变时,
computed不会重新计算,会保留上一次计算的缓存值*/
fullName:function () {
return this.firstName+''+this.lastName
}
}
})
</script>
</body>
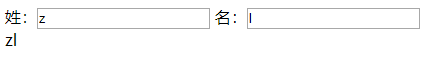
这里我们实现了数据的双向绑定,将firstName和lastName的变化和data绑定起来,而计算属性fullName又实时地将姓和名拼接起来进行显示:
计算属性还有一个特点是具有缓存的作用,当计算属性所依赖的其他值没有








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 690
690











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








