文章描述:这个程序也记不清是什么时候写的了,犹记得那时我还很年轻,偶然从网上看到了这样一个类似的标题(AI五子棋的实现),进去后看到那个是javascript写的,自己转成了C#,这次又拿出来稍微整理了下,很多人会认为这个标题带点噱头,嗯,我曾经也这么认为。当时写完之后,还在想,这是什么智能AI,不就是换了个算法么。再后来仔细想想,这或许就是现在所说的、智能AI的一个最底层或者说最简单的实现思路,对,是思路。
这篇文章一共分文两篇,这篇不会写关于算法什么的,主要把UI(棋盘绘制)以及页面的相关事件写一下。

开发环境:.NET Framework版本:4.5
开发工具: Visual Studio 2013
实现代码:
//棋盘大小
static Size boardSize = new Size(800, 800);
//单元格大小
static Size cellSize = new Size(40, 40);
//棋子大小
static Size chessSize = new Size(25, 25);
int xCellCount = boardSize.Height / cellSize.Height;
int yCellCount = boardSize.Width / cellSize.Width;
Graphics graphics;
GraphicsState graphicsState;
Pen pen = new Pen(Color.Black);
//记录下过的棋子
List<ChessModel> chessList = new List<ChessModel>();private void Form_Chess_Load(object sender, EventArgs e)
{
Width = boardSize.Width + 100;
Height = boardSize.Height;
panel_board.Width = boardSize.Width;
panel_board.Height = boardSize.Height;
Location = new Point((Screen.PrimaryScreen.WorkingArea.Width - Width) / 2, (Screen.PrimaryScreen.WorkingArea.Height - Height) / 2);
graphics = panel_board.CreateGraphics();
InitData();
}
private void Form_Chess_Resize(object sender, EventArgs e)
{
if (WindowState == FormWindowState.Minimized)
{
graphicsState = graphics.Save();
}
}
/// <summary>
/// 绘制棋盘
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void panel_board_Paint(object sender, PaintEventArgs e)
{
//绘制横线
for (int i = 1; i < xCellCount; i++)
{
Point pt1 = new Point(cellSize.Width, cellSize.Width * i);
Point pt2 = new Point(boardSize.Width - cellSize.Width, cellSize.Width * i);
graphics.DrawLine(pen, pt1, pt2);
}
//绘制竖线
for (int i = 1; i < yCellCount; i++)
{
Point pt1 = new Point(cellSize.Height * i, cellSize.Height);
Point pt2 = new Point(cellSize.Height * i, boardSize.Height - cellSize.Height);
graphics.DrawLine(pen, pt1, pt2);
}
if (graphicsState != null)
{
chessList.ForEach(s =>
{
graphics.DrawImage(s.type ? Properties.Resources.黑棋子 : Properties.Resources.白棋子, s.point.X, s.point.Y, chessSize.Width, chessSize.Height);
});
}
}
private void SetStatus(int x, int y, bool type)
{
if (type)
{
lb_white_status.Text = string.Format("白棋下在了第{0}行第{1}列", y, x);
}
else
{
lb_black_status.Text = string.Format("黑棋下在了第{0}行第{1}列", y, x);
}
}
private void Reset()
{
graphics = panel_board.CreateGraphics();
chessList.Clear();
InitData();
graphicsState = null;
panel_board.Refresh();
panel_board_Paint(null, null);
}
private void btn_min_Click(object sender, EventArgs e)
{
WindowState = FormWindowState.Minimized;
}
private void btn_close_Click(object sender, EventArgs e)
{
Close();
}
private void btn_reset_Click(object sender, EventArgs e)
{
Reset();
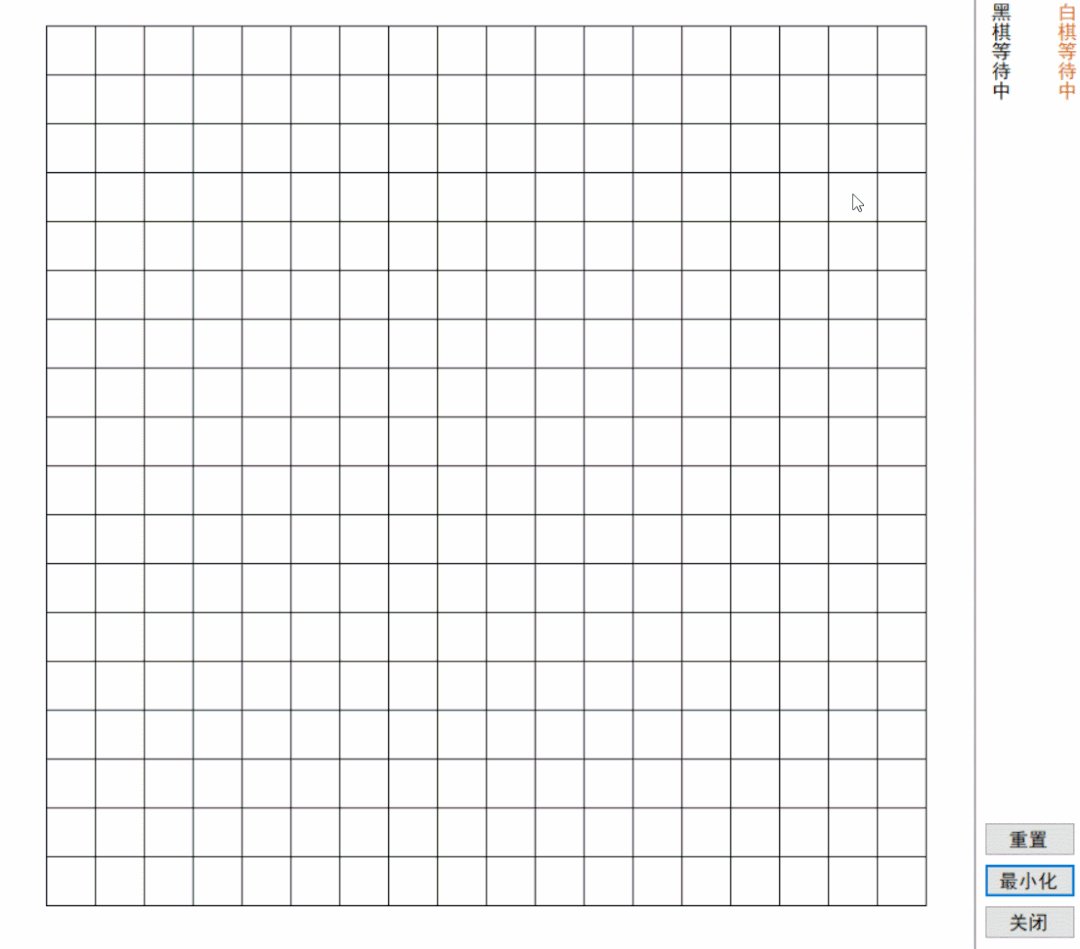
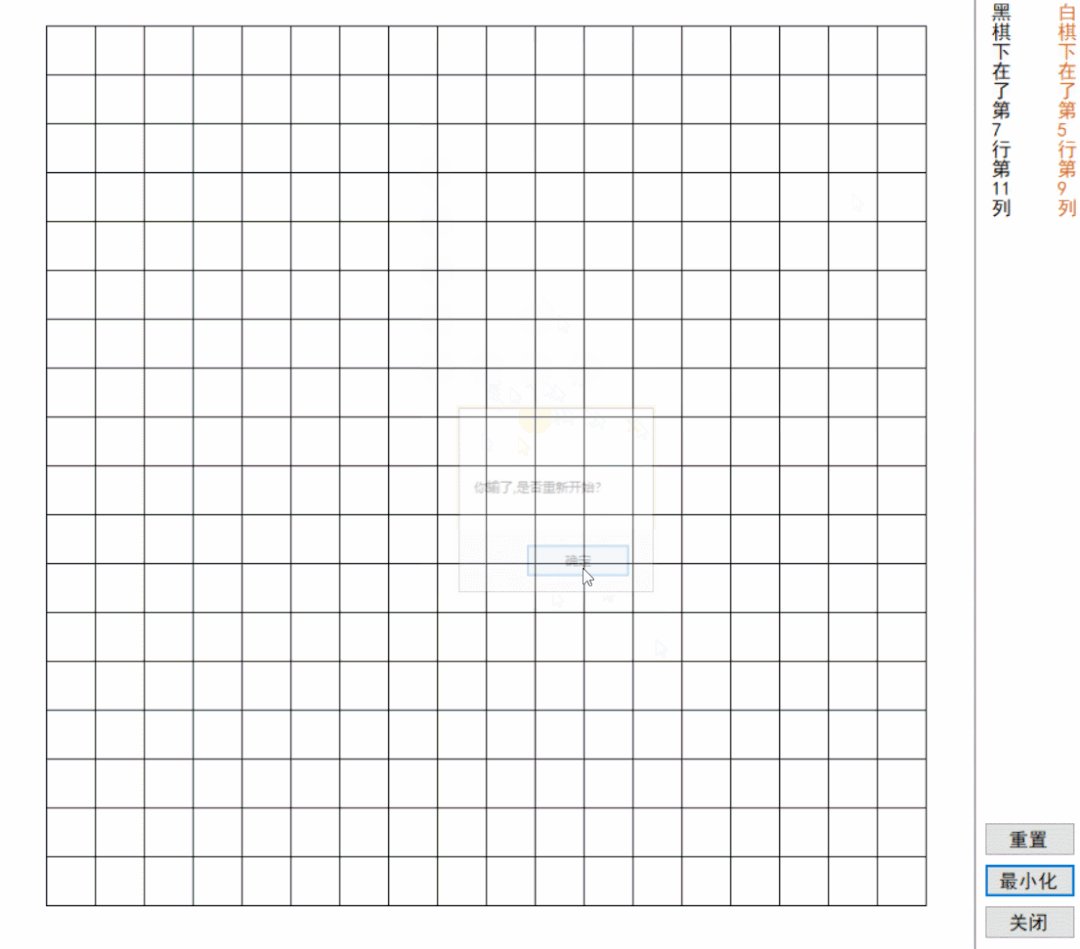
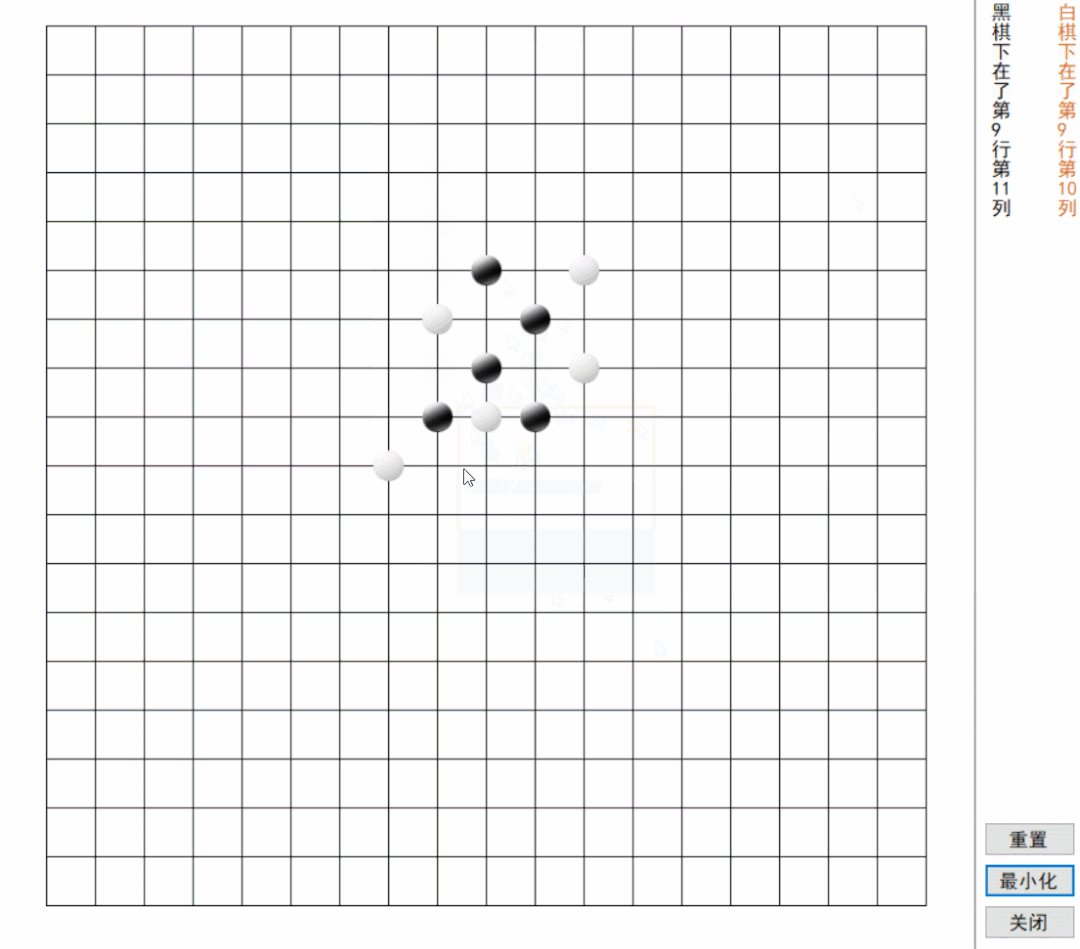
}实现效果:

代码解析:棋盘是在Paint事件中动态绘制的,可参考变量boardSize以及cellSize,棋子是添加到资源文件中的两个图片。然后就是最小化后对数据进行还原
所有源代码均会上传并持续更新,如有需要
请关注公众号:




















 4867
4867











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








