今天遇到一个问题,在使用input输入框的时候,想着懒得写样式于是使用了easyui的文本框。想往常一样,我希望在输入框内添加一些事件,以方便做验证之类的。所以我想往常一样在input框内添加blur事件。就在这个时候问题出现了,死活都不进js方法。
当遇到问题,首先想到的肯定是调试。打开浏览器的调试控制台,找到相应的标签。问题一下就有答案了!
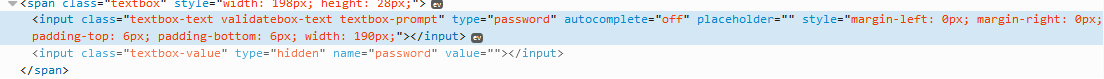
仔细观察,使用easyui生成的input框是包裹的,并且自己添加的blur事件根本就没有。所以导致js没被调用。
解决方法也很简单:
第一:如果要做一些验证,可以使用easyui提供的easyui-validatebox。然后在在里边添加事件,就可以正常触发。
第二:还是使用textbox,我们依然可以为其添加事件。不过跟普通的不太一样。我这里是使用jquery为其添加的事件。具体方法;`$("input",$("#id").next("span")).blur(function(){ }) .`通过id找到input,然后找到它的第一个span,添加事件,搞定!























 4057
4057

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








