前言
Winform自带控件功能比较单一,针对于现在更丰富的UI设计,已经不适用于丰富多彩的界面设计,所以需要通过Visual Studio的自定义控件重新自定义按钮,保证满足设计过程中的正常使用,下面我们一步一步创建自定义按钮。
一、创建自定义控件项
1.打开Visual Studio(我这里使用的是2022版)--> 选择创建新项目-->选择类库(.NET Framework)-->填写项目名称和位置-->创建;
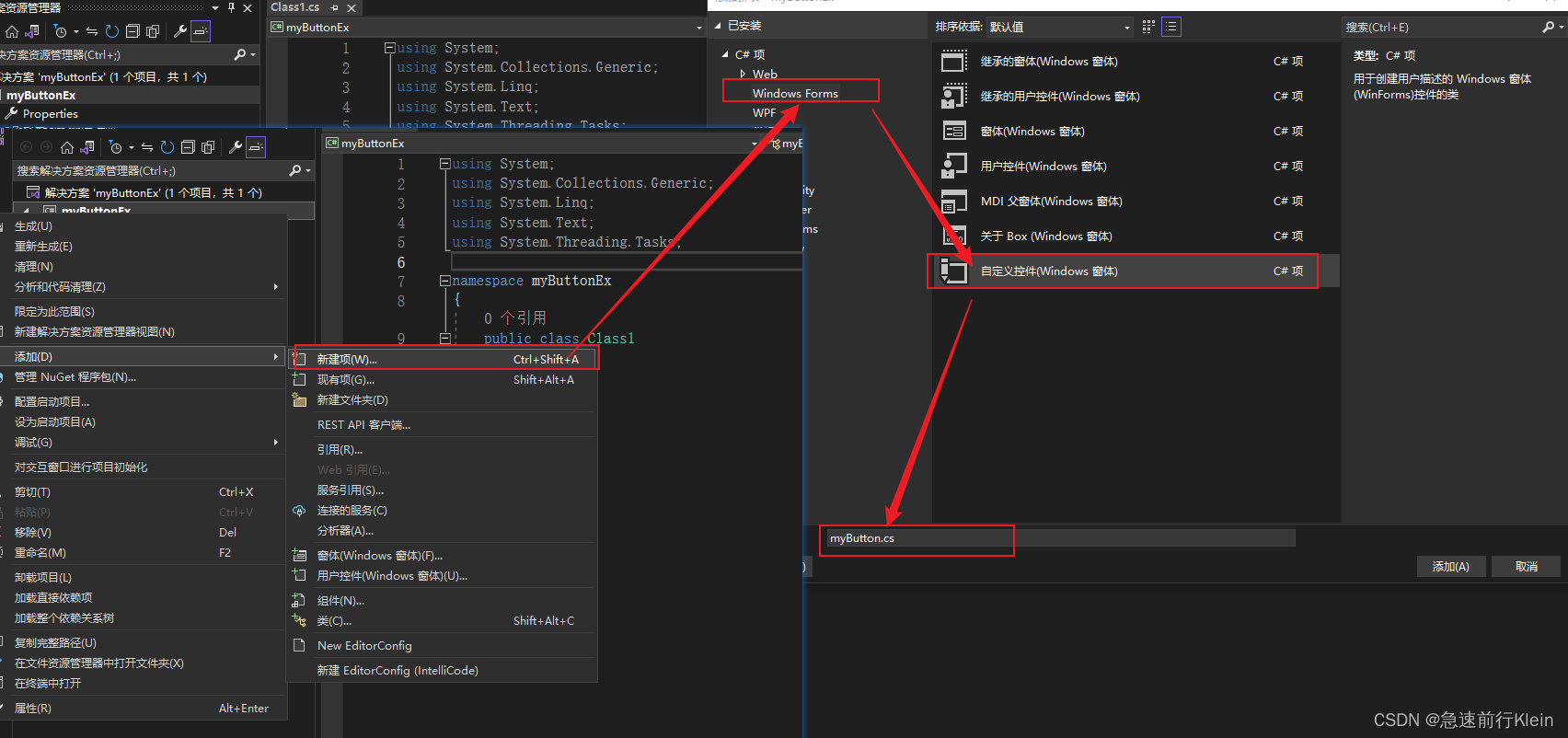
2.删除自动生成的class1.cs文件,在项目上右键(解决方案下带C#图表的行) -->添加-->新建项,选择C#项-->Windows Forms-->自定义控件(Windows 窗体),重新命名名称,点击添加;


3.根据现在自动生成的界面,点击"切换到代码视图",可以看到代码页;
二、添加代码
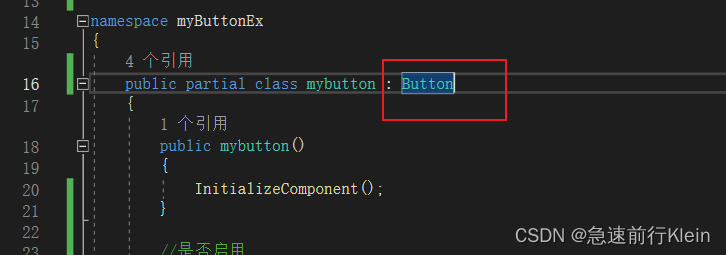
在代码页中自带一些基础代码,有一个构造函数和一个重写的受保护的绘制函数,我们把类的继承改成Button(把Control改成Button),并开始添加属性和功能(属性和方法需要结合使用);

一、添加属性
1.添加LED显示。
添加LED属性代码(配合方法中LED块使用)
//是否启用
private bool LedEnable = false;
[Category("LED")]//(属性类)
[Description("是否启用LED")]// (针对此属性的描述)
public bool LEDEnable
{
get{return LedEnable;}
set{
LedEnable = value;
Invalidate();
}
}
//显示状态
private bool state = false;
[Category("LED")]
[Description("状态:true-LED ON false-LED OFF")]
public bool State
{
get {return state;}
set {
state = value;
Invalidate();
}
}
//开启颜色
private Color OnState = Color.Lime;
[Category("LED")]
[Description("LED 开启时颜色")]
public Color OnColor
{
get{return OnState;}
set{
OnState = value;
Invalidate();
}
}
//关闭颜色
private Color OffState = Color.Silver;
[Category("LED")]
[Description("LED 关闭时颜色")]
public Color OffColor
{
get{return OffState;}
set{
OffState = value;
Invalidate();
}
}2.添加标题
bool ShowTitle = false;
[Category("Title")]
[Description("显示标题")]
public bool SHOWTitle
{
get { return ShowTitle; }
set
{
ShowTitle = value;
Invalidate();
}
}
string TextTitle = string.Empty;
[Category("Title")]
[Description("内容")]
public string TEXTTitle
{
get { return TextTitle; }
set
{
TextTitle = value;
Invalidate();
}
}
Font fontTitle = new Font("宋体",9);
[Category("Title")]
[Description("字体")]
public Font FontTitle
{
get { return fontTitle; }
set
{
fontTitle = value;
Invalidate();
}
}
Color colorTitle = Color.Black;
[Category("Title")]
[Description("颜色")]
public Color ColorTitle
{
get { return colorTitle; }
set
{
colorTitle = value;
Invalidate();
}
}二、添加方法
添加是否显示led和title功能
//在重写函数中调用
protected override void OnPaint(PaintEventArgs e)
{
base.OnPaint(e);
//LED
if(LedEnable)
{
Brush brush = new SolidBrush(state? OnState:OffState);
e.Graphics.FillRectangle(brush,5,5,15,15);
e.Graphics.FillRectangle(Brushes.White,8,8,6,2);
}
//title
if(ShowTitle)
{
pe.Graphics.DrawString(TextTitle, fontTitle, new SolidBrush(colorTitle), 3, 3);
}
}三、日志记录
在需要记录的地方添加记录
bool savelog(string name,string info)
{
string path = $"./log/{DateTime.Now:yyyy}/{DateTime.Now:yyyy-MM-dd}";
if(!Directory.Exists(Path.GetDirectoryName(path)))
{
Directory.CreateDirectory(Path.GetDirectoryName(path));
}
try
{
using (StreamWriter sw = new StreamWriter(path,true,Encoding.Default))
{
sw.WriteLine($"[{DateTime.Now:MM-dd HH:mm:ss}] [{name}] [{info}]");
}
return true;
}
catch (Exception)
{
return false;
}
}三、结尾/声明
此方法是基于本人现工作内容总结,包括网络查询学习内容,如有侵权请告知。






















 3870
3870











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








