CSS 标准为我们提供了 3 种布局方式:标准文档流、浮动布局和定位布局
1. 标准文档流
元素自上而下,自左而右,块元素独占一行,行内元素在一行上显示,碰到父级元素的边框换行。
2. 浮动布局
- 元素浮动之后不占据原来的位置(脱标);
- 浮动的盒子在一行上显示,如果一行不够往下移动;
- 行内元素浮动之后转换为行内块元素。(不推荐使用,转行内元素最好使用
display: inline-block;)。 - 浮动的作用:文本绕图、制作导航、网页布局。
3. 定位布局
定位有分为相对定位、绝对定位。相对定位没有脱离标准流,元素的位置相对于它在普通流中的位置。当“子绝父相”的时候,子元素的位置是相对于父元素的位置。绝对定位脱离文档流,并相对于其包含块定位。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。
利用定位实现居中:
<!DOCTYPE html>
<html lang="en">
<head>
<title>practise</title>
<style>
.dad {
width: 300px;
height: 300px;
background-color: lightcoral;
position: relative;
}
.son {
width: 200px;
height: 200px;
background-color: lightsalmon;
position: absolute;
margin: auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
}
</style>
</head>
<body>
<div class="dad">
<div class="son"></div>
</div>
</body>
</html>

或者子盒子向左移动父盒子的50%,然后再向左移动自身宽度的一半:
<!DOCTYPE html>
<html lang="en">
<head>
<title>practise</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<meta name="viewport" id="WebViewport" content="initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<style>
.dad {
width: 300px;
height: 300px;
background-color: lightcoral;
position: relative;
}
.son {
width: 200px;
height: 200px;
background-color: lightsalmon;
position: absolute;
top: 50%;
left: 50%;
margin-top: -100px;
margin-left: -100px;
}
</style>
</head>
<body>
<div class="dad">
<div class="son"></div>
</div>
</body>
</html>
这些写法都存在一些缺陷:缺少语义并且不够灵活。我们需要的是通过 1 个属性就能优雅的实现子元素居中或均匀分布,甚至可以随着窗口缩放自动适应。在这样的需求下,CSS 的第 4 种布局方式诞生了,这就是我们今天要重点介绍的 flex 布局。
4. flex布局
说来也不难,flex 的核心的概念就是 容器 和 轴。容器包括外层的 父容器 和内层的 子容器,轴包括 主轴 和 交叉轴,可以说 flex 布局的全部特性都构建在这两个概念上。flex 布局涉及到 12 个 CSS 属性(不含 display: flex),其中父容器、子容器各 6 个。不过常用的属性只有 4 个,父容器、子容器各 2 个,我们就先从常用的说起吧。


⑴ 容器
容器具有这样的特点:父容器可以统一设置子容器的排列方式,子容器也可以单独设置自身的排列方式,如果两者同时设置,以子容器的设置为准。

① 父容器
- 设置子容器沿主轴排列:
justify-content
justify-content属性用于定义如何沿着主轴方向排列子容器。

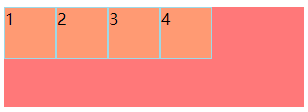
❶flex-start:起始端对齐
.dad {
display: flex;
justify-content: space-around;
}

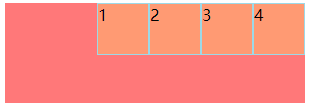
❷ flex-end:末尾端对齐
.dad {
display: flex;
justify-content: flex-end;
}

❸ center: 居中对齐
.dad {
display: flex;
justify-content: center;
}

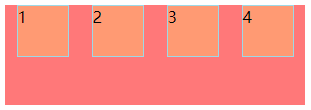
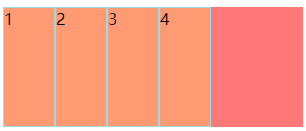
❹ space-around:子容器沿主轴均匀分布,位于首尾两端的子容器到父容器的距离是子容器间距的一半。
.dad {
display: flex;
justify-content: space-around;
}

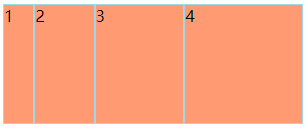
❺ space-between:子容器沿主轴均匀分布,位于首尾两端的子容器与父容器相切。
.dad {
display: flex;
justify-content: space-between;
}

- 设置子容器如何沿交叉轴排列:
align-items
align-items属性用于定义如何沿着交叉轴方向分配子容器的间距。

❶ flex-start:起始端对齐
.dad {
display: flex;
align-items: flex-start;
}

❷ flex-end:末尾段对齐
.dad {
display: flex;
align-items: flex-end;
}

❸ center:居中对齐
.dad {
display: flex;
align-items: center;
}

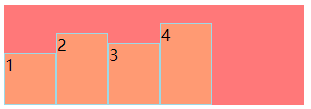
❹ baseline:基线对齐,这里的 baseline 默认是指首行文字,即 first baseline,所有子容器向基线对齐,交叉轴起点到元素基线距离最大的子容器将会与交叉轴起始端相切以确定基线。
.dad {
display: flex;
align-items: baseline;
}

❺ stretch:子容器沿交叉轴方向的尺寸拉伸至与父容器一致。
.dad {
display: flex;
align-items: stretch;
}

② 子容器
- 在子容器上如何伸缩:
flex
.dad {
display: flex;
}
.son1 {
flex: 1;
}
.son2 {
flex: 2;
}
.son3 {
flex: 3;
}
.son4 {
flex: 4;
}

子容器是有弹性的(flex 即弹性),它们会自动填充剩余空间,子容器的伸缩比例由 flex 属性确定。
flex 的值可以是无单位数字(如:1, 2, 3),也可以是有单位数字(如:15px,30px,60px),还可以是 none 关键字。子容器会按照 flex 定义的尺寸比例自动伸缩,如果取值为 none 则不伸缩。
虽然 flex 是flex-grow, flex-shrink 和 flex-basis的简写,允许 1 - 3 个值连用,但通常用 1 个值就可以满足需求,它的全部写法可参考下图。

补充:flex: auto; 相当于三个值取1,1,auto;
- 单独设置子容器如何沿交叉轴排列:
align-self

每个子容器也可以单独定义沿交叉轴排列的方式,此属性的可选值与父容器align-items属性完全一致,如果两者同时设置则以子容器的align-self属性为准。
❶ flex-start:起始端对齐
.dad {
display: flex;
align-items: center;
}
.son1 {
align-self: flex-start;
}

其他属性的用法和父容器 align-items 属性一致,主要注意同时设置了这俩个属性,子容器的形式以align-self的为准。
❷ flex-end:末尾端对齐
❸ center:居中对齐
❹ baseline:基线对齐
❺ stretch:拉伸对齐
⑵ 轴
如图所示,轴 包括 主轴 和 交叉轴,我们知道 justify-content 属性决定子容器沿主轴的排列方式,align-items 属性决定子容器沿着交叉轴的排列方式。那么轴本身又是怎样确定的呢?在 flex 布局中,flex-direction 属性决定主轴的方向,交叉轴的方向由主轴确定。

⑴ 主轴
主轴的起始端由 flex-start 表示,末尾段由 flex-end 表示。不同的主轴方向对应的起始端、末尾段的位置也不相同。
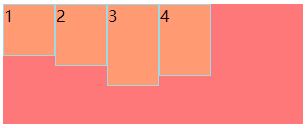
❶ 向右:flex-direction: row
.dad {
display: flex;
flex-direction: row;
}

❷ 向下:flex-direction: column
.dad {
display: flex;
flex-direction: row;
}

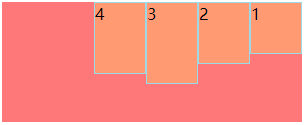
❸ 向左:flex-direction: row-reverse
.dad {
display: flex;
flex-direction: row-reverse;
}

❹ 向上:flex-direction: column-reverse
.dad {
display: flex;
flex-direction: column-reverse;
}

⑵ 交叉轴
主轴沿逆时针方向旋转 90° 就得到了交叉轴,交叉轴的起始端和末尾段也由 flex-start 和 flex-end 表示。
5. flex进阶布局
⑴ 父容器
① 设置换行方式:flex-wrap
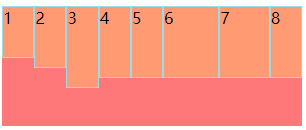
决定子容器是否换行排列,不但可以顺序换行而且支持逆序换行。

❶ nowrap:不换行
.dad {
display: flex;
flex-wrap: nowrap;
}

❷ wrap:换行
.dad {
display: flex;
flex-wrap: wrap;
}

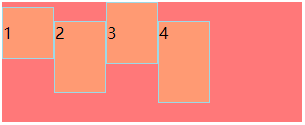
❸ wrap-reverse:逆序换行
逆序换行是指沿着交叉轴的反方向换行。
.dad {
display: flex;
flex-wrap: wrap;
}

② 轴向与换行组合设置:flex-flow
flow 即流向,也就是子容器沿着哪个方向流动,流动到终点是否允许换行,比如 flex-flow: row wrap,flex-flow 是一个复合属性,相当于 flex-direction 与 flex-wrap 的组合,可选的取值如下:
row、column 等,可单独设置主轴方向
wrap、nowrap 等,可单独设置换行方式
row nowrap、column wrap 等,也可两者同时设置
③ 多行沿交叉轴对齐:align-content
当子容器多行排列时,设置行与行之间的对齐方式。该属性值的设置参考justify-content,位置排列的有flex-start,flex-end及center,分布排列的有space-around及space-between,拉伸排列有stretch。
❶ flex-start:起始端对齐
.dad {
display: flex;
flex-wrap: wrap;
align-content: flex-start;
}

❷ flex-end:末尾端对齐
.dad {
display: flex;
flex-wrap: wrap;
align-content: flex-end;
}

❸ center:居中对齐
.dad {
display: flex;
flex-wrap: wrap;
align-content: center;
}

❹ space-around:等边距均匀分布
❺ space-between:等间距均匀分布
❻ stretch:拉伸对齐
⑵ 子容器
① 设置基准大小:flex-basis
flex-basis 表示在不伸缩的情况下子容器的原始尺寸。主轴为横向时代表宽度,主轴为纵向时代表高度,如下:
.dad {
display: flex;
flex-direction: row;
}
.son1 {
height: 50px;
flex-basis: 70px;
}

.dad {
display: flex;
flex-direction: column;
}
.son1 {
width: 50px;
flex-basis: 70px;
}

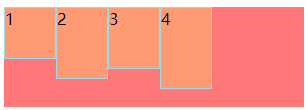
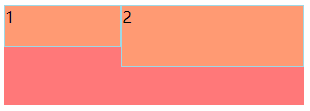
② 设置扩展比例:flex-grow
子容器弹性伸展的比例。如图,剩余空间按 1:2 的比例分配给子容器。
.dad {
display: flex;
}
.son1 {
flex-grow: 1;
}
.son2 {
flex-grow: 2;
}

③ 设置收缩比例:flex-shrink
子容器弹性收缩的比例。如图,超出的部分按 1:2 的比例从给子容器中减去。
④ 设置排列顺序:order
改变子容器的排列顺序,覆盖 HTML 代码中的顺序,默认值为 0,可以为负值,数值越小排列越靠前。
转自:
osimly: https://juejin.im/post/58e3a5a0a0bb9f0069fc16bb





















 53
53











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








