我们这节主要介绍WPF常用画图标签,由于WPF图形处理设计大量篇幅 ,我们在这里抛砖引玉,具体更多的学习资料链接https://github.com/microsoft/WPF-Samples/tree/master/Graphics 该链接中微软提供了大量的学习Demo,WPF图形处理最大的区别在于WPF底层使用的DirectX,Winform底层使用的是GDI+,所以WPF的图形界面上更胜一筹。
1. Line
该对象表示画一条线,我们在学习几何图形的时候,大家都知道两点可以确定一条线,所以我们画一条直线只需要给出两个坐标点可以

<Canvas>
<Line X1="0" Y1="0" X2="300" Y2="300" StrokeThickness="2" Stroke="Red">
</Canvas>2.Rectangle
可以用Rectangle画矩形,RadiusX和RadiusY设置矩形角弧度

<Canvas>
<Rectangle Width="120" Height="100" RadiusX="5" RadiusY="5"
Stroke="Green" StrokeThickness="2" Fill="Red">
</Rectangle>
</Canvas>3.Ellipse(画椭圆)

<Canvas>
<Ellipse Height="200" Width="400" StrokeThickness="2" Stroke="Red" Fill="Gold"/>
</Canvas>4.Path(表示几何路径)
该对象包含了一系列对象的组合,例如(直线,矩形,椭圆),Data属性可以通过两种方式来表示:
4.1 StreamGeometry方式

<Canvas>
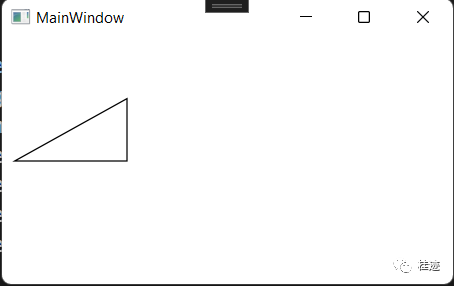
<Path Stroke="Black" Fill="Gray"
Data="M 10,100 C 10,300 300,-200 300,100" />
</Canvas>我们来介绍一下Data中的指令:
1. 移动指令(Move Command): 指定图形的起点, M或m表示起始点,大写绝对值,小写相对值,例如: M 10,100或m 10,100 是一个System.Windows.Point
2. 绘制命令(Draw Commands):绘制命令可以由几个图形命令组成,我们可以使用下面图形命令:直线、水平线、竖线、三次贝塞尔曲线、二次贝塞尔曲线、平滑三次贝塞尔曲线、平滑二次贝塞尔曲线和椭圆弧
直线命令(Line Command):L endPoint或l endPoint表示结束点坐标,例如:l 20 30 and L 20,30 ,endPoint表示一个System.Windows.Point类型
水平线命令(Horizontal Line Command):H x 或者 h x 当前点和指定的 x 坐标之间创建一条水平线,例如:H 90,x表示System.Double
竖线命令(Vertical Line Command):V y或者 v y 在当前点和指定的 y 坐标之间创建一条竖线,例如:v 90 ,y表示System.Double类型
三次贝塞尔曲线命令(Cubic Bezier Curve Command)
语法如下:C CP1 CP2 EP 或者 c CP1 CP2 EP
备注:CP=controlPoint,EP=endPoint
例如 :C 10,300 300,-200 300,100 CP1 和CP2 和EP分别代表System.Windows.Point类型
二次贝塞尔曲线命令(Quadratic Bezier Curve Command):Q x,y x,y
语法如下:Q CP EP 或者 1 CP1 CP2 EP
备注:CP=controlPoint,EP=endPoint
例如 :Q 10,300 300,100 CP和EP分别代表System.Windows.Point类型
平滑三次贝塞尔曲线命令(Smooth cubic Bezier curve Command):S x,y x,y
语法如下:S CP EP 或者 s CP EP
备注:CP=controlPoint,EP=endPoint
例如 :S 10,300 300,100 CP和EP分别代表System.Windows.Point类型
平滑二次贝塞尔曲线命令(Smooth quadratic Bezier curve Command):
语法如下:T EP 或者 t EP
例如 :S 10,300 EP分别代表System.Windows.Point类型
椭圆弧命令(Elliptical Arc Command)
语法如下:A 或者a
参数 :
size 圆弧的 x 轴和 y 轴半径
rotationAngle 椭圆的旋转,以度为单位,System.Double类型
isLargeArcFlag 如果圆弧角度应为 180 度或更大请设置为 1,否则 设置为 0
sweepDirectionFlag 如果以正角方向绘制圆弧,请设置为 1;否则设置为 0
endPoint是一个System.Windows.Point类型
3. 关闭指令(The Close Command):Z或者z , 结束当前图形,用一条直线连接图形的结束点和开始点
4.2 PathFigureCollection 方式
我们还引用刚才图形
<Canvas>
<Path Stroke="Black" Fill="Gray">
<Path.Data>
<PathGeometry Figures="M 10,100 C 10,300 300,-200 300,100" />
</Path.Data>
</Path>
</Canvas>示例:

<Path Stroke="Black" StrokeThickness="1">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure IsClosed="True" StartPoint="10,100">
<PathFigure.Segments>
<PathSegmentCollection>
<LineSegment Point="100,100" />
<LineSegment Point="100,50" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>我们可以看到这种方式对我们修改路径特别方便,PathSegment 派生类如下:
System.Windows.Media.ArcSegment
System.Windows.Media.BezierSegment
System.Windows.Media.LineSegment
System.Windows.Media.PolyBezierSegment
System.Windows.Media.PolyLineSegment
System.Windows.Media.PolyQuadraticBezierSegment
System.Windows.Media.QuadraticBezierSegment
那我们怎么选择这两种方式呢? 在创建路径后无需修改路径时,请使用StreamGeometry;如果需要修改路径,请使用 PathGeometry
5.Polygon
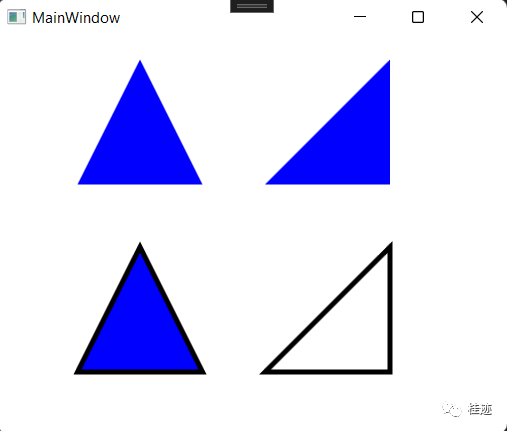
可以使用Polygon元素绘制闭合图形。创建一个Polygon元素并使用其Points属性指定形状的顶点。将自动绘制一条连接第一个点和最后一个点的线。还可以指定 Fill 和/或 Stroke

<Canvas Height="300" Width="300">
<Polygon Points="10,110 60,10 110,110"
Fill="Blue" />
<Polygon Points="10,110 60,10 110,110"
Fill="Blue"
Stroke="Black" StrokeThickness="4"
Canvas.Top="150" />
<Polygon Points="10,110 110,110 110,10"
Fill="Blue"
Canvas.Left="150" />
<Polygon Points="10,110 110,110 110,10"
Stroke="Black" StrokeThickness="4"
Canvas.Left="150" Canvas.Top="150" />
</Canvas>6.Polyline
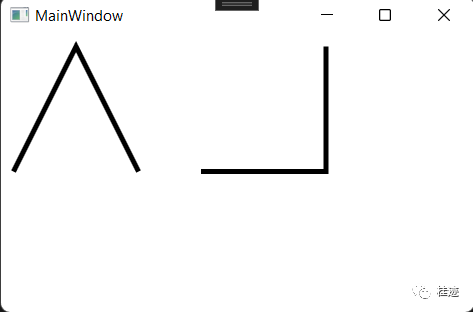
如果想绘制折线,我们可以创建 Polyline 元素并设置 Points 属性指定形状顶点。最后,使用 Stroke 和 StrokeThickness 属性描述折线轮廓,Polyline 元素不是封闭形状

<Canvas Height="400" Width="400">
<Polyline
Points="10,110 60,10 110,110"
Stroke="Black"
StrokeThickness="4" />
<Polyline
Points="10,110 110,110 110,10"
Stroke="Black"
StrokeThickness="4"
Canvas.Left="150" />
</Canvas>这节我们主要介绍了常用图形绘制对象Line,Rectangle,Ellipse,Path,Polygon,Polyline用法,可以看出WPF提供了强大的绘图功能。希望对各位有所帮助,谢谢!
技术群:添加小编微信并备注进群
小编微信:mm1552923
公众号:dotNet编程大全





















 1385
1385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








