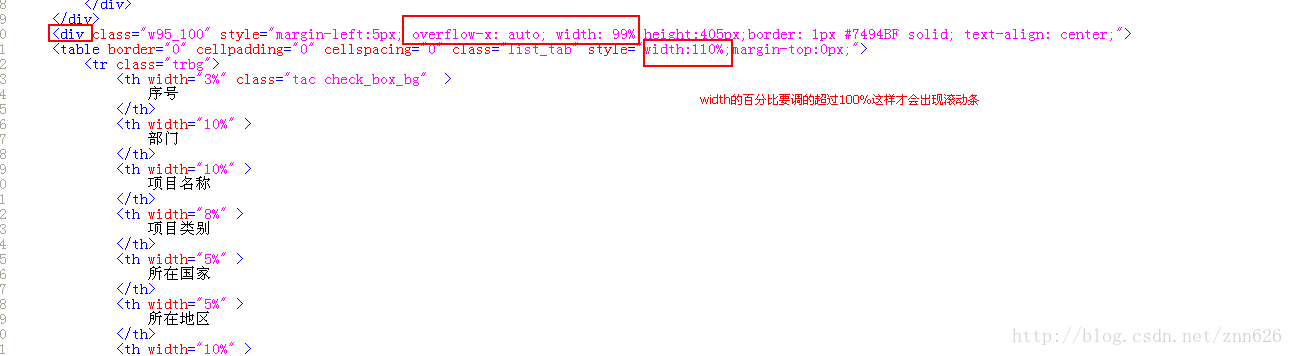
如图所示,使用div包上要产生滚动条的内容,并加上图示样式,代码片段附上如下:
<div class="w95_100" style="margin-left:5px; overflow-x: auto; width: 99%;height:405px;border: 1px #7494BF solid; text-align: center;">
<table border="0" cellpadding="0" cellspacing="0" class="list_tab" style="width:110%;margin-top:0px;">
<tr class="trbg">
<th width="3%" class="tac check_box_bg" >
序号
</th>
<th width="10%" >
部门
</th>
<th width="10%" >
项目名称
</th>
<th width="8%" >
项目类别
</th>
<th width="5%" >
所在国家
</th>
<th width="5%" >
所在地区
</th>























 156
156











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








