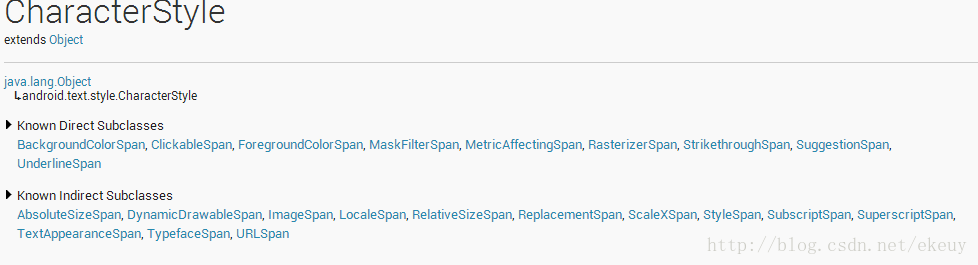
在使用TextView的过程中,有时候会需要将一串文本中的部分文字做特别的显示效果处理,比如加粗、改变颜色、加着重标识、超链接等等,我们可以通过多个TextView拼凑来实现,但如果需要特殊处理的内容在整个文本的中间,用多个TextView拼凑实在是太麻烦、太Low了,Android提供的SpannableString类能够很好地解决这个问题,SpannableString结合下面各种以Span结尾的类可以做出丰富多样的显示效果。
本文结合平时工作情况,写了一个SpannableUtils工具类,方便今后使用,SpannableUtils.java具体代码如下,如果要对同一串文本同时设置多种显示效果,可以考虑改造该类实现:
/**
* Spannable工具类,用于设置文字的前景色、背景色、Typeface、粗体、斜体、字号、超链接、删除线、下划线、上下标等
*
* */
public class SpannableUtils {
private SpannableUtils( ){
}
/**
* 改变字符串中某一段文字的字号
* setTextSize("",24,0,2) = null;
* setTextSize(null,24,0,2) = null;
* setTextSize("abc",-2,0,2) = null;
* setTextSize("abc",24,0,4) = null;
* setTextSize("abc",24,-2,2) = null;
* setTextSize("abc",24,0,2) = normal string
* */
public static SpannableString setTextSize( String content, int startIndex, int endIndex, int fontSize ){
if( TextUtils.isEmpty( content ) || fontSize <= 0 || startIndex >= endIndex || startIndex < 0 || endIndex >= content.length( ) ){
return null;
}
SpannableString spannableString = new SpannableString( content );
spannableString.setSpan( new AbsoluteSizeSpan( fontSize ), startIndex, endIndex, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE );
return spannableString;
}
public static SpannableString setTextSub( String content, int startIndex, int endIndex ){
if( TextUtils.isEmpty( content ) || startIndex < 0 || endIndex >= content.length( ) || startIndex >= endIndex ){
return null;
}
SpannableString spannableString = new SpannableString( content );
spannableString.setSpan( new SubscriptSpan( ), startIndex, endIndex, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE );
return spannableString;
}
public static SpannableString setTextSuper( String content, int startIndex, int endIndex ){
if( TextUtils.isEmpty( content ) || startIndex < 0 || endIndex >= content.length( ) || startIndex >= endIndex ){
return null;
}
SpannableString spannableString = new SpannableString( content );
spannableString.setSpan( new SuperscriptSpan( ), startIndex, endIndex, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE );
return spannableString;
}
public static SpannableString setTextStrikethrough( String content, int startIndex, int endIndex ){
if( TextUtils.isEmpty( content ) || startIndex < 0 || endIndex >= content.length( ) || startIndex >= endIndex ){
return null;
}
SpannableString spannableString = new SpannableString( content );
spannableString.setSpan(new StrikethroughSpan(), startIndex, endIndex, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
return spannableString;
}
public static SpannableString setTextUnderline( String content, int startIndex, int endIndex ){
if( TextUtils.isEmpty( content ) || startIndex < 0 || endIndex >= content.length( ) || startIndex >= endIndex ){
return null;
}
SpannableString spannableString = new SpannableString( content );
spannableString.setSpan(new UnderlineSpan(), startIndex, endIndex, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
return spannableString;
}
public static SpannableString setTextBold( String content, int startIndex, int endIndex ){
if( TextUtils.isEmpty( content ) || startIndex < 0 || endIndex >= content.length( ) || startIndex >= endIndex ){
return null;
}
SpannableString spannableString = new SpannableString( content );
spannableString.setSpan(new StyleSpan(android.graphics.Typeface.BOLD), startIndex, endIndex, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
return spannableString;
}
public static SpannableString setTextItalic( String content, int startIndex, int endIndex ){
if( TextUtils.isEmpty( content ) || startIndex < 0 || endIndex >= content.length( ) || startIndex >= endIndex ){
return null;
}
SpannableString spannableString = new SpannableString( content );
spannableString.setSpan(new StyleSpan(android.graphics.Typeface.ITALIC), startIndex, endIndex, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
return spannableString;
}
public static SpannableString setTextBoldItalic( String content, int startIndex, int endIndex ){
if( TextUtils.isEmpty( content ) || startIndex < 0 || endIndex >= content.length( ) || startIndex >= endIndex ){
return null;
}
SpannableString spannableString = new SpannableString( content );
spannableString.setSpan(new StyleSpan(android.graphics.Typeface.BOLD_ITALIC), startIndex, endIndex, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
return spannableString;
}
public static SpannableString setTextForeground( String content, int startIndex, int endIndex, int foregroundColor ){
if( TextUtils.isEmpty( content ) || startIndex < 0 || endIndex >= content.length( ) || startIndex >= endIndex ){
return null;
}
SpannableString spannableString = new SpannableString( content );
spannableString.setSpan(new ForegroundColorSpan( foregroundColor ), startIndex, endIndex, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
return spannableString;
}
public static SpannableString setTextBackground( String content, int startIndex, int endIndex, int backgroundColor ){
if( TextUtils.isEmpty( content ) || startIndex < 0 || endIndex >= content.length( ) || startIndex >= endIndex ){
return null;
}
SpannableString spannableString = new SpannableString( content );
spannableString.setSpan(new BackgroundColorSpan( backgroundColor ), startIndex, endIndex, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
return spannableString;
}
/**
* 设置文本的超链接
* @param content 需要处理的文本
* @param startIndex
* @param endIndex 被处理文本中需要处理字串的开始和结束索引
* @param url 文本对应的链接地址,需要注意格式:
* (1)电话以"tel:"打头,比如"tel:02355692427"
* (2)邮件以"mailto:"打头,比如"mailto:zmywly8866@gmail.com"
* (3)短信以"sms:"打头,比如"sms:02355692427"
* (4)彩信以"mms:"打头,比如"mms:02355692427"
* (5)地图以"geo:"打头,比如"geo:68.426537,68.123456"
* (6)网络以"http://"打头,比如"http://www.google.com"
* */
public static SpannableString setTextURL( String content, int startIndex, int endIndex, String url ){
if( TextUtils.isEmpty( content ) || startIndex < 0 || endIndex >= content.length( ) || startIndex >= endIndex ){
return null;
}
SpannableString spannableString = new SpannableString( content );
spannableString.setSpan(new URLSpan( url ), startIndex, endIndex, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
return spannableString;
}
public static SpannableString setTextImg( String content, int startIndex, int endIndex, Drawable drawable ){
if( TextUtils.isEmpty( content ) || startIndex < 0 || endIndex >= content.length( ) || startIndex >= endIndex ){
return null;
}
SpannableString spannableString = new SpannableString( content );
spannableString.setSpan(new ImageSpan(drawable), startIndex, endIndex, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
return spannableString;
}
}
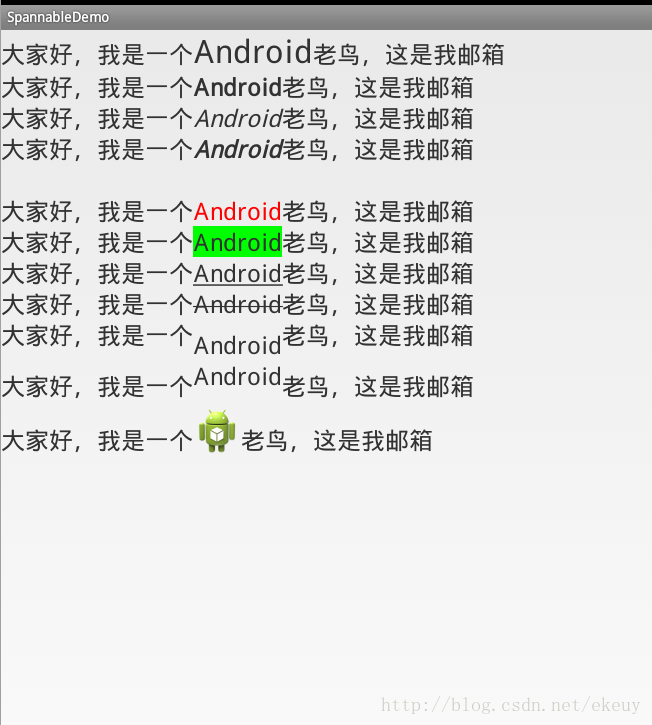
这是使用该工具类做的一个demo效果:
本例Demo可以在此下载:Spannable实例
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








