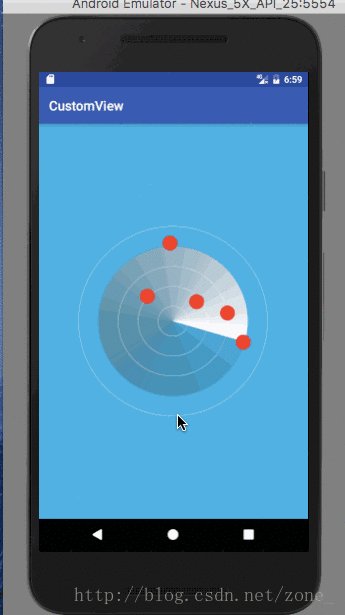
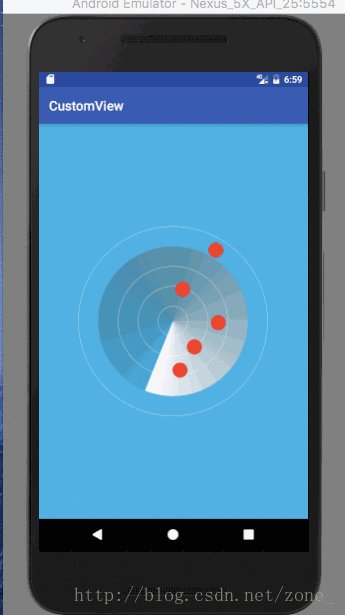
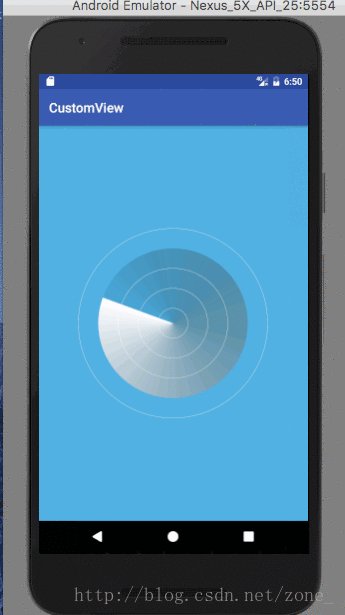
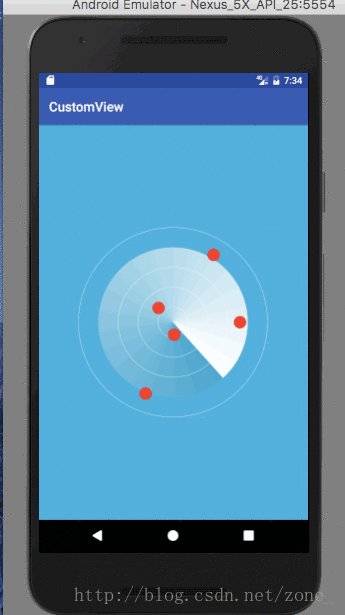
首先来看看效果图:CSDN博客地址

这里我使用了两种实现方式:
- 继承 view 实现。
- 继承 surfaceview 实现。
为什么会有两种实现方式呢?
主要是因为我在继续加入一些自定义功能的时候,如果是继承 view ,出现了卡顿的现象,也就是说在 UI 线程中做的逻辑操作太多了,导致 UI 线程失帧,最终导致了卡顿现象。又考虑到有些童鞋还没有学习 surfaceview ,所以会用两种方式去实现。文章末尾会贴出 GitHub 地址,所以这里只会贴出核心内容。
先简要说一下这里需要涉及到的知识点:
- 2D绘图基础
- surfaceview
- ValueAnimator (可选)
- 高中三角函数 Math.sin() Math.cos()。
绘制思路
- 绘制一个圆,颜色围绕圆心渐变。
- 让这个圆围绕圆心不断旋转,就有了扫描的效果。
- 根据半径生成随机的红点,当数量超过 5 个的时候,去掉最后一个点,让数量一直保持5个。
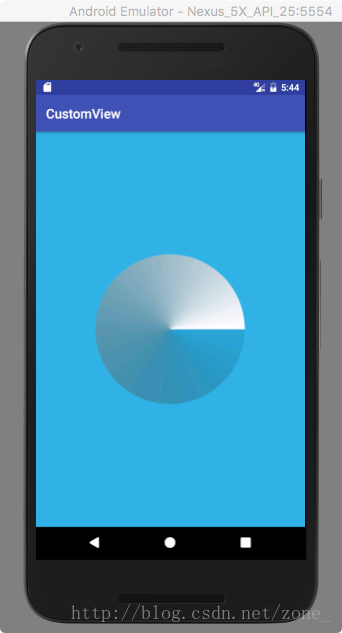
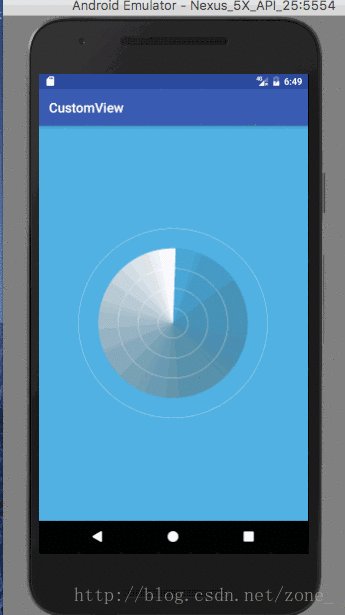
第一步:绘制一个渐变圆
ok,先看效果图:

初始化成员变量:
private int radius;//圆半径
private String TAG = "zoneLog";//Log 日志的 tag
private Matrix matrix;//view 的矩阵参数,用于旋转圆形
private float sweepAngle;//
private boolean isStart;//是否开始 valueanimator
private int value1;//valueanimator 的渐变值
private int x;//红点的 x 坐标值
private int y;//红点的 y 坐标值
private int totalAngle;//总旋转角度
private Paint redPointPaint;//红点画笔
private Paint sweepPaint;//圆形画笔,绘制圆角渐变
private Paint strokeWhitePaint;//描边白色画笔,用于绘制空心圆圈
private List<SRadarSweepView.MyPoint> pointList;//记录红点的坐标private void init() {
matrix = new Matrix();
post(runnable);//用于实现圆形的不断旋转
handler.sendEmptyMessageDelayed(0, 1000);
isStart = true;
pointList = new ArrayList<>();
radius = 300;
sweepAngle = 8;//旋转角度
redPointPaint = new Paint();
redPointPaint.setAntiAlias(true);
redPointPaint.setColor(Color.RED);
redPointPaint.setStyle(Paint.Style.FILL_AND_STROKE);
sweepPaint = new Paint();
sweepPaint.setAntiAlias(true);
sweepPaint.setStyle(Paint.Style.FILL_AND_STROKE);
SweepGradient sweepGradient = new SweepGradient(0, 0, new int[]{0X10000000, Color.WHITE}, null);//角度渐变,由透明变为白色
sweepPaint.setShader(sweepGradient);//设置 shader
strokeWhitePaint = new Paint();
strokeWhitePaint.setAntiAlias(true);
strokeWhitePaint.setColor(Color.WHITE);
strokeWhitePaint.setStyle(Paint.Style.STROKE);
strokeWhitePaint.setStrokeWidth(1);
}用于记录小红点:
class MyPoint {//用于记录小红点的圆心
int x;
int y;
float angle;
public MyPoint(int x, int y, float angle) {
this.x = x;
this.y = y;
this.angle = angle;
}
}初始化完成后即可进行相关的绘制工作了:
canvas.drawColor(getResources().getColor(R.color.huaweiClockView));//绘制背景颜色
canvas.save();//在另外一个图层来绘制圆形,否则会影响到后续操作
canvas.concat(matrix);//获取 view 的矩阵参数
canvas.translate(getWidth() / 2, getHeight() / 2);//将原点移动至中心
canvas.drawCircle(0, 0, radius, sweepPaint);//绘制渐变圆
canvas.drawCircle(0, 0, radius + 80, strokeWhitePaint);//以下是绘制描边圆圈
canvas.drawCircle(0, 0, radius - 80, strokeWhitePaint);//
canvas.drawCircle(0, 0, radius - 160, strokeWhitePaint);//
canvas.drawCircle(0, 0, radius - 240, strokeWhitePaint);//
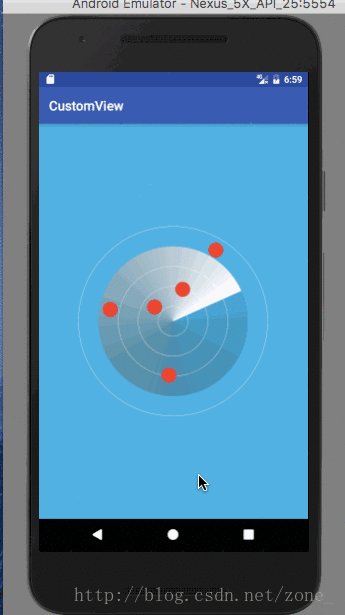
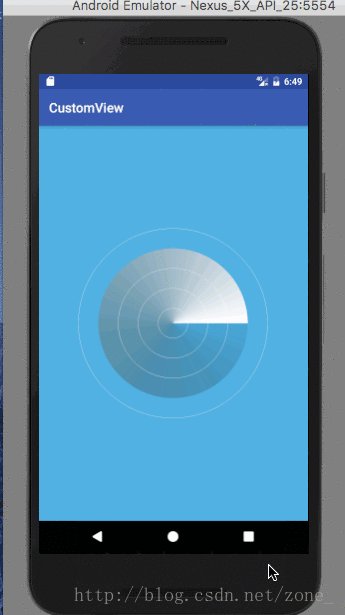
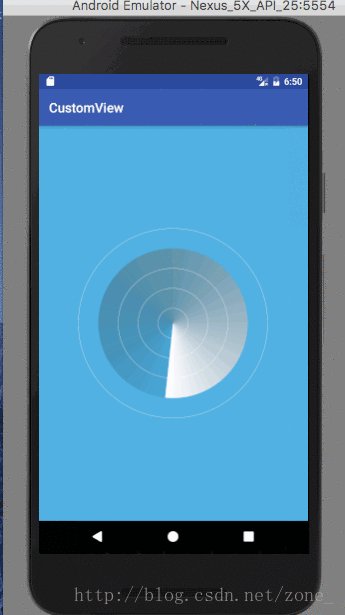
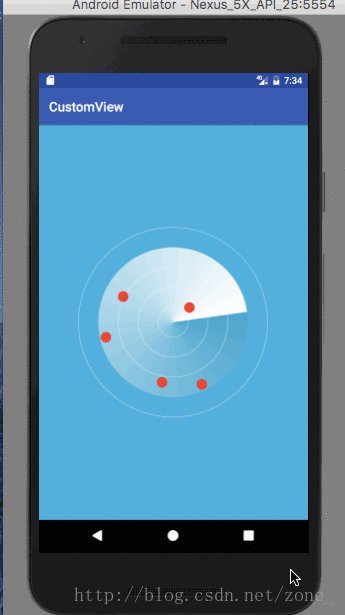
canvas.restore();//合并之前的操作,相当于 photoshop 中的图层合并第二步:让圆转动起来
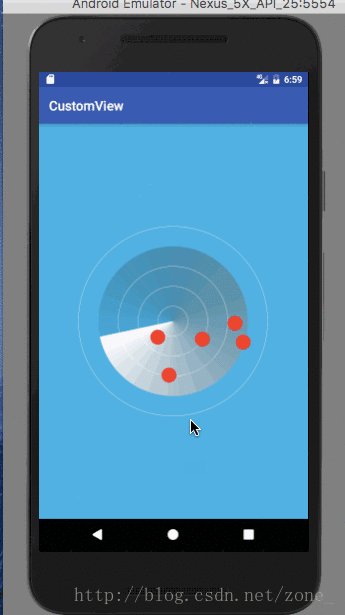
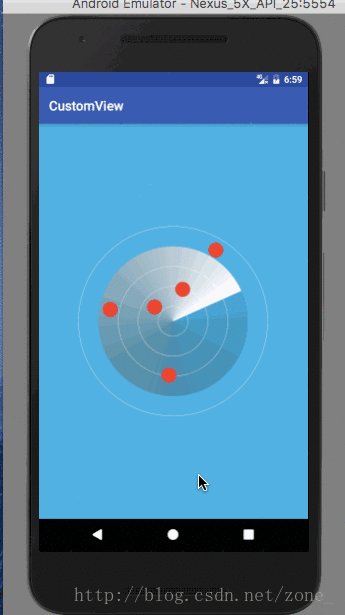
这里通过修改 view 的矩阵参数,让其实现旋转,我们肉眼看起来,也就实现了扫描的效果。先看效果:
private Runnable runnable = new Runnable() {
@Override
public void run() {
totalAngle += sweepAngle;//统计总的旋转角度
matrix.postRotate(sweepAngle, getWidth() / 2, getHeight() / 2);//旋转矩阵,旋转 8 度。
postInvalidate();//刷新
postDelayed(runnable, 200);//调用自身,实现不断循环
}
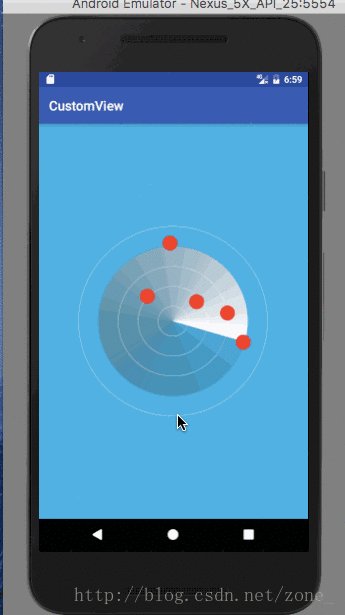
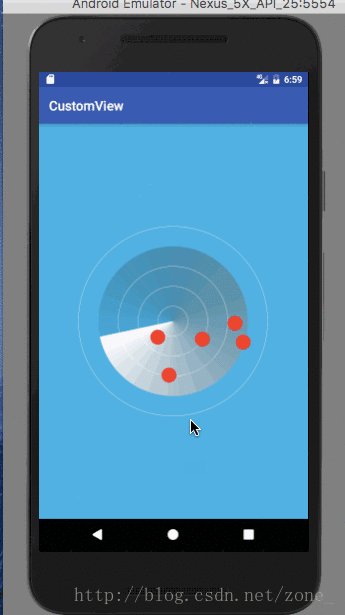
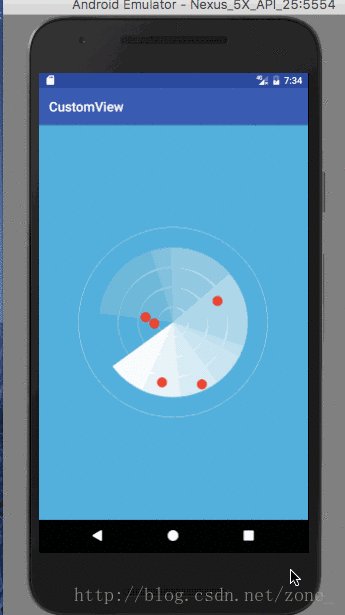
};第三步:生成小红点
这里通过 handler 来不断生成小红点,而且让小红点有一定的停留时间。且跟随扫描的脚步去生成。
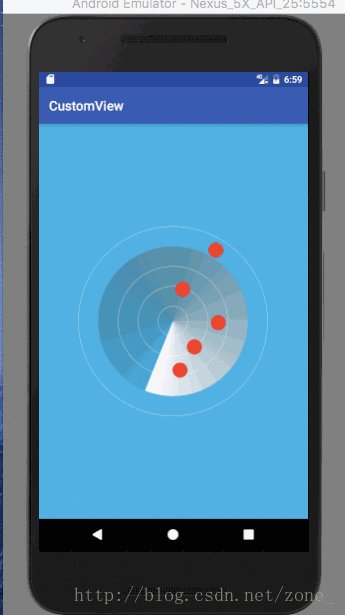
来看 一下效果图:

private Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
if (msg.what == 0) {
int currentAngle = totalAngle % 360;//计算出一个圆范围内的旋转角度
int currentRadius = (int) (radius * Math.random()) + 50;//随机取得一个半径
x = (int) (currentRadius * Math.cos(currentAngle));//通过三角函数,计算出 x y 坐标值
y = (int) (currentRadius * Math.sin(currentAngle));
if (currentAngle > 0 && currentAngle < 90) {//计算出各个象限的情况
x = Math.abs(x);
y = Math.abs(y);
} else if (currentAngle > 90 && currentAngle < 180) {
x = -Math.abs(x);
y = Math.abs(y);
} else if (currentAngle > 180 && currentAngle < 270) {
x = -Math.abs(x);
y = -Math.abs(y);
} else if (currentAngle > 270 && currentAngle < 360) {
y = -Math.abs(y);
x = Math.abs(x);
} else if (currentAngle == 0 || currentAngle == 360) {
y = 0;
x = Math.abs(x);
} else if (currentAngle == 90) {
x = 0;
y = Math.abs(y);
} else if (currentAngle == 180) {
y = 0;
x = -Math.abs(x);
} else if (currentAngle == 270) {
x = 0;
y = -Math.abs(y);
}
pointList.add(0, new MyPoint(x, y, totalAngle));
if (pointList.size() > 5) {//超过 5 个数据时,抹掉最后一个数据
pointList.remove(pointList.size() - 1);
}
handler.sendEmptyMessageDelayed(0, 1000);//发送 message 实现不断循环
}
}
};在 ondraw() 中追加以下代码,绘制小红点:
canvas.translate(getWidth() / 2, getHeight() / 2);
for (int i = 0; i < pointList.size(); i++) {
canvas.drawCircle(pointList.get(i).x, pointList.get(i).y, 30, redPointPaint);
}
canvas.restore();好的,我们一步一步完成了雷达扫描图的绘制,路下来可能还有点懵逼,那么就看看整一段的代码吧。
view实现
surfaceview实现
如果文中有什么知识点是错误的或者更好的实现方法,请及时联系我进行修改,以免误导别人。谢谢。
最后还有一种效果是这样的,这里就不过多讲解了,可以进源码看看,哈哈。
关注微信公众号,获取最新技术文章



























 637
637

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








