
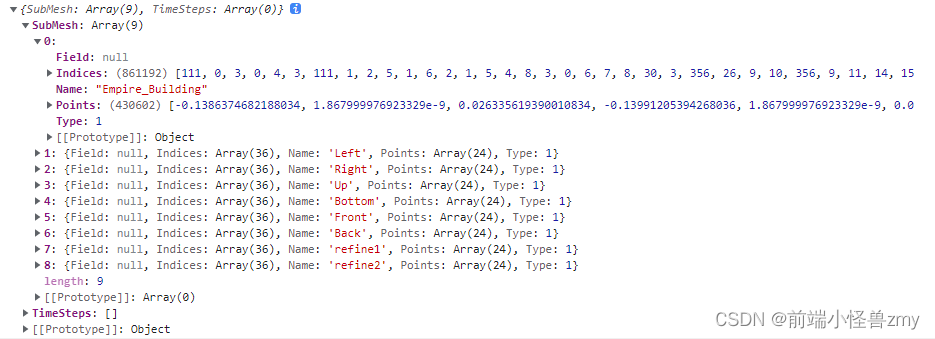
这是json的格式,一个对象里面9个子部件
这是数据的结构,需要根据模型json数据拼成这样的结构
data() {
return {
treeData: [
{
id: 1,
label: "hannover_1.5Stage",
children: [
{
id: 2,
label: "部件1",
},
{
id: 3,
label: "部件2",
},
],
},
],
}封装成methods的方法
setTreeData(arr) {
var tree = [
{
id: "Empire_Building", //这个地方暂且写死
label: "Empire_Building", //这个地方暂且写死
children: []
}
]
var children = [];
var namelist = [] //另外的需求:拼名字
for (var model of arr) {
var obj = {
id: model.Name,
label: model.Name,
children: []
}
children.push(obj)
namelist.push(model.Name)
}
tree[0].children = [...children]; //只有一个父物体,父物体下面9个子物体
this.treeData = [...tree]; //拼好的数据赋值给初始的数据
}改进后的需求是:模型的children如果有名字,就叫这个名字;如果没有名字,就叫部件1,部件2....以此类推
之前的代码不能实现了,新的核心代码是:
for (var i = 0, len = arr.length; i < len; i++) {
var obj = {
id: arr[i].Name || "部件" + (i + 1),
label: arr[i].Name || "部件" + (i + 1),
children: []
}
children.push(obj)
namelist.push(obj.label)
}






















 362
362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








