前言:其实,也用过一些第三方的分页控件;都是感觉很奇怪,要么就是界面不够美观大方,要么就是使用起来感觉很麻烦。想想觉得这玩意应该挺简单的啊,所以就决定还是写一个适合自己的吧。
一向简洁的我,终究只会造就一个简单的结果。所以注定这个控件足够简单。

新建一个用户控件,在上面拖几个
Label和TextBox控件,效果如下:
在代码页面分别定义以下属性
public Action<int> GetPageData { get; set; } private Color _FontColor; [Browsable(true), Description("设置字体颜色")] public Color FontColor { get => _FontColor; set { lb_down.ForeColor = lb_end.ForeColor = lb_go.ForeColor = lb_home.ForeColor = lb_page.ForeColor = lb_up.ForeColor = value; } } private int _DataCount; [Description("数据总数量")] public int DataCount { get => _DataCount; set { _DataCount = value; lb_page.Text = PageIndex + "/" + PageTotal; } } private int _PageSize; [Description("页显示数量")] public int PageSize { get { return _PageSize <= 0 ? 50 : _PageSize; } set { _PageSize = value; lb_page.Text = PageIndex + "/" + PageTotal; } } private int _PageTotal; [Description("总页数")] public int PageTotal { get { if (DataCount % PageSize == 0) { _PageTotal = DataCount / PageSize; } else { _PageTotal = DataCount / PageSize + 1; } return _PageTotal <= 0 ? 1 : _PageTotal; } } private int _PageIndex; [Description("当前页数")] public int PageIndex { get { return _PageIndex <= 0 ? 1 : _PageIndex; } private set { _PageIndex = value; if (_PageIndex <= 0) { _PageIndex = 1; } if (_PageIndex > PageTotal) { _PageIndex = PageTotal; } if (GetPageData != null) { GetPageData(_PageIndex); lb_page.Text = _PageIndex + "/" + PageTotal; } } }
针对每个
Label对应的属性做点击处理private void lb_home_Click(object sender, EventArgs e) { PageIndex = 1; } private void lb_up_Click(object sender, EventArgs e) { PageIndex--; } private void lb_down_Click(object sender, EventArgs e) { PageIndex++; } private void lb_end_Click(object sender, EventArgs e) { PageIndex = PageTotal; } private void lb_go_Click(object sender, EventArgs e) { if (int.TryParse(txt_num.Text, out int result)) { PageIndex = result; } } private void txt_num_KeyPress(object sender, KeyPressEventArgs e) { if (!(e.KeyChar == '\b' || (e.KeyChar >= '0' && e.KeyChar <= '9'))) { e.Handled = true; } }
好了,没了,控件结束了,简单吧。
再来看下使用方式,首先就是在获取到数据之后,把
DataCount属性赋值数据的总数量private async Task GetPageData() { //...获取服务端数据的代码 BindList.SetData(result.Data); pageEx1.DataCount = result.DataCount; }
然后就是做换页的处理了,也就是使用
GetPageData获取到页码之后,重新进行数据获取即可pageEx1.GetPageData = async s => { PageIndex = s; await GetPageData(); };
控件简单,功能满足,使用方便。这不是理想中的控件么?
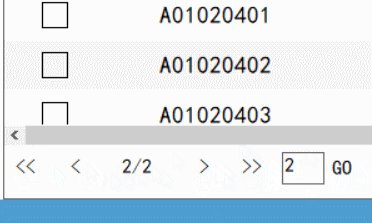
实现效果:























 742
742











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








