在自己做一些小功能的时候,老是用错了计算属性与监听属性的用法。虽然可以达到目的,但是还是使用正确的方式比较好。
<!-- VUE 语法练习 -->
<template>
<div class="">
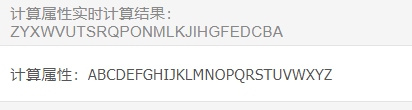
<yd-cell-group :title="'计算属性实时计算结果:'+reversedMessage">
<yd-cell-item>
<span slot="left">计算属性:</span>
<input slot="right" v-model="message" type="text" placeholder="请输入">
</yd-cell-item>
</yd-cell-group>
<yd-cell-group title="文本域">
<yd-cell-item>
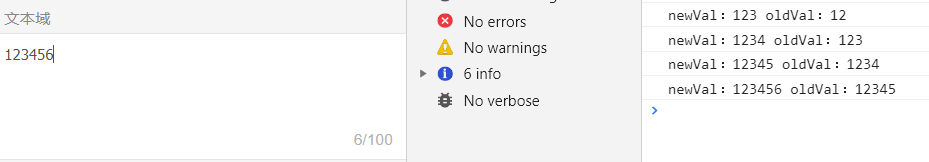
<yd-textarea v-model="watchText" slot="right" placeholder="请输入" maxlength="100"></yd-textarea>
</yd-cell-item>
</yd-cell-group>
<yd-cell-group>
<yd-cell-item>
<span slot="left">姓名:</span>
<input slot="right" v-model="personInfo.name" type="text" placeholder="请输入">
</yd-cell-item>
<yd-cell-item>
<span slot="left">年龄:</span>
<input slot="right" v-model="personInfo.age" type="number" placeholder="请输入">
</yd-cell-item>
<yd-cell-item arrow type="label">
<span slot="left">性别:</span>
<select slot="right" v-model="personInfo.sex">
<option v-for="(item, index) in sexList" :key="index" :value="item.val">{{item.text}}</option>
</select>
</yd-cell-item>
</yd-cell-group>
</div>
</template>
<script>
export default {
name: 'vueTest',
data() {
return {
message: '这个是测试计算属性的',
watchText: '',
sexList: [
{'val': 0, 'text': '女'},
{'val': 1, 'text': '男'},
{'val': 2, 'text': '未知'}
],
personInfo: {
'name': 'zhoulw',
'age': 18,
'sex': 1
}
}
},
computed: {
reversedMessage: function () {
return this.message.split('').reverse().join('');
}
},
watch: {
// 监听单个变量
watchText: function(newVal, oldVal) {
console.log('newVal:' + newVal, 'oldVal:' + oldVal);
},
// 监听对象
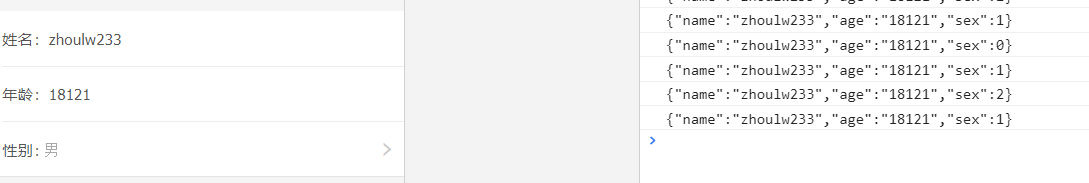
personInfo: {
handler(){
console.log(JSON.stringify(this.personInfo));
},
deep: true
},
// 监听对象里面的某个属性,要用单引号包起来
'personInfo.name': function(newVal, oldVal) {
console.log('newVal:' + newVal, 'oldVal:' + oldVal);
}
},
methods: {
},
mounted: function() {
}
}
</script>
<style scoped>
.vueTest {
height: 100%;
}
</style>
【1】计算属性实现效果

【2】监听属性单个变量,回调返回最新值与前一个值。利用这个特征,可以监听用户输入行为

【3】监听对象,写法与监听单个变量有所区别,注意。只要对象里面有一个值发生了改变都会被监听到。

【4】监听对象里面的某个属性,注意写法。回调与监听单个变量一样,返回新旧两个值。






















 1512
1512











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








