如果您正确引入了animate.css,并赋予了正确的类名,但结果还是不生效,那怎么办呢?
原因解释
animate.css为了应W3C的要求,规范提升页面的可访问性及健壮性,在 3.7.1 版本后,添加了针对动画减弱 功能的配置
/**
* prefers-reduced-motion 用于检测用户的系统是否被开启了动画减弱功能
* @value {
* no-preference //用户未修改系统动画相关特性
* reduce //这个值意味着用户修改了系统设置,将动画效果最小化,最好所有的不必要的移动都能被移除
*}
* 因animate.css每个版本略有不同,现以 ==4.1.1== 版本为例,进行展示
*/
@media print, (prefers-reduced-motion: reduce) {
.animate__animated {
-webkit-animation-duration: 1ms !important;
animation-duration: 1ms !important;
-webkit-transition-duration: 1ms !important;
transition-duration: 1ms !important;
-webkit-animation-iteration-count: 1 !important;
animation-iteration-count: 1 !important;
}
.animate__animated[class*='Out'] {
opacity: 0;
}
}
解决方案1
只要注释上述代码即可让动画生效,如若不想修改,那么也可以按照 解决方案2 系统配置让动画生效
解决方案2
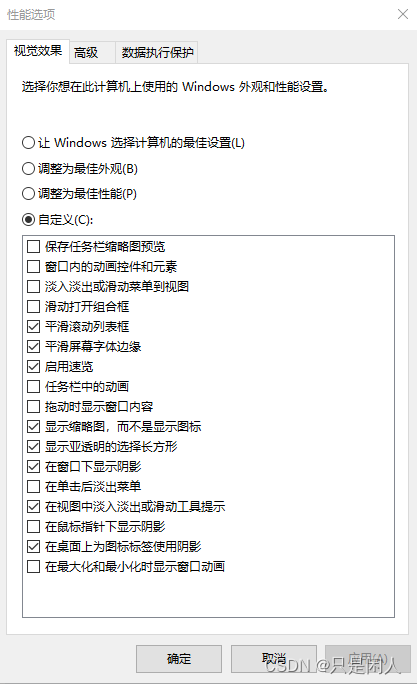
1.按win + q, 搜索 查看高级系统配置 ==> 高级 ==> 性能设置 ==> 勾选 窗口内的动画控件和元素 ,保存即可;
2.按win + r,搜索 %windir%\system32\SystemPropertiesPerformance.exe,开启这个性能选项窗口后,勾选 窗口内的动画控件和元素 ,保存即可

另注
/**
* prefers-reduced-motion、
* prefers-color-scheme、
* prefers-contrast、
* prefers-reduced-transparency、
* prefers-reduced-data
* 都属于 CSS @media 规范中的内容,最新的 CSS @media 规范出到了第五版 - Media Queries Level 5。
*/
prefers-reduced-motion 减弱动画效果
prefers-color-scheme 适配明暗主题
prefers-contrast 调整内容色彩对比度
prefers-reduced-transparency 减少透明元素
prefers-reduced-data 减少数据传输




















 917
917











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








