http://www.happinesz.cn/archives/555/
jQuery可以说已经是无所不在。不过,对于不懂JS的人来说,运用起来还是相当有难度的,所以,像PS一样,都会从网上找一些教程, 手把手教,一点一点学。比如上次说到的写给设计人的 10个jQuery特效 都 是手把手教的。今天这个jQuery教程也不例外,除了第一个是预览页的,其他都是手把手教的。
1. 标 签式导航
2. 平滑移动导航
3. 滑 动导航
4. jParallax (很酷的效果,眼人的视角一样)
5. Fancy-Zoom (放 大效果,很漂亮)
6. jQzoom (局站放大,厉害)
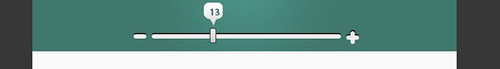
7. Text-Zoom (文 字放大)
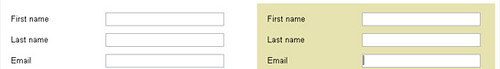
8. 高 亮背 景
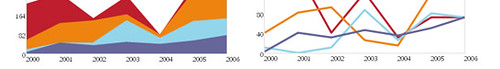
9. jQeury 图表
10. 可 作装饰展栏
本文来自Best of jQuery-Tutorials ,虽然说是最佳 jQuery教程,不过个人觉得,更应该说是实用的教程,相对写给设计人的10个jQuery特效 来 说,这10 个最佳也显得非常小众。不过,像导航,放大和背景高亮,个人觉得非常实用,所以,介绍了这篇文章。































 515
515

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








