
代码如下:
package cn.njupt.sptest;
import android.os.Bundle;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.AlertDialog.Builder;
import android.content.Context;
import android.content.DialogInterface;
import android.content.Intent;
import android.content.SharedPreferences;
import android.content.SharedPreferences.Editor;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.View;
import android.view.ViewGroup;
import android.widget.EditText;
public class MainActivity extends Activity {
private static final String NAME = "name";
private View view;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
LayoutInflater inflater = getLayoutInflater();
view = inflater.inflate(R.layout.dialog, null);
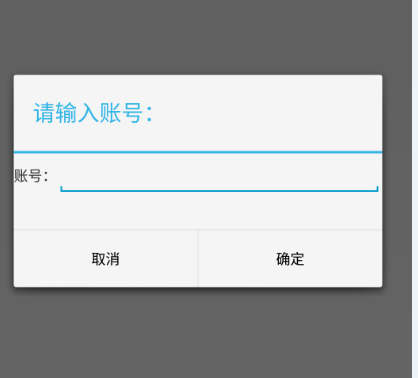
builder.setTitle("请输入账号:");
builder.setView(view);
builder.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
savename();
}
});
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
}
});
AlertDialog dialog = builder.create();
dialog.show();
}
protected void savename() {
// TODO Auto-generated method stub
EditText et_name = (EditText) view.findViewById(R.id.et_name);
SharedPreferences sp = getSharedPreferences(NAME, Context.MODE_PRIVATE);
Editor e = sp.edit();
e.putString("name", et_name.getText().toString());
e.commit();
}
}其中dialog.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="账号:"/>
<EditText
android:id="@+id/et_name"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>





















 344
344

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








