前言
目前打算开一个专栏,总结项目中遇到的element使用方面遇到问题的一个解决办法。
element版本:2.15.13
插槽
element的组件很多都是提供插槽让使用者去进行自定义修改的,el-tree也不例外。
其中,node为该节点的对象,data为原始数据对象

使用
如果想要对树型结构上的名称进行自定义,也可以通过这个方法来组合
- js代码
<el-tree>
<span
slot-scope="{node}"
:title="node.label"
class="el-tree-node__label node-label"
>
{{node.label}}
</span>
</el-tree>
- css代码
保留el-tree-node__label,是为了保证树的基础样式不变,node-label是为了方便进行样式定义。
.node-label {
width: 100%;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
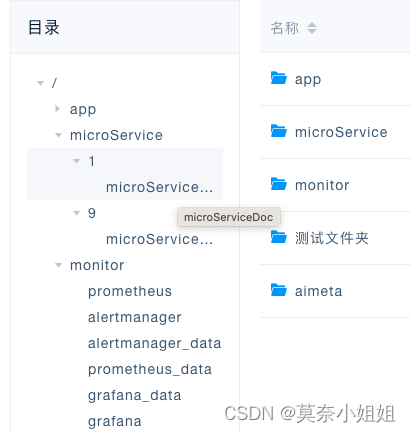
效果展现






















 3457
3457











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








