前言
✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN[新星计划]导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取项目下载方式🍅
哈喽兄弟们,好久不见哦~最近整理了一下之前写过的一些小项目/毕业设计。发现还是有很多存货的,想一想既然放在电脑里面也吃灰,那么还不如分享出去,没准还可以帮助到一些同学。
背景及意义
随着社会的快速发展,计算机的影响是全面且深入的。人们生活水平的不断提高,日常生活中人们对时装购物系统方面的要求也在不断提高,喜欢购物的人数更是不断增加,使得时装购物系统的开发成为必需而且紧迫的事情。时装购物系统主要是借助计算机,通过对时装购物系统所需的信息管理,增加用户的选择,同时也方便对广大时装购物系统的及时查询、修改以及对时装购物系统的及时了解。时装购物系统对用户带来了更多的便利,该系统通过和数据库管理系统软件协作来满足用户的需求。计算机技术在现代管理中的应用,使计算机成为人们应用现代技术的重要工具。能够有效的解决获取信息便捷化、全面化的问题,提高效率。
本时装购物系统主要牵扯到程序,数据库与计算机技术等。覆盖知识面大,可以大大的提高系统人员工作效率。
研究的内容
目前许多人仍将传统的纸质工具作为信息管理的主要工具,而网络技术的应用只是起到辅助作用。在对网络工具的认知程度上,较为传统的office软件等仍是人们使用的主要工具,而相对全面且专业的时装购物系统的信息管理软件仍没有得到大多数人的了解或认可。本选题则旨在通过标签分类管理等方式,实现管理员:首页、个人中心、用户管理、商品分类管理、颜色管理、商品信息管理、商品评价管理、系统管理、订单管理,用户;首页、个人中心、商品评价管理、我的收藏管理、订单管理,前台首页;首页、商品信息、商品资讯、个人中心、后台管理、购物车、客服等功能。从而达到对时装购物系统信息的高效管理。
系统流程分析
1操作流程
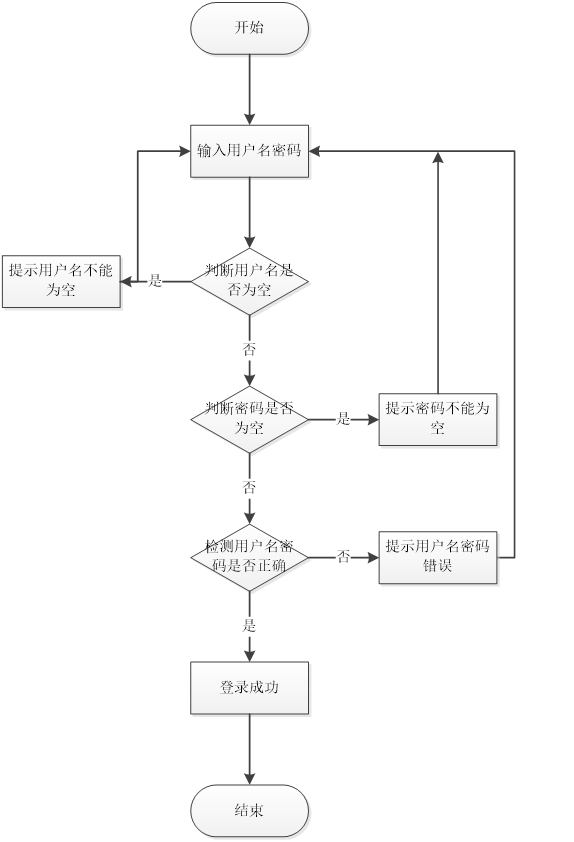
系统登录流程图,如图所示:

图3-1登录流程图
2添加信息流程
添加信息流程图,如图所示:

图3-2添加信息流程图
3删除信息流程
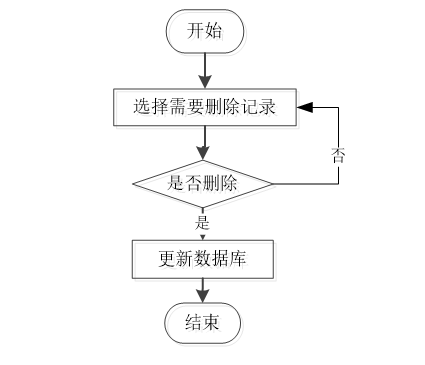
删除信息流程图,如图所示:

图3-3删除信息流程图
系统体系结构
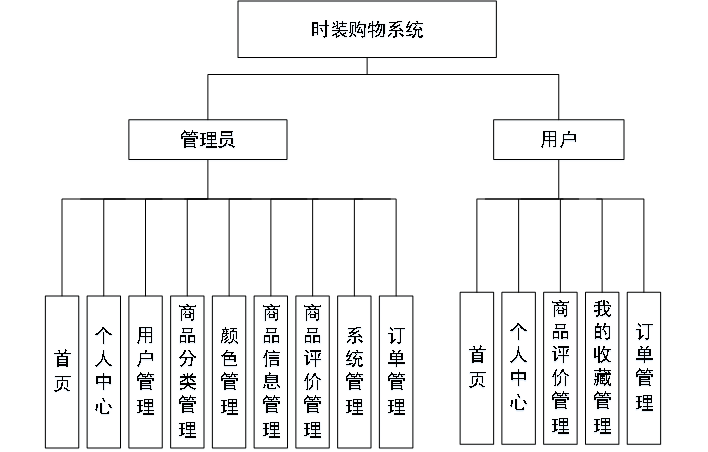
时装购物系统的结构图4-1所示:

图4-1 系统结构
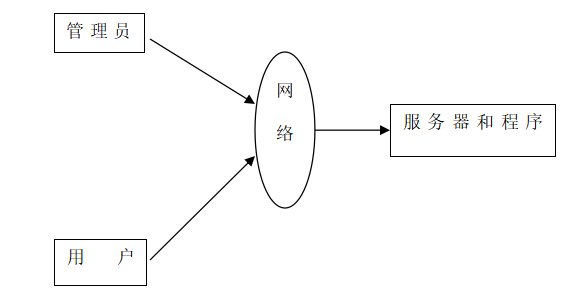
登录系统结构图,如图4-2所示:

图4-2 登录结构图
时装购物系统结构图,如图4-3所示。

图4-3 时装购物系统结构图
数据库设计原则
通过时装购物系统的功能进行规划分成几个实体信息,实体信息将通过ER图进行说明,本系统的主要实体图如下:
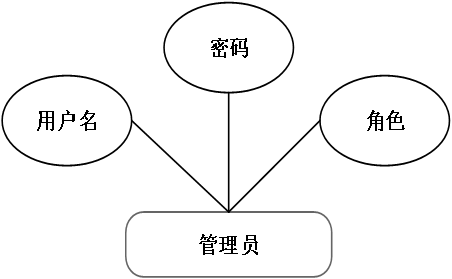
管理员信息属性图如图4-5所示。

图4-5 管理员信息实体属性图
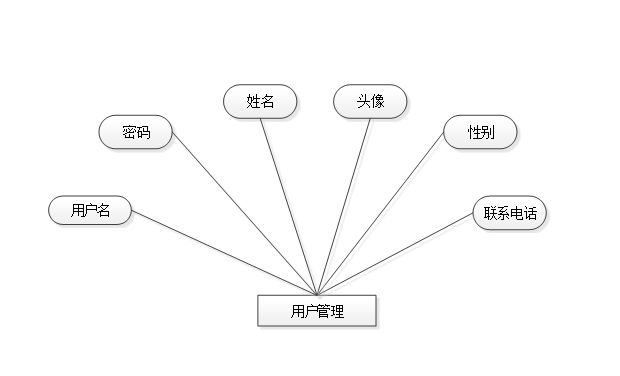
用户管理实体属性图如图4-6所示。

图4-6用户管理属性图
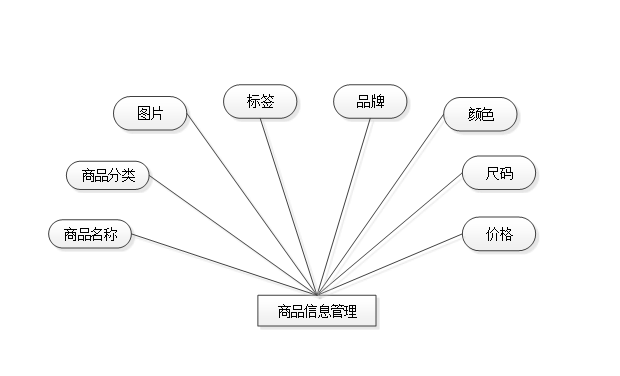
商品信息管理实体属性图如图4-7所示。

图4-7商品信息管理实体属性图
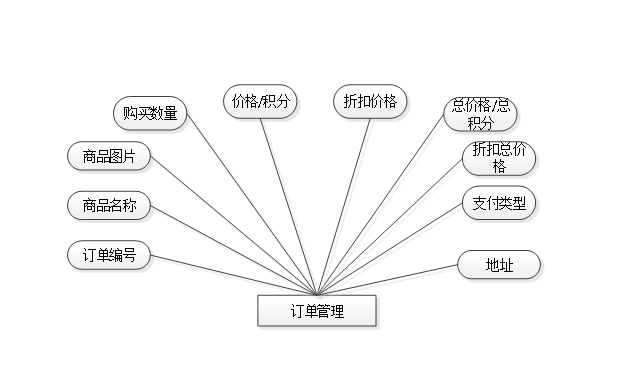
订单管理实体属性图如图4-8所示。

图4-8订单管理实体属性图
管理员功能模块
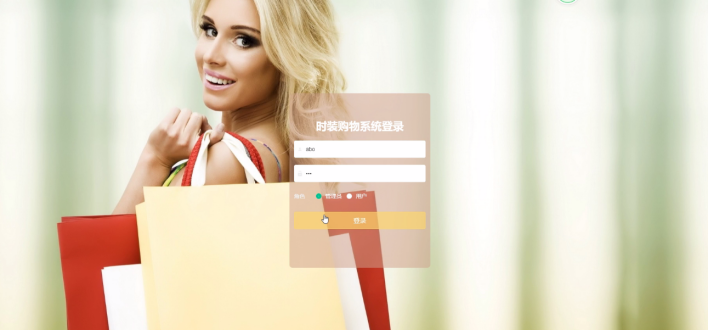
管理员登录,通过填写注册时输入的用户名、密码、角色进行登录,如图5-1所示。

图5-1管理员登录界面图
管理员登录进入时装购物系统可以查看首页、个人中心、用户管理、商品分类管理、颜色管理、商品信息管理、商品评价管理、系统管理、订单管理等信息。
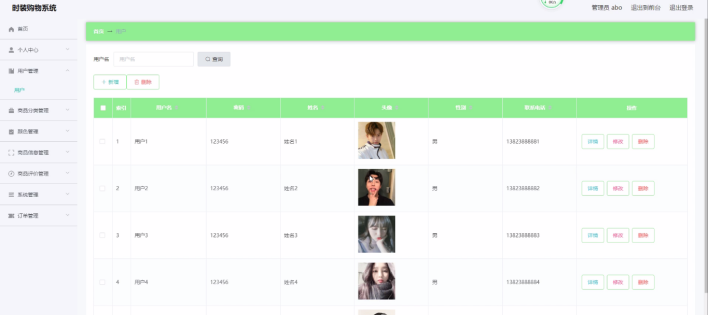
用户管理,在用户管理页面中可以通过填写用户名、密码、姓名、头像、性别、联系电话进行详情、修改,如图5-2所示。还可以根据需要对商品分类管理进行详情,修改或删除等详细操作,如图5-3所示。


图5-3商品分类管理界面图
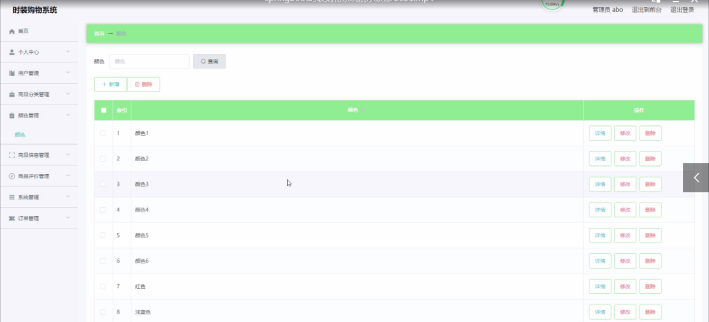
颜色管理,在颜色管理页面中可以查看颜色等信息,并可根据需要对颜色管理进行详情、修改或删除等操作,如图5-4所示。

图5-4颜色管理界面图
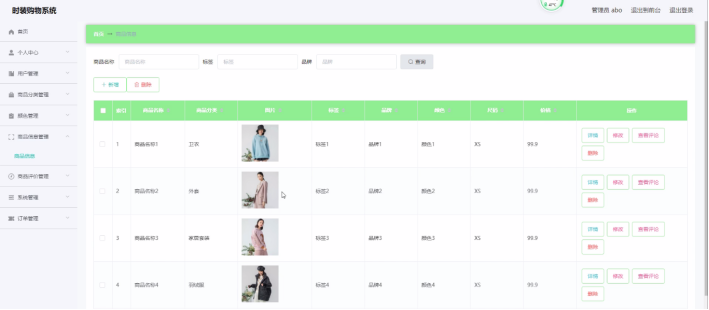
商品信息管理,在商品信息管理页面中可以查看商品名称、商品分类、图片、标签、品牌、颜色、尺码、价格等信息,并可根据需要对商品信息管理进行详情、修改或删除等详细操作,如图5-5所示。

图5-5商品信息管理界面图
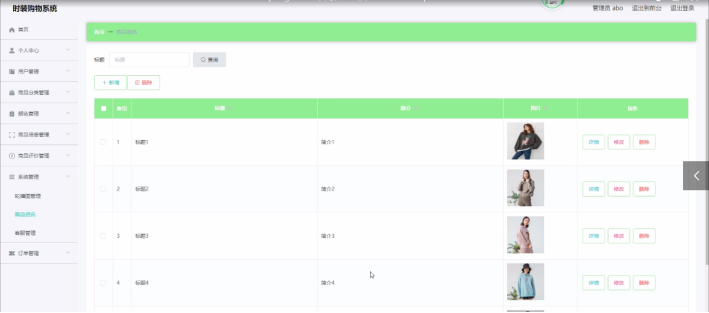
商品资讯,在商品资讯页面中可以查看标题、简介等内容,并且根据需要对商品资讯进行详情、修改或删除等详细操作,如图5-6所示。

图5-6商品资讯界面图
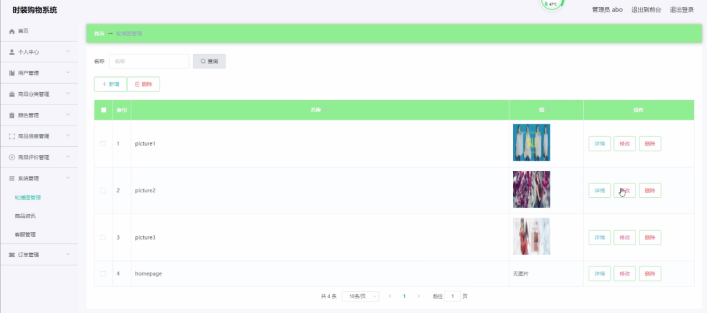
轮播图;该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作,如图5-7所示。

图5-7轮播图管理界面图
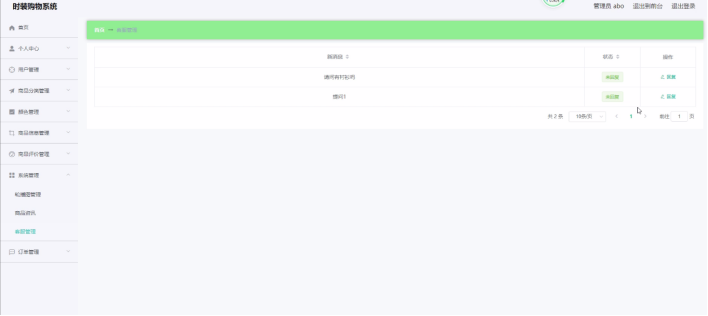
客服管理,在客服管理页面中可以查看新消息、状态等内容,并且根据需要对客服管理进行详情、修改或删除等详细操作,如图5-8所示。

图5-8客服管理界面图
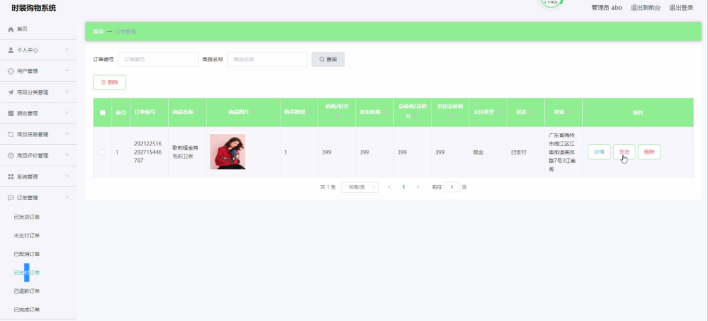
订单管理,在订单管理页面中可以查看订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址等内容,并且根据需要对订单管理进行详情、修改或删除等详细操作,如图5-9所示。

图5-9订单管理界面图
用户功能模块
用户登录进入时装购物系统可以查看首页、个人中心、商品评价管理、我的收藏管理、订单管理等内容。
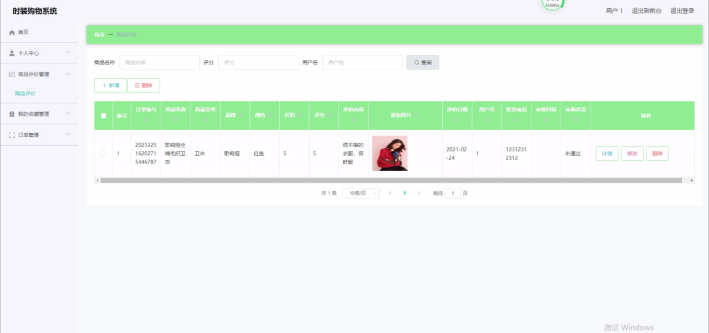
商品评价管理,在商品评价管理页面中通过填写订单编号、商品名称、商品分类、品牌、颜色、尺码、评分、评价内容、添加图片、评价日期、用户名、联系电话、审核回复、审核状态等信息还可以根据需要对商品评价管理进行修改,如图5-10所示。

图5-10商品评价管理界面图
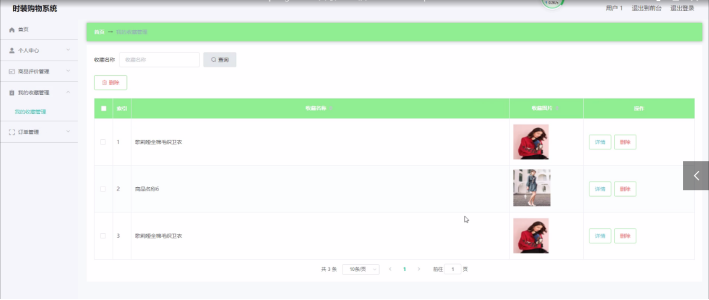
我的收藏管理,在我的收藏管理页面中可以查看收藏名称、收藏图片等信息内容,并且根据需要对我的收藏管理进行修改或删除等其他详细操作,如图5-11所示。

图5-11我的收藏管理界面图
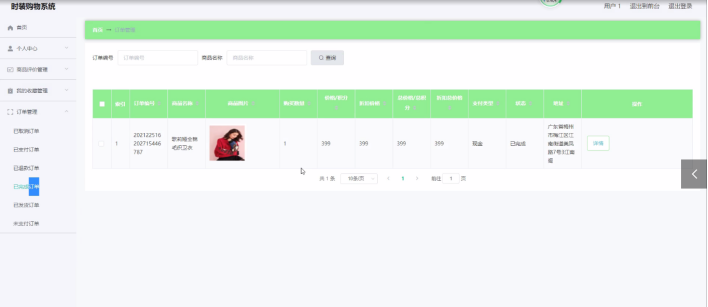
订单管理,在订单管理页面中通过填写订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址等内容进行详情、删除,如图5-12所示。

图5-12订单管理界面图
前台首页功能模块
时装购物系统,在时装购物系统可以查看首页、商品信息、商品资讯、个人中心、后台管理、购物车、客服等内容,如图5-13所示。

图5-13前台首页界面图
登录、用户注册,通过用户注册获取用户名、密码、姓名、联系电话等信息进行注册、登录,如图5-14所示。


图5-14登录、用户注册界面图
商品信息,在商品信息页面可以填写商品名称、商品分类、图片、标签、品牌、颜色、尺码、价格等信息进行添加到购物车、立即购买,如图5-15所示。

图5-15商品信息界面图
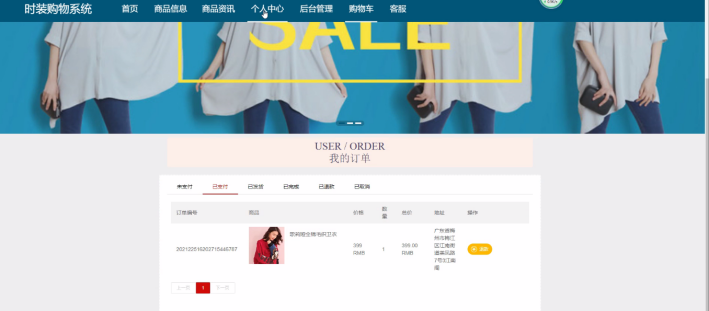
我的订单,在我的订单页面可以填写订单编号、商品、价格、数量、总价、地址等进行提交如图5-16所示。

图5-16我的订单界面图
结 论
此时项目已经完成,即使实施的时间不是很长,但是这个过程中需要准备很长的一段时间去对系统设计开发所实际到的技术进行学习。在学习的过程中,我逐渐认识得到了我自身存在的一些不足。对于一些控制是必要的应用技能,能够理解,整个过程中仅仅是一个掌握了常用的性能和控制方法,我觉得挺容易的。从该系统中,系统的分析和设计的调查数据,并且已经经历了几个月,并努力几个月,该系统已经完成。很显然,该系统仍有很多不成熟,在系统设计过程中有许多技术缺陷存在。在设计的过程中也涉及到了很多自己无法解决的问题,主要通过找专业的网站和论坛来解决这些问题,对于圆满完成我的毕业设计,他们也贡献了很大一部分力量。系统的开发环境和配置都是可以自行安装的,系统使用springboot框架开发工具,使用比较成熟的Mysql数据库进行对系统前台及后台的数据交互,根据技术语言对数据库,结合需求进行修改维护,可以使得系统运行更具有稳定性和安全性,从而完成实现系统的开发。
回顾毕业设计的整个过程,既付出汗水也收获了很多。虽然经历了各种各样的困难,自己的不断研究探索,系统的实现仍有不足之处。
在以后的学习及工作中,我仍然继续学习计算机方面的技术,让我在后期的平台开发中可以更好更快的实现需求功能。
源码获取
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻获取项目下载链接,博主联系方式👇🏻👇🏻👇🏻






















 864
864

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








