Silverlight主题
注:本文使用的IDE是vs.net 2010 Professional SP1;Silverlight版本为5;Silverlight Toolkit使用的是Silverlight_5_Toolkit_September_2011.msi安装包。从http://silverlight.codeplex.com/可以获得Silverlight Toolkit的安装文件。通过下面的链接能够访问Silverlight_4_Toolkit的演示页面:http://silverlight.net/content/samples/sl4/toolkitcontrolsamples/run/default.html
1. Silverlight ToolKit
1.1简介
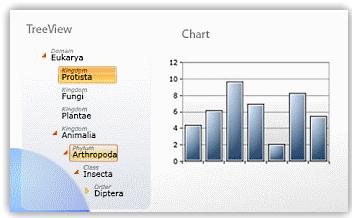
Silverlight Toolkit是由微软提供的一系列的Silverlight控件、组件和工具的集合,不仅免费且完全开源。效果预览:


如果需要使用Silverlight ToolKit则首先登录官方Silverlight ToolKit官方网站: http://silverlight.codeplex.com,下载安装包,完成安装。最新安装包如下所示:

1.2 使用
如果需要在工程中使用Silverlight ToolKit,则首先需要添加相关的引用,工具箱中会显示ToolKit包含的控件以及主题元素,以使用BureauBlue为例:
Ø 新建工程,添加System.Windows.Controls.ToolKit
System.Windows.Controls.Theming.ToolKi System.Windows.Controls.Theming.BureauBlue等DLL

Ø 设计界面添加BureauBlueTheme控件
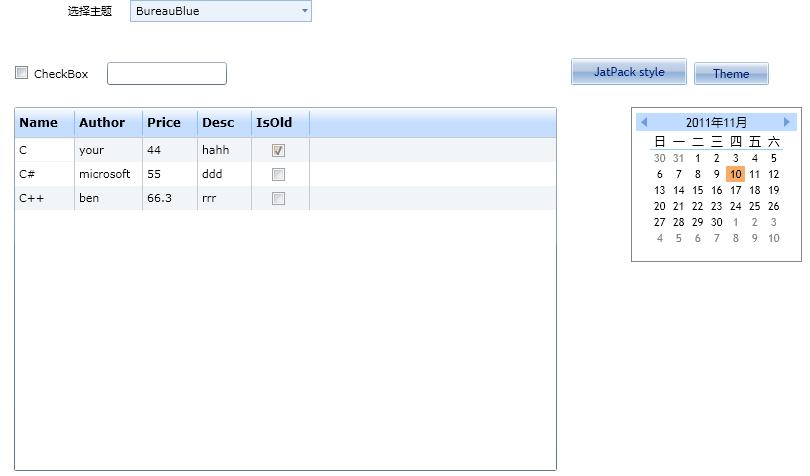
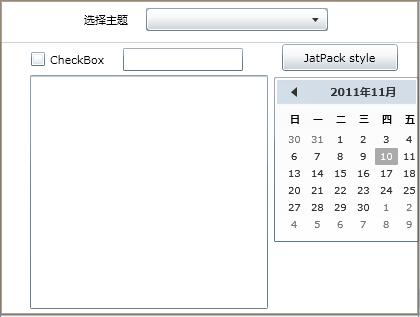
注意:这个标签中只能包含一个子元素,所以我们需要将要应用主题的元素放在一个布局元素内(例如StackPanel),再将这个布局元素放入上述标签内,这样就能应用主题效果了,效果如下所示:

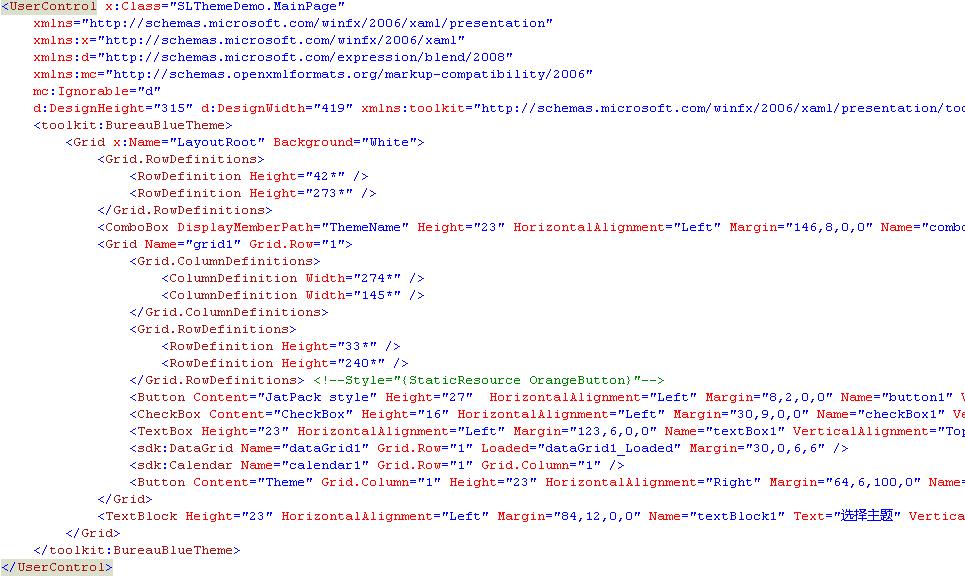
代码如下:

2. ResourceDictionary
通过ResourceDictionary我们可以导入已经用xaml文件写好的主题。
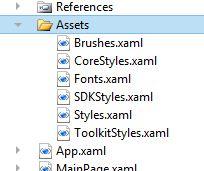
Ø 首先在Silverlight程序中建立一个文件夹叫“Assets”,在这个文件夹内包含我们使用的主题文件,如下图所示:

Ø 在App.xaml文件中引入我们的主题文件,代码如下:
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Assets/Styles.xaml"/>
<ResourceDictionary Source="Assets/CoreStyles.xaml"/>
<ResourceDictionary Source="Assets/SDKStyles.xaml"/>
<ResourceDictionary Source="Assets/ToolkitStyles.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
注意:如果程序中没有使用SDK控件或Toolkit控件,SDKStyles.xaml和ToolkitStyles.xaml就不用引入了。引入文件后在编译程序时会报,找不到控件的错误,这是由于我们的程序没有添加对这些命名空间的引用,我们添加引用后,就能编译通过了。或者把报错的文件从项目中移除。这样,我们的程序中的所有控件就会变成对应主题的样式。这种主题的使用方式不像Toolkit那样,必须包含在对应的标签内才能生效。但Toolkit可以在同一个程序中使用多种主题。示例如下所示:

3. 动态切换解决方案
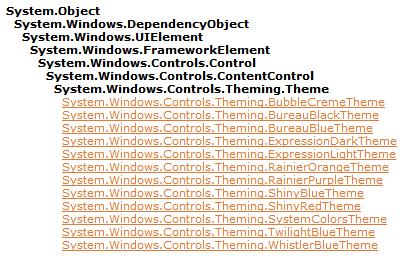
所有主题类都从Theme类派生(继承关系如下图所示),因此可以通过改变Theme类的ThemeUri来动态切换不同的主题。

示例使用一个ComboBox来选择主题,具体界面设计如下:

Ø 首先定义主题选择项,用来确定主题显示的名称以及主题XAML的URI,类定义如下:

Ø 其次当UserControl加载时初始化ComboBox,代码如下:
private void UserControl_Loaded(object sender, RoutedEventArgs e)
{
List<ThemeSelectItem> themes = new List<ThemeSelectItem>()
{
new ThemeSelectItem("默认", null),
new ThemeSelectItem("BureauBlack", "/System.Windows.Controls.Theming.BureauBlack;component/Theme.xaml"),
new ThemeSelectItem("BureauBlue", "/System.Windows.Controls.Theming.BureauBlue;component/Theme.xaml"),
new ThemeSelectItem("RainierOrange", "/System.Windows.Controls.Theming.RainierOrange;component/Theme.xaml"),
new ThemeSelectItem("TwilightBlue", "/System.Windows.Controls.Theming.TwilightBlue;component/Theme.xaml"),
};
comboBox1.ItemsSource = themes;
comboBox1.SelectedIndex = 0;
}
Ø 最后添加ComboBox的SelectionChange事件,动态切换主题,代码如下:
//更换主题
private void comboBox1_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
ThemeSelectItem selected = comboBox1.SelectedItem as ThemeSelectItem;
if (null != selected)
{
Theme theme = this.Content as Theme;
if (null != theme)
{
theme.ThemeUri = selected.ThemeUri;
}
}
}
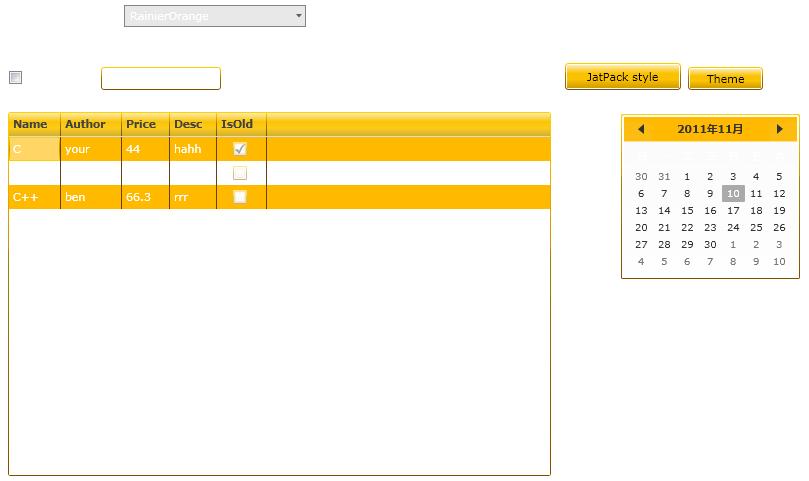
l 运行效果如下:
TwilightBlue主题

RainierOrange主题

注意:以上示例需要添加相关的引用(如下图所示),否则会出现编译出错

以上就是对Silverlight主题使用的一个小小的总结,希望能提供一些帮助。






















 118
118

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








