最近公司的项目里面有个要调样式的页面 , 可能是很长很长时间没有写过css样式方面的东西了.吐槽一下我自己,只是一个简单的界面就让我苦恼了很久
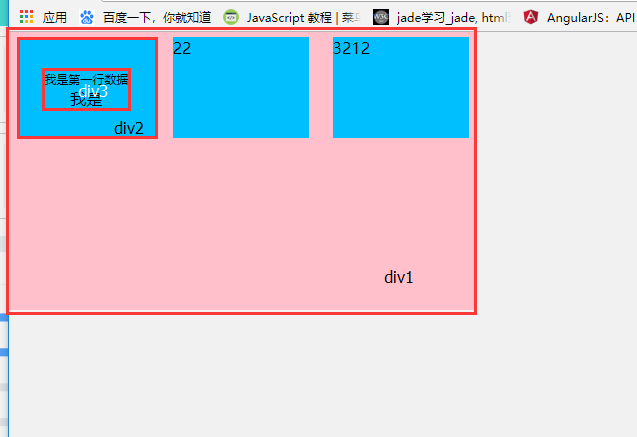
需求:在不定宽高的div中 文字垂直居中

div1的宽高都是百分比
div2的宽高也都是百分比
div3把文字包起来,不设置宽高,由内容撑开
div2 设置
position: relative;
div3 设置
text-align: center;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
里面的文字可能会换行,那就强制文字不换行
给里面的 p 标签 设置
white-space:nowrap;






















 1465
1465











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








