1:UMI + antdPro + ts
config/proxy.ts
const target = 'http://127.0.0.1';
export default {
dev: {
'/les-scada-plugin/': {
target: 'http://localhost:7106/',
changeOrigin: true,
},
'/api/': {
target: `${target}/`,
changeOrigin: true,
// pathRewrite: { '^': '' },
},
'/oauth/': {
target: `${target}:9001/`,
changeOrigin: true,
},
},
};
如果没有proxy.ts文件,可以自己增加代理配置
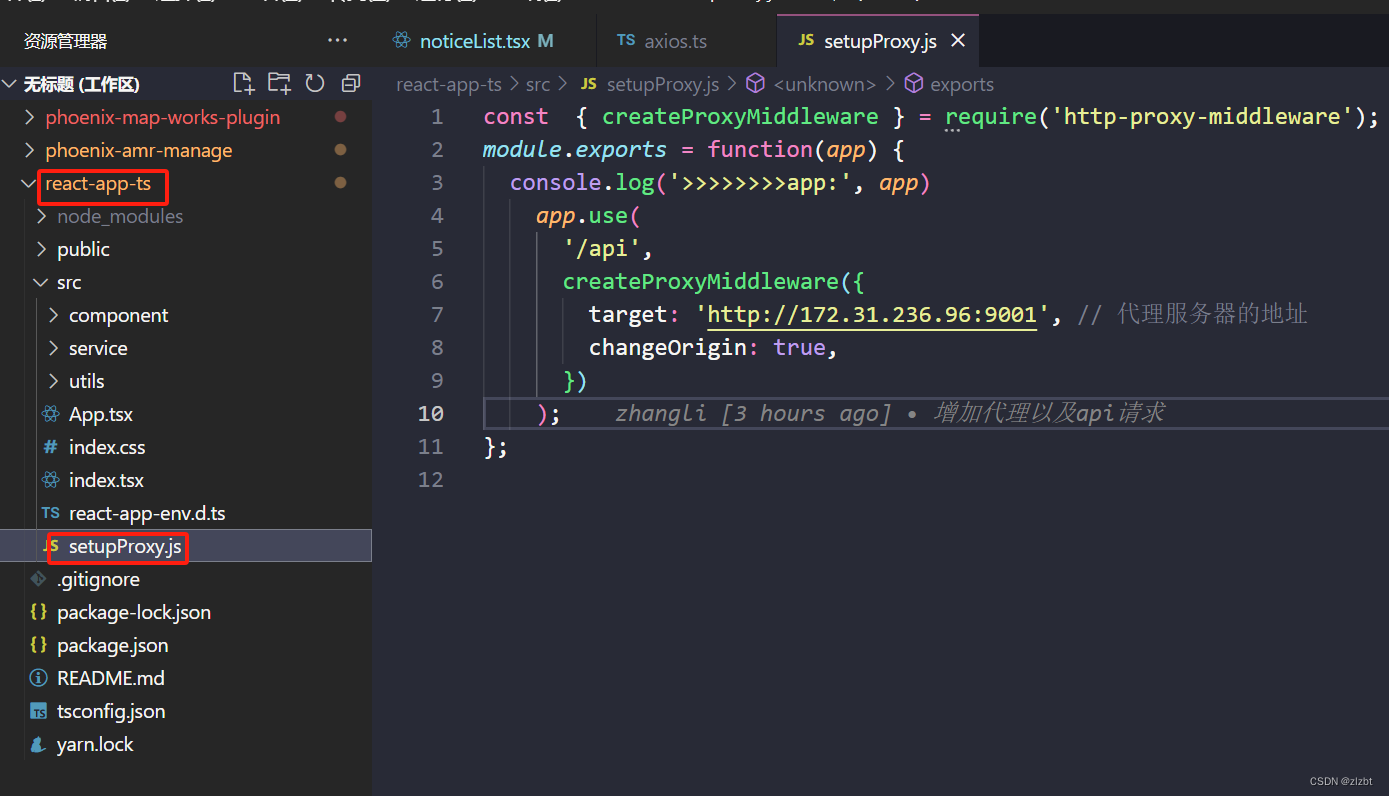
在src目录下直接创建文件setupProxy.js 注意一定要是.js文件,文件名称一定要是setupProxy
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function(app) {
console.log('>>>>>>>>app:', app)
app.use(
'/api',
createProxyMiddleware({
target: 'http://172.31.236.96:9001', // 代理服务器的地址
changeOrigin: true,
})
);
};





















 3520
3520











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








