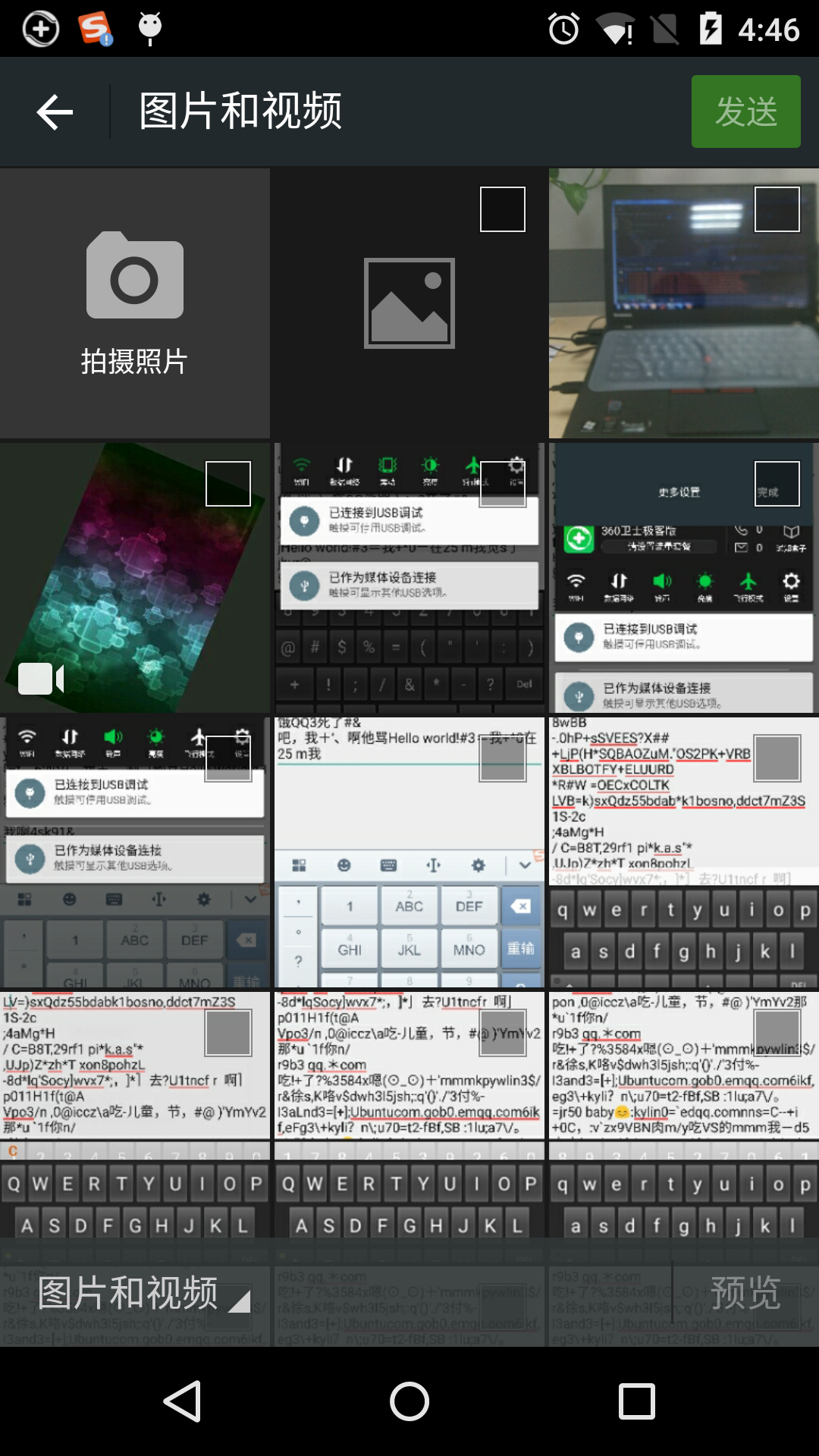
标题描述的不是特别清楚,其实最直接明了的就是看一张图

在这幅图里,主要的布局就是一个GridView组件,拍摄照片是个相当于一个按钮的组件,然后其他的内容都是一张张图片,如果单独为了添加一个按钮而自定义个组件,那么是很费劲的!
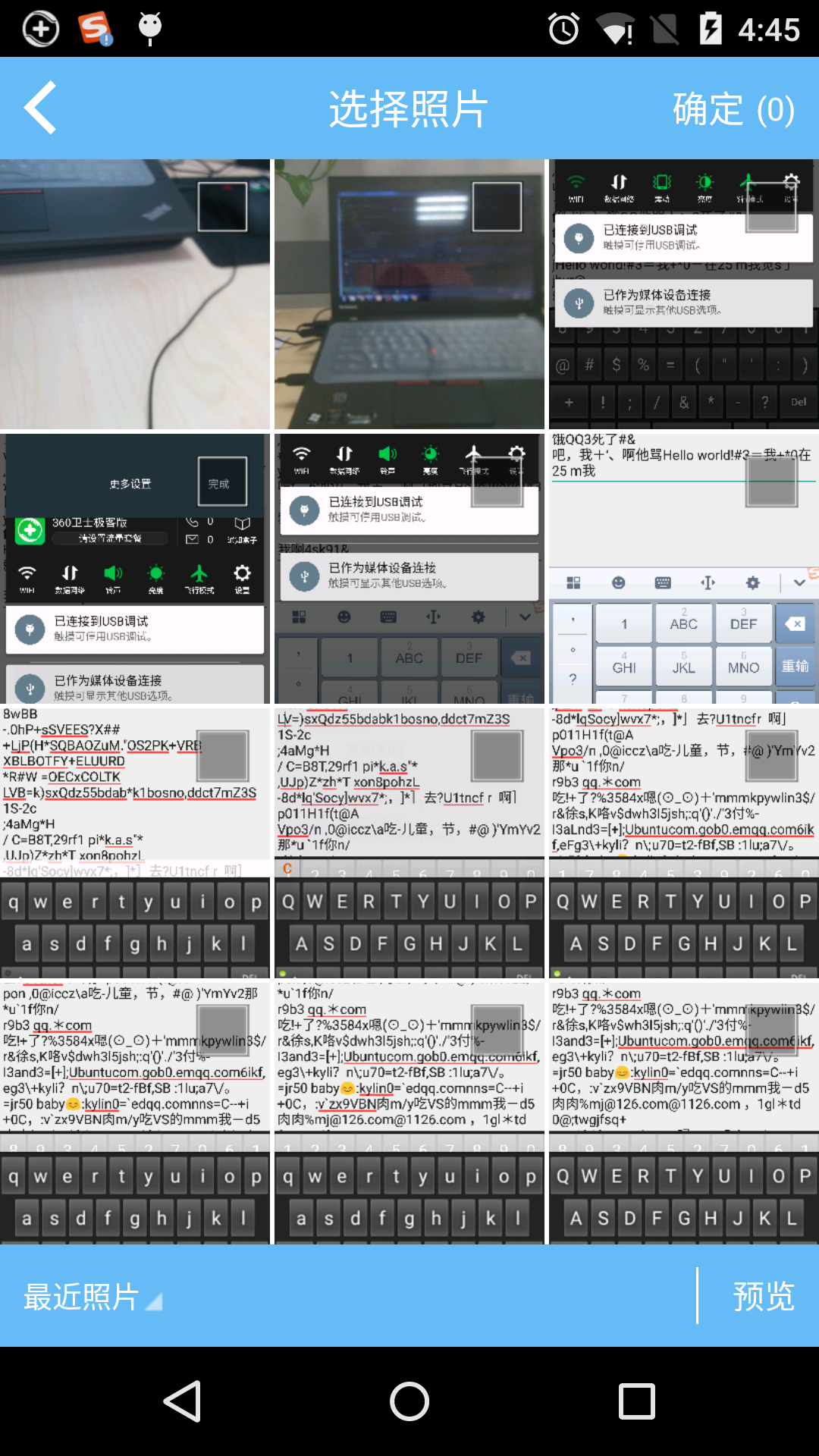
正常情况下,使用GridView,效果是这样的‘
如果实现和微信界面类似的效果,怎么办呢?
主要修改点在GridView的BaseAdapter里,修改它就能实现微信的效果了。其它部分就不着重说明了,主要说明这个BaseAdapter
首先需要思考,GridView的数据能否变化?如果需要实现成微信效果,必须是改变数据的。如果在getView的方法里添加数据,
即
if (position==0){
List.add(0,Data);
}但是如果真是这么写的话,会有问题的,数据每次更新,每次都会添加,所以这么做是错的,getView()里不能添加数据,但是可以在getView里处理点击事件,比如下面的代码:
@Override
public View getView(int position, View convertView, ViewGroup parent) {
PhotoItem item = null;
if (convertView == null || !(convertView instanceof PhotoItem)) {
item = new PhotoItem(context, listener);
item.setLayoutParams(itemLayoutParams);
convertView = item;
} else {
item = (PhotoItem) convertView;
}
if (position==0){
item.initSetting(isShowCamera);
item.setCameraPhoto(R.drawable.camerashow);
item.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);
CommonUtils.launchActivityForResult((Activity)context, intent, 1);
}
});
}else {
item.initSetting(false);
item.setImageDrawable(models.get(position));
item.setSelected(models.get(position).isChecked());
item.setOnClickListener(mCallback, position);
}
return convertView;
}那么数据在哪里添加呢?可以在下面添加:
@Override
public void notifyDataSetChanged() {
super.notifyDataSetChanged();
if (isShowCamera){
PhotoModel cameraModule=new PhotoModel();
cameraModule.setOriginalPath("cameraModule");
models.add(0,cameraModule);
}
}其实插入数据集合的第一个数据是空的或者是无效的数据,因为没有用处,只是起了填充作用。这么做就可以 实现微信的那种效果了,
在GridView里添加个另类数据。这只是一个思想,写的比较乱,如果这个想法不好,希望能指正一下,谢谢哈
今天发现之前写的这篇文章有些问题,多个页面滑动时VIew组件会乱掉!这是个比较明显的问题,现在才发现,非常抱歉!
上面的问题主要集中在:public View getView(int position, View convertView, ViewGroup parent) 这个方法里,同时参考文章:http://blog.csdn.net/zouchengxufei/article/details/51044145
进行优化View的组合
不过ListView和GridView在使用getVIew方法里是有些区别的。下面是GridView 的getView方法部分参考代码:
@Override
public View getView(final int position, View convertView, ViewGroup parent)
{
Holder holder = null;
AddHolder addHolder = null;
int type = getItemViewType(position);
if (convertView == null)
{
if (type == 1)
{
convertView = LayoutInflater.from(mContext).inflate(R.layout.view_takecamera, null);
addHolder = new AddHolder();
addHolder.addImage = (ImageView)convertView.findViewById(R.id.btn_camera);
convertView.setTag(addHolder);
}
else
{
convertView = LayoutInflater.from(mContext).inflate(R.layout.item_grid_img, null);
holder = new Holder();
holder.imageView = (ImageView)convertView.findViewById(R.id.item_img);
holder.img_del = (ImageView)convertView.findViewById(R.id.item_del);
convertView.setTag(holder);
}
}
else
{
if (type == 1)
{
if (convertView.getTag() instanceof Holder)
{
convertView = LayoutInflater.from(mContext).inflate(R.layout.view_takecamera, null);
addHolder = new AddHolder();
addHolder.addImage = (ImageView)convertView.findViewById(R.id.btn_camera);
convertView.setTag(addHolder);
}
else
{
addHolder = (AddHolder)convertView.getTag();
}
addHolder.addImage
.setLayoutParams(new RelativeLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, height));
}
else
{
if (convertView.getTag() instanceof AddHolder)
{
convertView = LayoutInflater.from(mContext).inflate(R.layout.item_grid_img, null);
holder = new Holder();
holder.imageView = (ImageView)convertView.findViewById(R.id.item_img);
holder.img_del = (ImageView)convertView.findViewById(R.id.item_del);
convertView.setTag(holder);
}
else
{
holder = (Holder)convertView.getTag();
}
}
}
……
}也就是,在使用缓存技术时,先要判定当前使用缓存的View是按钮还是图片,如果数据是图片而View是按钮,一定要重新加载此时的VIew,不能使用缓存








 本文详细阐述了如何通过修改GridView的BaseAdapter实现其显示效果类似微信的方式,并提供了关键代码片段,包括数据处理、适配器优化及点击事件处理。
本文详细阐述了如何通过修改GridView的BaseAdapter实现其显示效果类似微信的方式,并提供了关键代码片段,包括数据处理、适配器优化及点击事件处理。

















 424
424

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








