一.创建vue项目和springboot项目
- 安装vue和创建项目 :(35条消息) 最详细的vue安装教程_一只野生程序媛的博客-CSDN博客_vue安装) vue项目结构:
 涉及到的知识点: 1. npm
涉及到的知识点: 1. npm
npm 是一个前端库的管理工具,与多数语言的包管理工具一样,功能相似,一般配有一个远程的官方的地方,包含所有的库。
npm 是nodejs的一个组成部分,nodejs 和 javascript 的关系:nodejs 是一个解释器,也可以理解为一个javascript 的运行环境,浏览器自带一个解释器,不同的浏览器的解释器不同,chrome谷歌浏览器使用的是V8引擎,nodejs 是基于V8进行增强,舍弃了一些对浏览器的操作,增加了后端处理的功能,nodejs需要安装到电脑中,方可使用。
2. webpack
webpack 是为了解决文件引入过多,且不能通过编程来控制引入的库的问题的,以前为了引入js 文件需要写多个script标签,引入css文件需要写很多个style标签,但使用webpack将多个js文件和css文件打包在一个文件内,这样html页面就只需要引入一个文件。
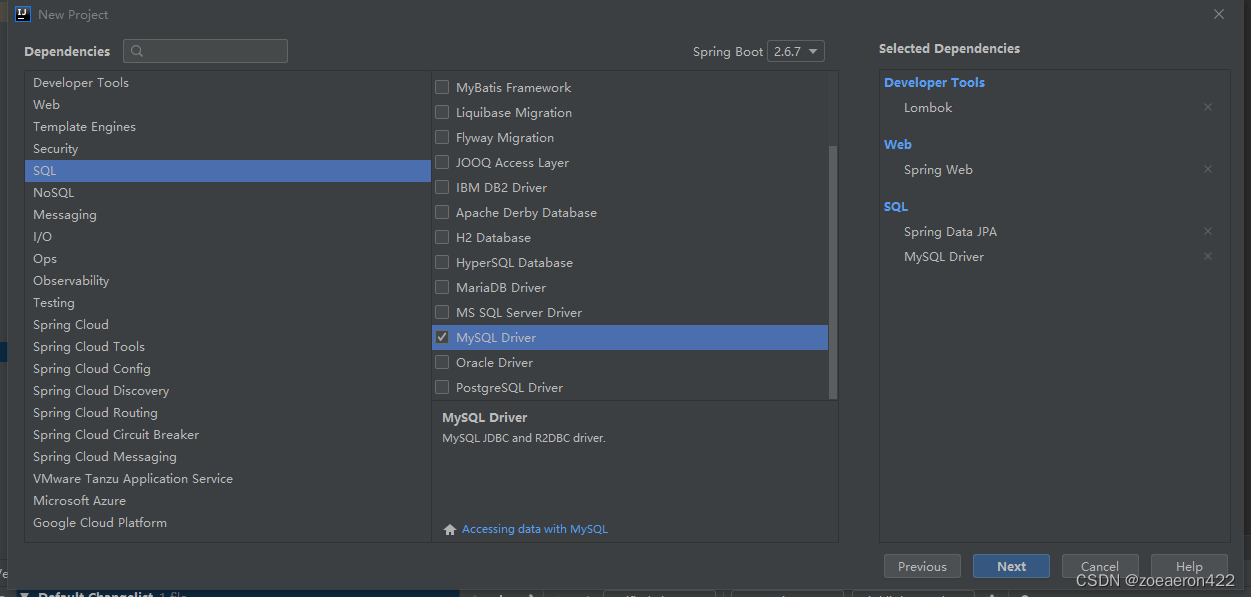
- 用idea创建一个springboot项目:



用到插件:
1.Lombok
lombok可以通过简单的注解的形式来帮助我们简化和消除一些必须有但显得很臃肿的Java代码,比如常见的Getter&Setter、toString()、构造函数等等。lombok不仅方便编写,同时也让我们的代码更简洁。lombok提供了一个功能完整的jar包,可以很方便的与我们的项目进行集成。
2.JPA
JPA顾名思义就是Java Persistence API的意思,是JDK 5.0注解或XML描述对象-关系表的映射关系,并将运行期的实体对象持久化到数据库中。
二、后端从数据库获取数据
- 连接数据库

- 创建实体类

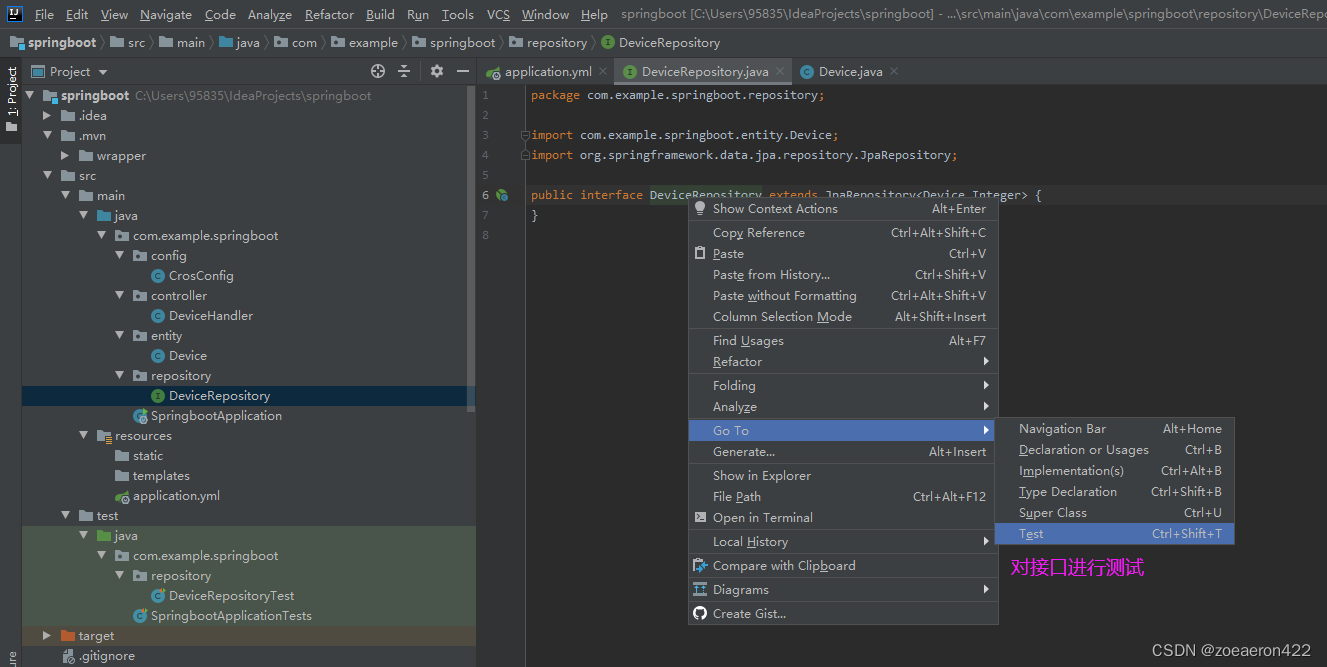
- 继承JpaRepository接口



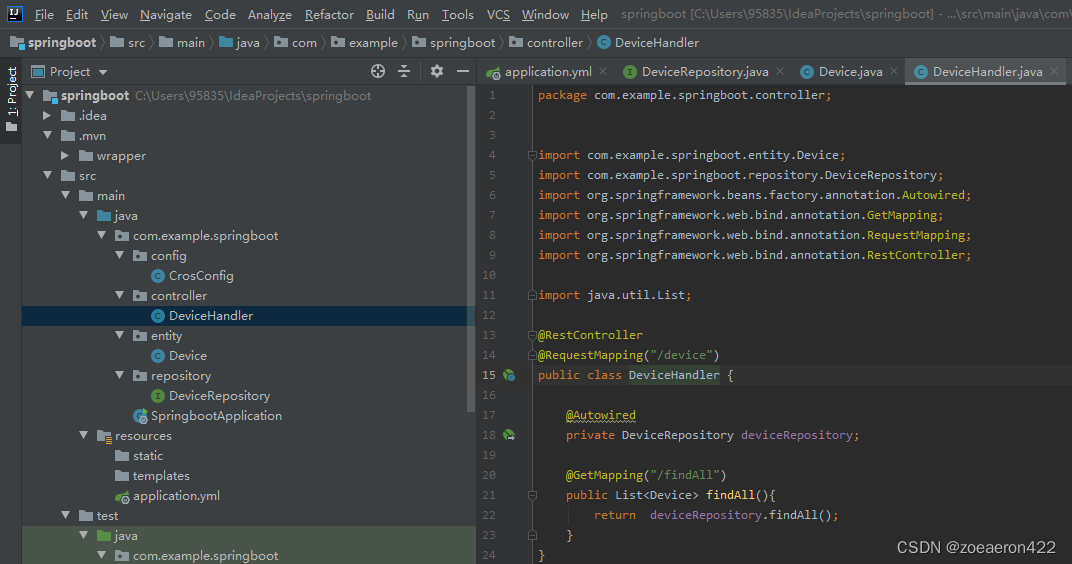
- 创建controller类

三、前端向后端请求数据
-
vue引入axios(新版本直接参考) (37条消息) Vue3引入axios踩坑_别卷了球球了的博客-CSDN博客_vue3 安装axios
-
发送请求返回页面

-
跨域问题
由于请求的后端服务器端口为8088,前端服务器端口为8080,这里选择在后端处理跨域问题
显示出结果





















 1175
1175











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








