1、子组件通知父组件某时执行父组件的函数
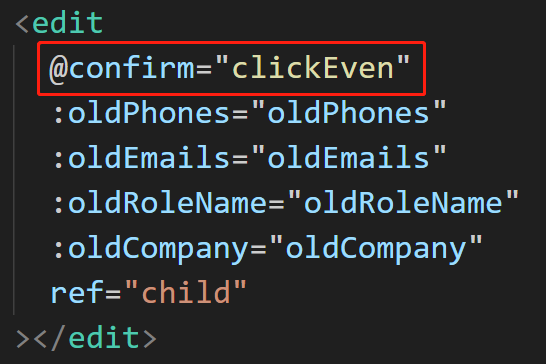
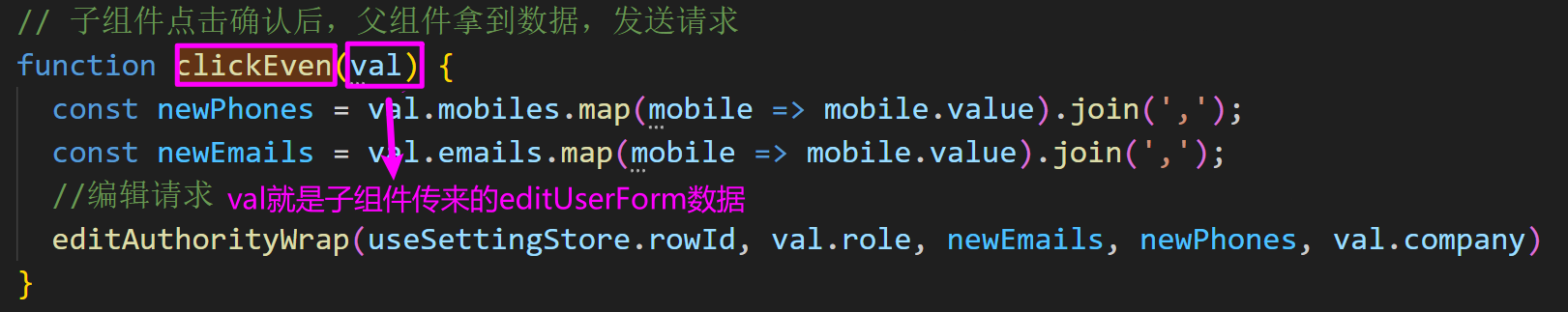
父组件


当子组件emit时,父组件clickEven函数就执行了
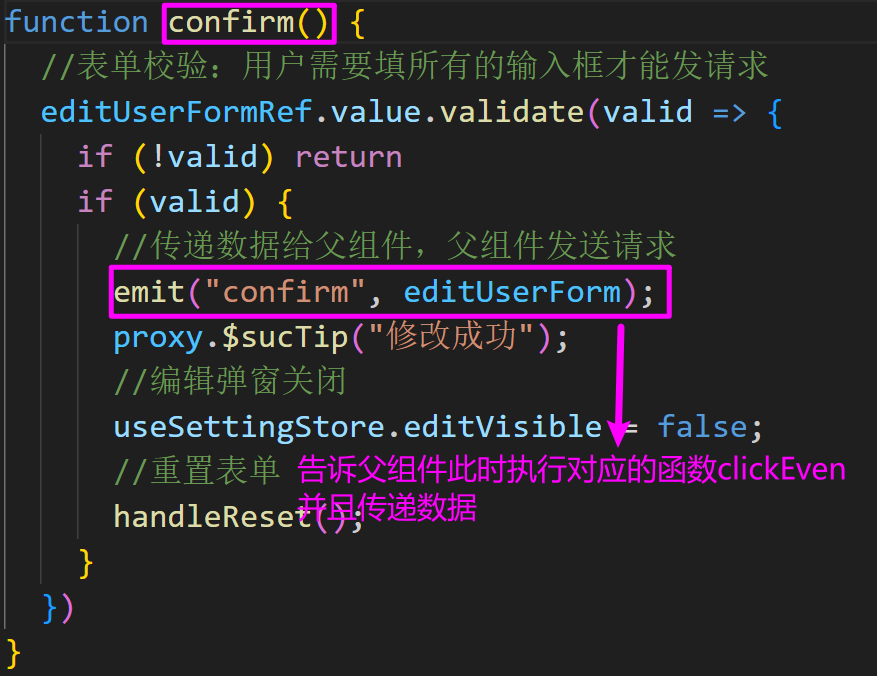
子组件
![]()

———————————————————————————————————————————
2、父组件通知子组件某时执行自己的一个函数
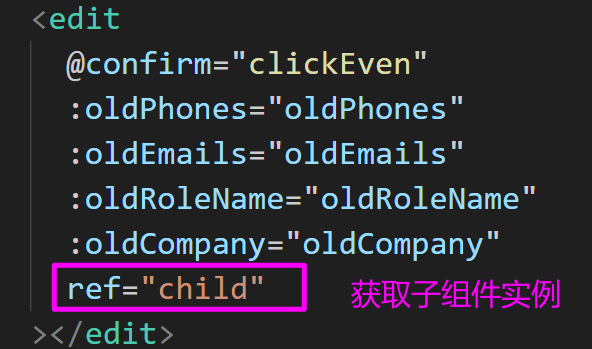
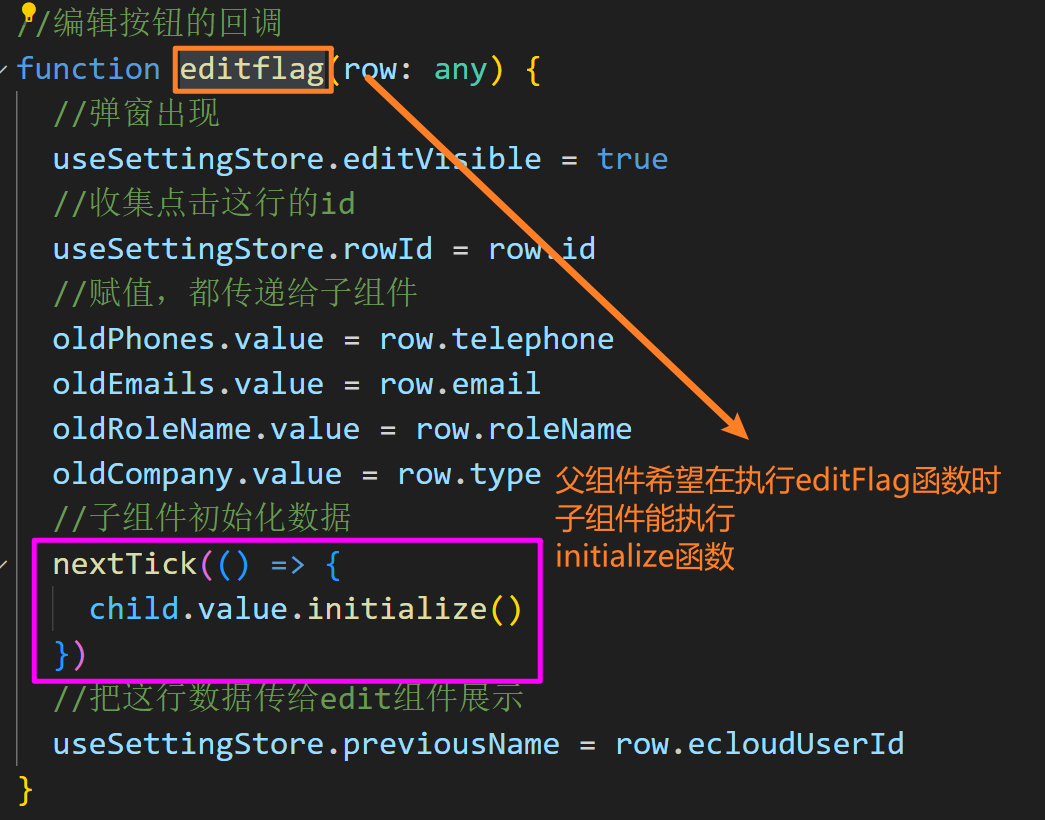
父组件

一定要有nextTick

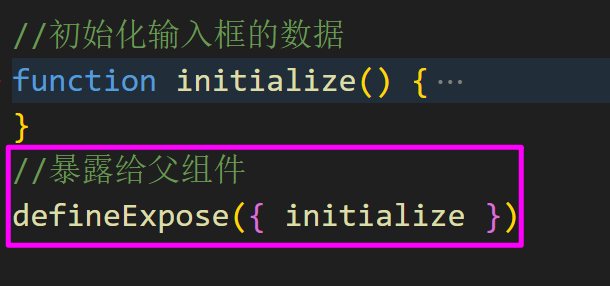
子组件
定义好initialize函数,一定要记得暴露!!!

———————————————————————————————————————————
3、自定义组件的代代传递,触发父组件的方法
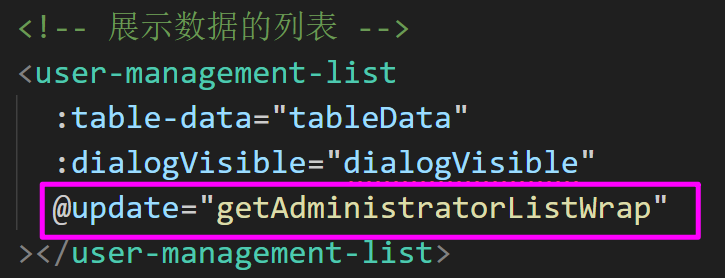
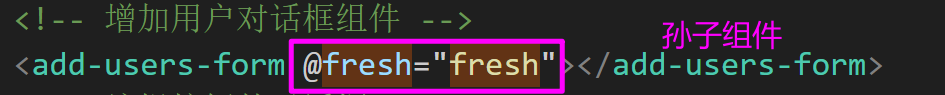
父组件 给子组件绑定函数

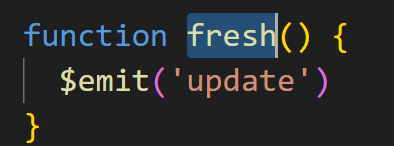
子组件 接受
![]()
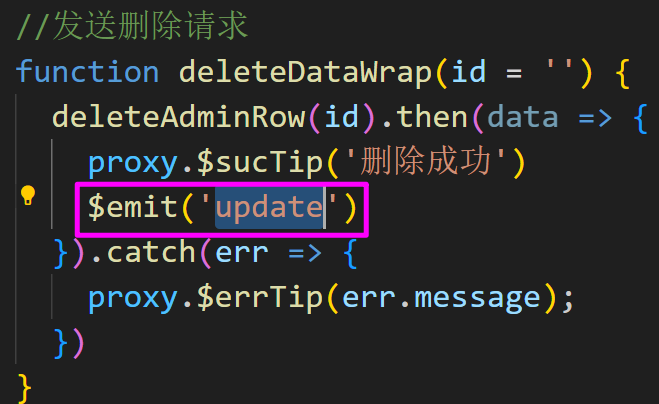
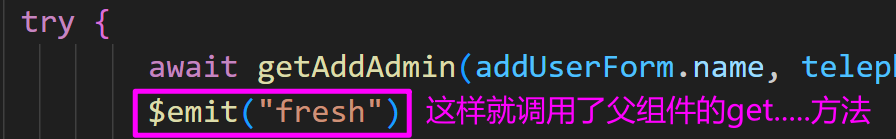
在需要的地方直接触发,此时父组件就会执行getAdminstratorListWrap方法

孙子组件也可以让父组件触发getAdminstratorListWrap方法,可以代代传递
儿子组件


孙子组件
![]()























 1470
1470











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








