在XP系统下IE浏览器最高只能装到IE8,在Vista系统下最高只能装到IE9。
2015年以后,JavaScript新增了很多语法,比如class、extends,还有let和const等等,这些语法都是XP下的终端浏览器IE8所不支持的。要想让使用了这些新式语法的js文件在IE8浏览器下正常运行,就必须用一种编译工具,把新语法js文件编译成旧语法js文件,使IE8浏览器能够运行。这个编译工具就是babel-cli。
babel-cli命令行工具不是用C语言写的,而是用JavaScript写的,必须要Node.js环境才能运行babel-cli。
支持xp和Vista系统的node.js最后版本是v5.12.0,可在官网中下载:https://nodejs.org/en/blog/release/v5.12.0
下载里面的node-v5.12.0-x86.msi文件,并在XP或Vista系统下安装。
安装后,在开始菜单里面打开Node.js命令行(Node.js菜单下的Node.js command prompt)。

执行:
npm install -g babel-cli
这会在全局目录(C:\Documents and Settings\当前用户名\Application Data\npm\node_modules)中安装babel-cli。
安装后,可在命令行中运行babel --version,输出内容是6.26.0 (babel-core 6.26.3)。
现在我们要在自己的D:\Code\Babel目录下创建两个文件。
一个是待编译的test.js代码文件,另一个是运行babel所需的.babelrc配置文件。
输入下面的命令:
D:
cd D:\Code\Babel\
notepad test.js
此时弹出了记事本,在里面输入文件内容:
class Example {
constructor(a) {
this.a = a;
if (window.console) {
console.log("this.a=" + this.a);
} else {
alert("this.a=" + this.a);
}
}
}
let a = new Example(10);
然后保存文件,再创建下一个文件。
notepad .babelrc
输入文件内容:
{
"presets": ["env"]
}
然后保存文件。
在D:\Code\Babel目录下运行:
npm install babel-preset-env
这条命令的意思是在当前目录(D:\Code\Babel)安装babel-preset-env。
babel-preset-env必须安装到当前目录下,不能-g全局安装。
如果中途进度条卡住不动,按Ctrl+C并输入Y退出,然后重新运行这个命令。
安装完成后,会在当前文件夹下生成node_modules文件夹,里面有很多文件夹。
现在就可以编译test.js了:
babel test.js -o out.js
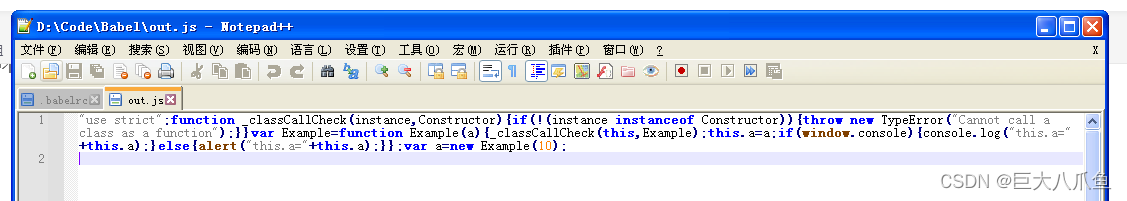
生成的out.js就是编译后的文件,内容如下:
"use strict";
function _classCallCheck(instance, Constructor) { if (!(instance instanceof Constructor)) { throw new TypeError("Cannot call a class as a function"); } }
var Example = function Example(a) {
_classCallCheck(this, Example);this.a = a;
if (window.console) {
console.log("this.a=" + this.a);
} else {
alert("this.a=" + this.a);
}
};var a = new Example(10);
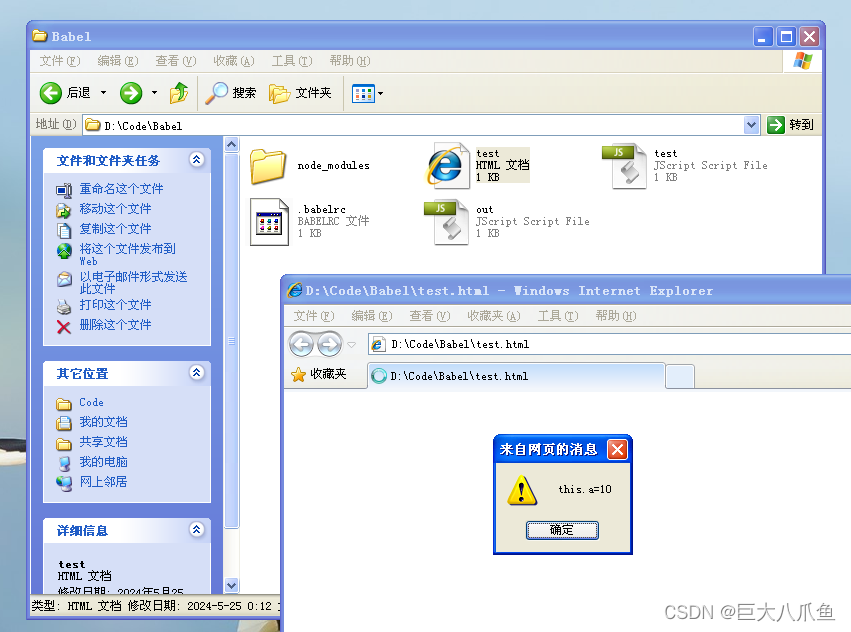
建立一个test.html文件,内容如下:
<script src="out.js"></script>
用IE8打开,IE8可以正常执行这个脚本,弹出this.a=10的对话框。

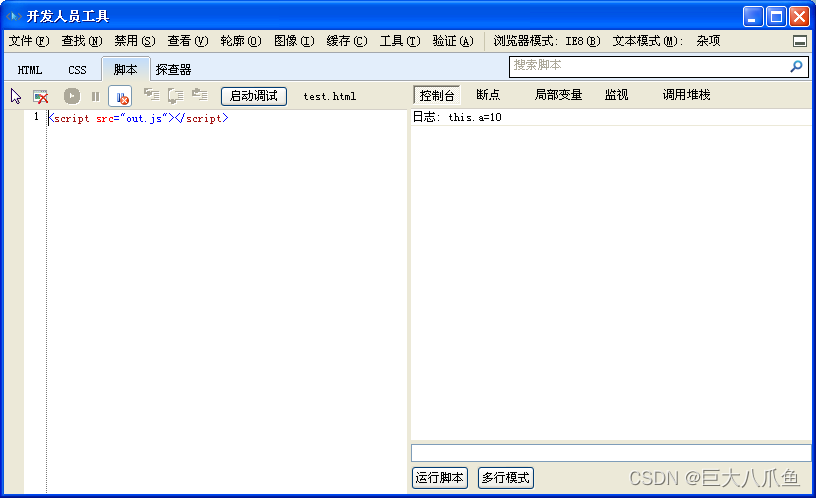
在IE8中按下F12,打开开发人员工具后,脚本中的window.console变得了有效了。
按F5刷新页面,可在开发人员工具的日志窗口中看到“日志: this.a=10”的输出,并且不再弹出alert对话框了。

这个代码在IE6下也能运行。

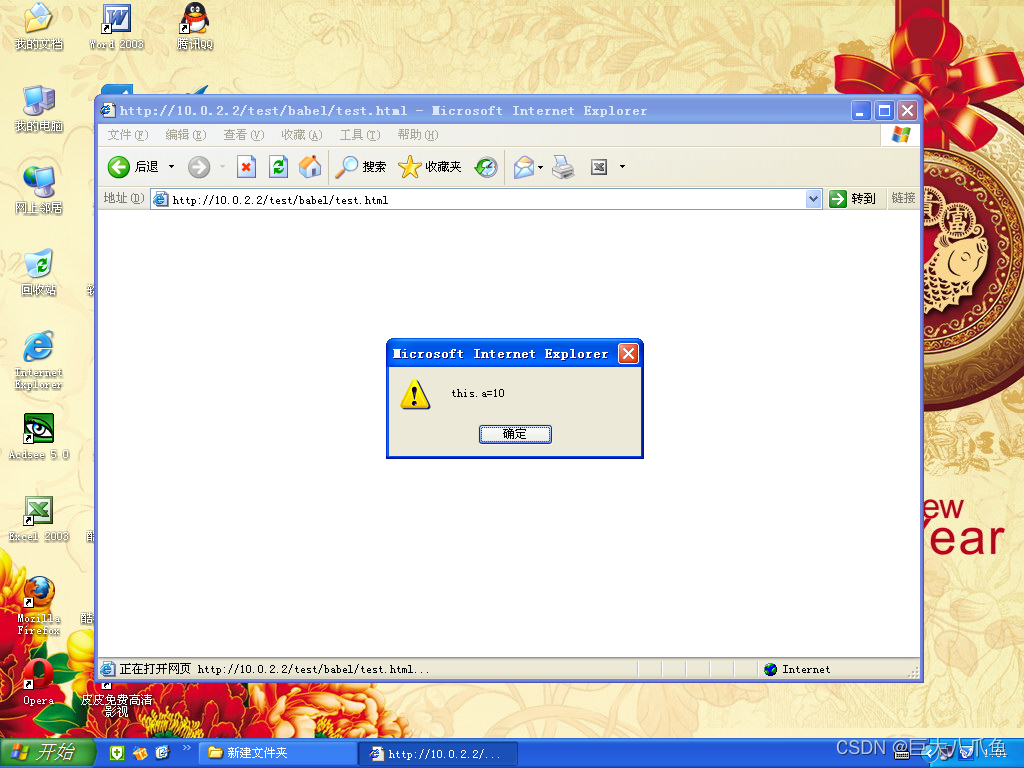
Vista SP2下的IE9的运行效果:

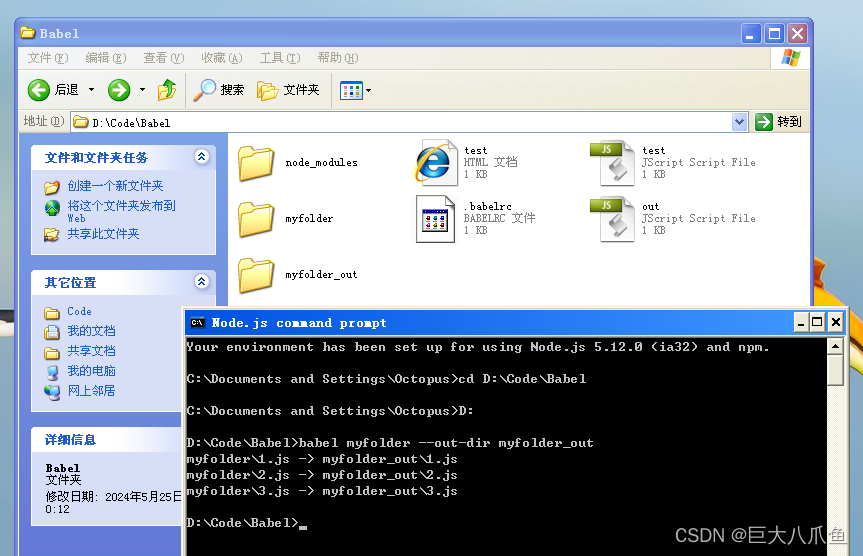
我们还可以用babel命令编译指定文件夹下的所有js文件,例如:
babel myfolder --out-dir myfolder_out
编译整个文件夹时的注意事项:
(1)执行babel命令时,当前文件夹必须有.babelrc配置文件和node_modules文件夹(里面安装的是babel-preset-env)。

(2)被编译的文件夹myfolder中不能有node_modules文件夹,否则node_modules文件夹会被认为是普通文件夹,里面的所有js文件都会参与编译。

(3)编译后的js文件会被保存到myfolder_out文件夹中。
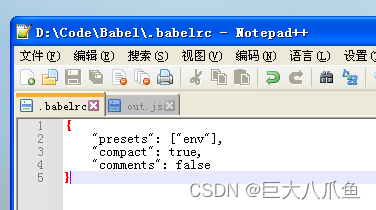
在.babelrc配置文件中指定"compact": true可以启用压缩,编译出来的js文件里面所有的空格和换行符都会消失。如果还想去掉注释,则还需要指定"comments": false。


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










