HTML的基本原理
当我们访问 jd.com 看到京东首页,基本原理是什么呢?


ctrl+u可以看到网页的源代码
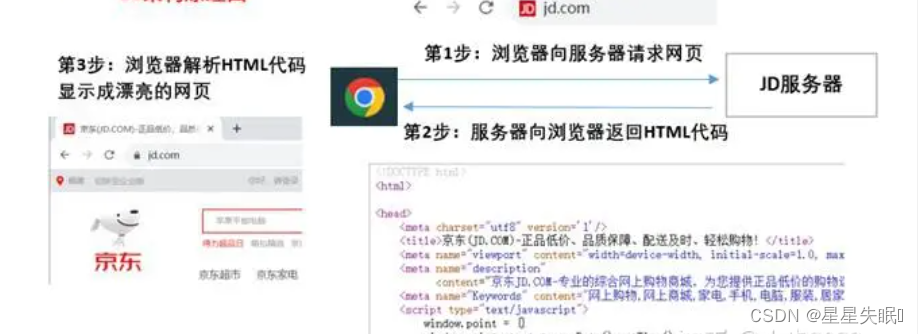
BS架构的请求与响应模型
第一步:浏览器向服务器请求网页
第二步:服务器向浏览器返回HTML代码
第三步:浏览器解析HTML代码显示成漂亮的网页

1.浏览器
常用的浏览器包括:Chrome(Google公司),Edge(微软公司),FireFox(Mozilla公司),360浏览器等国内大厂浏览器



我们在浏览器输入网页地址,请求相应的网页,网页内容来源于服务器
2.服务器
网站对应有自己的服务器主机,服务器主机部署网页服务,常用的HTML服务(也称WEB服务器)包括:nginx,apache等
服务器主机有自己的域名与ip
当服务器接收到我们浏览器传递的网页地址请求,会把HTML代码传给我们的浏览器,浏览器解析HTML,完成页面显示。
3.BS架构
上述使用浏览器向服务器请求页面的过程即BS架构,即:请求---响应模型
B: Browser,浏览器
S:Server,服务器
浏览器(B)向服务器(S)请求页面,成为请求过程。
服务器(S)向浏览器(B)响应HTML代码,称为响应过程。
BS架构的优点
1.升级方便:不需要用户重新下载与安装,各网站系统升级对用户无需任何操作
2.开发成本低,开发效率高
3.容易开发好看的页面
4.CS架构
与BS架构相对的是CS架构。
C:Client,客户端;
S:Server,,服务器。
CS架构需要下载安装的应用程序,如:QQ,360安全卫士,属于CS架构
CS架构的缺点:升级余姚用户重新下载与安装新版本;开发成本高;开发漂亮的界面成本高。
CS架构的优点:大型游戏需要响应速度非常快,CS架构更加合适;操作系统底层操作权限更高























 8411
8411











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










