先举个例子,有如下DOM结构:
<ul @click="toApply">
<li data-user-id="1">
<img src="/static/user/face/4.jpg" class="user">
<div class="info">
<p class="name">ThreeTree</p>
<p class="intro">
<span class="man">19</span>
大哥 想请教一个问题
</p>
<p class="from">来自:JS讨论群</p>
<button class="agree">同意</button>
</div>
</li>
<li data-user-id="2">
<img src="/static/user/face/6.jpg" class="user">
<div class="info">
<p class="name">rshu</p>
<p class="intro">
<span class="man">19</span>
我是rshu
</p>
<p class="from">来自:QQ群-ThinkPHP技术讨论中心</p>
<button class="other">已拒绝</button>
</div>
</li>
<li data-user-id="3">
<img src="/static/user/face/7.jpg" class="user">
<div class="info">
<p class="name">云端之上</p>
<p class="intro">
<span class="man">19</span>
你是腾讯的?
</p>
<p class="from">来自:临时会话</p>
<button class="other">已拒绝</button>
</div>
</li>
<li data-user-id="4">
<img src="/static/user/face/8.jpg" class="user">
<div class="info">
<p class="name">后知后觉</p>
<p class="intro">
<span class="man">19</span>
请求加为好友
</p>
<p class="from">来自:JS讨论群</p>
<button class="other">已同意</button>
</div>
</li>
<li data-user-id="5">
<img src="/static/user/face/9.jpg" class="user">
<div class="info">
<p class="name mes">阿里巴巴社招内推</p>
<p class="message">已发送验证消息</p>
<button class="other">等待验证</button>
</div>
</li>
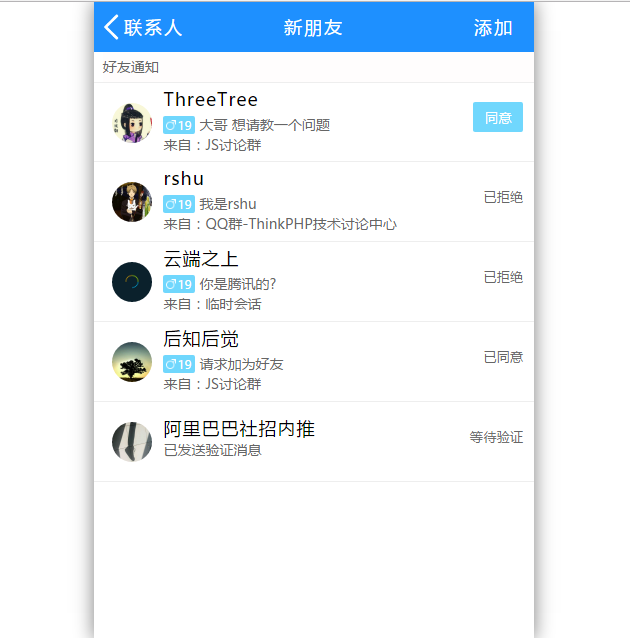
</ul>渲染结果如下图:
现在我的需求是点击每个LI里面的任何区域,都会根据LI的data-user-id属性跳转到各自的好友申请页面。显然我是不会直接在LI上绑定事件的,因为那样会造成浏览器的性能下降。更优的做法是在LI的父元素上绑定事件,也就是事件代理(或者说事件委托),事件代理原理是通过事件冒泡,点击LI元素,那么LI的父元素ul也会触发click事件,这样性能就得到了极大的提升。
但是,现在问题来了,我通过let target=e.target||e.srcElement来获取目标元素,获取到的target就可能是img,可能是p,可能是div,也可能是span,button。在这些子元素上是没有data-user-id属性的,这个属性唯独LI元素才有。也就是说,我只有拿到LI元素,才能获取data-user-id属性,不然是跳转不到好友申请页面的。
那怎样获取LI元素呢?这其实就是经典的获取事件冒泡里任意层指定的元素的问题,现在我提供一种完美的解决方案,可以获取任意层的父元素。
toApply方法如下:
toApply(e){
let target=e.target||e.srcElement // ES6的语法,用let声明一个变量
while(target.tagName!='LI'){
target=target.parentNode?target.parentNode:'' //不断取父节点来替换target
}
if(target) { //如果目标元素LI存在
const user_id=$(target).attr('data-user-id')
this.$router.push({ //这是vue2.0的语法,跳转到指定页面
path: '/friendApply',
query: {user_id: user_id}
})
}
}总结:项目中遇到的坑,很多时候只要加以思索就可以解决。只有想不到,没有做不到。























 122
122











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








