我在前一个博客上面前面快速创建了react的环境
https://mp.csdn.net/mdeditor/80081268
在App.js里面的代码
import React, { Component } from 'react';
import {BrowserRouter as Router, Route, Switch, Link} from "react-router-dom";
import logo from './logo.svg';
import Routes from './routes/routes';
import HomePage from './components/home/index'
import About from './components/about/index'
import Example from './components/example/index'
import Page from './page.js'
import './App.css';
class App extends Component {
render() {
return (
<Router>
<div className="App">
<div>
<div><Link to='/'>首页</Link></div>
<div><Link to='/about'>关于</Link></div>
<div><Link to='/example'>列表</Link></div>
</div>
<hr/>
<Route exact path="/" component={HomePage} />
<Route path="/about" component={About} />
<Route path="/example" component={Example} />
</div>
</Router>
);
}
}
export default App;
可以看到里面引用了一个react-router-dom
下载的话 就要使用
yarn add react-router-dom
添加依赖 会在package.json 的dependencies 显示 或者在node_module中也会有此文件夹
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vWv1VTtC-1618904508161)(https://upload-images.jianshu.io/upload_images/4017085-2a068d383a8c22cb.png?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)]


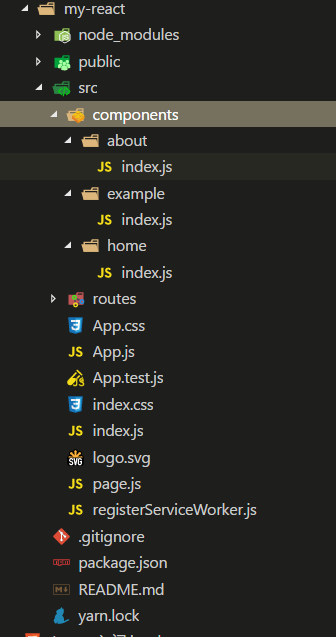
我的目录结构

实现出来的效果如下图 ,点击上面的首页, 关于, 主题 底下就会分别显示对应组件中的内容
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-lFmTU9Yu-1618904508167)(https://upload-images.jianshu.io/upload_images/4017085-9aa7e1c49426a459.png?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)]






















 3914
3914











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








