这部分内容接上一篇webpack-js模块的实现一文。在src下新建文件index.css,简单设置个样式,如下:
// index.css
body {
background: lightcoral;
}
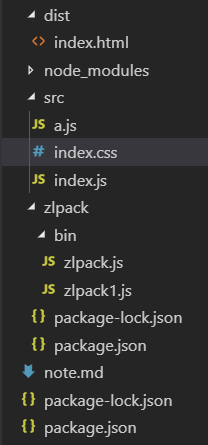
现在文件结构如下:

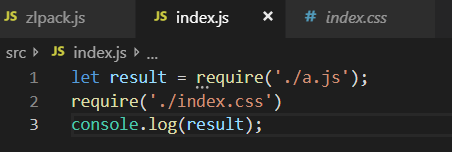
然后在入口文件index.js中引入该样式文件:

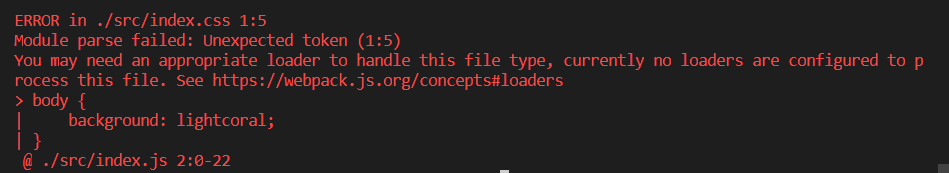
执行指令npx webpack --mode development会报错,告诉我们没有安装相应的解析该文件的loader:

下面我们尝试在已经实现的js模块zlpack.js中写一个loader:
首先建立个概念loader的本质就是个函数,所以我们新建一个函数styleLoader,现在就可以判断script中的文件名后缀是否是css,如果是的话就要将该name对应的content用styleLoader处理,在styleLoader中将传入的content解析成style标签的形式,加入处理css文件的zlpack.js如下:
#! /usr/bin/env node
let entry = '../src/index.js';
let output = '../dist/main.js';
let fs = require('fs');
let path = require('path');
let ejs = require('ejs');
let script = fs.readFileSync(entry, 'utf8');
let modules = [];
// 负责将结果进行更改 更改后继续执行
let styleLoader = function(source) {
// source代表的就是样式文件中的内容
return `
let style = document.createElement('style');
style.innerHTML = ${JSON.stringify(source).replace(/\\r\\n/g, '')};
document.head.appendChild(style)
`
};
script = script.replace(/require\(['"](.+?)['"]\)/g, function() {
let name = path.join('../src', arguments[1]);
let content = fs.readFileSync(name, 'utf8');
// 如果name匹配到了.css后缀 content交给styleLoader处理
if(/\.css$/.test(name)) {
content = styleLoader(content);
};
modules.push({
name,
content
});
return `__webpack_require__('${name}')`;
});
let template = `
(function(modules) {
function __webpack_require__(moduleId) {
var module = {
exports: {}
};
modules[moduleId].call(module.exports, module, module.exports, __webpack_require__);
return module.exports;
}
return __webpack_require__("<%-entry%>");
})
({
"<%-entry%>": (function(module, exports, __webpack_require__) {
eval(\`<%-script%>\`);
})
<%for(let i=0; i<modules.length; i++) {
let module = modules[i];%>,
"<%-module.name%>": (function(module, exports, __webpack_require__) {
eval(\`<%-module.content%>\`);
})
<%}%>
});`
let result = ejs.render(template, {
entry,
script,
modules
});
fs.writeFileSync(output, result);
console.log('编译成功');
下面执行zlpack命令,看打包生成的main.js文件:
(function(modules) {
function __webpack_require__(moduleId) {
var module = {
exports: {}
};
modules[moduleId].call(module.exports, module, module.exports, __webpack_require__);
return module.exports;
}
return __webpack_require__("../src/index.js");
})
({
"../src/index.js": (function(module, exports, __webpack_require__) {
eval(`let result = __webpack_require__('..\src\a.js');
__webpack_require__('..\src\index.css')
console.log(result);`);
}),
"..\src\a.js": (function(module, exports, __webpack_require__) {
eval(`module.exports = "happy coding!"`);
}),
"..\src\index.css": (function(module, exports, __webpack_require__) {
eval(`let style = document.createElement('style');
style.innerHTML = "body {background: lightcoral}";
document.head.appendChild(style)`);})
});
可以看出,在zlpack中,index.css文件中的内容已经被解析到main.js中了:
(function(modules) {
function __webpack_require__(moduleId) {
var module = {
exports: {}
};
modules[moduleId].call(module.exports, module, module.exports, __webpack_require__);
return module.exports;
}
return __webpack_require__("../src/index.js");
})
({
"../src/index.js": (function(module, exports, __webpack_require__) {
eval(`let result = __webpack_require__('..\src\a.js');
__webpack_require__('..\src\index.css')
console.log(result);`);
}),
"..\src\a.js": (function(module, exports, __webpack_require__) {
eval(`module.exports = "happy coding!"`);
}),
"..\src\index.css": (function(module, exports, __webpack_require__) {
eval(`let style = document.createElement('style');
style.innerHTML = "body {background: lightcoral}";
document.head.appendChild(style)`);})
});
在浏览器中运行:

可以看到背景色已经变成我们设置引入的css文件中的颜色了。这样我们就实现了一个简单的styleloader了。






















 961
961











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








